$route 路由信息對象,path,parms,has,query
$router路由實例對象,路由的跳轉,鉤子涵數
Vue3語法糖-路useRoute和useRouter
- params(動態路由)路由設定參數params 可以不顯示在 URL 裏
- 重刷頁面後會失去 params 資料,但 query 資料仍存在
1 | <template> |
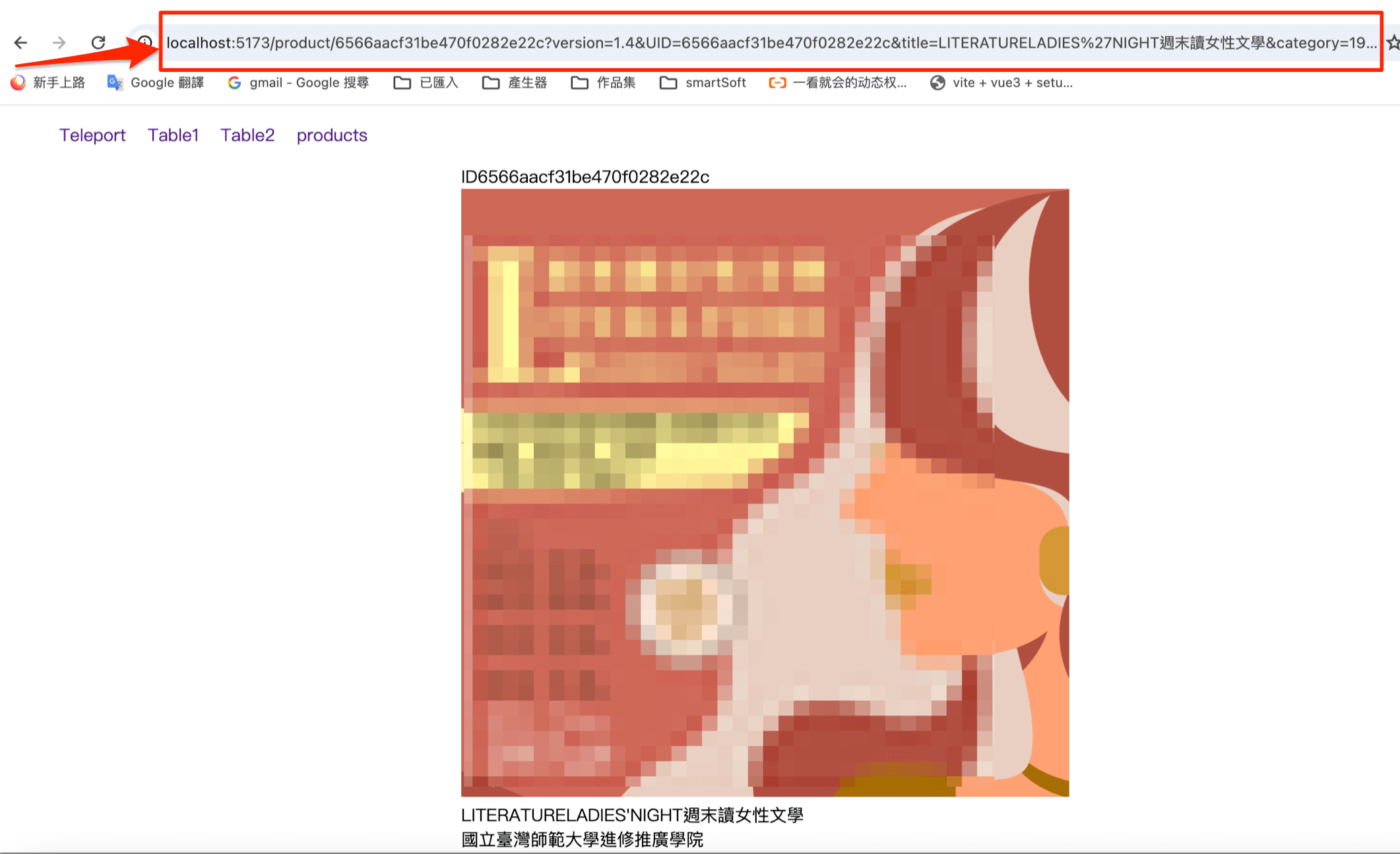
範例query 傳參數
openItem(item)函式打開 傳query到網址
products.vue
1 | <template> |
@/types/productsType.ts 的type 屬性
1 | export interface listType { |
product.vue
1 | <template> |
- 使用 useRoute 的 query
 接受参数
接受参数
範例params 傳動態參數
- params使用name
1 | <template> |
- filterItem函式過濾typeof item.UID===route.params.id =>typeof 檢查屬性 return singleList.value = item
1 | <template> |
params傳參數與動態id ,過濾項目
query 與 params
| 項目 | query | params |
| 傳值配置 | path | name,且在 params中配置 path 無效 |
| 参数 | 顯示在 URL 上 | 則不一定 |
| 参数 | 刷新頁面數據不會消失 | 刷新頁面會消失 |