一.申請Google Sheet Api憑證
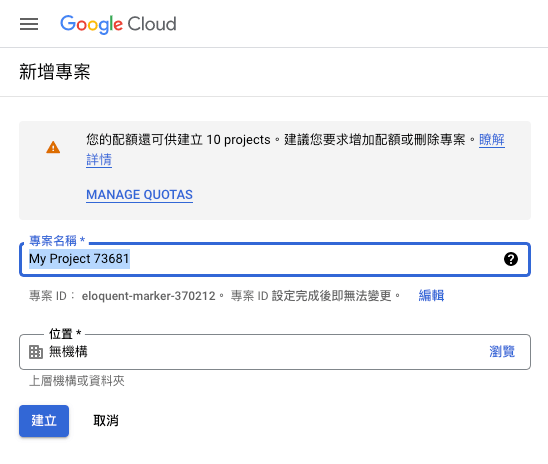
Step1.新增專案
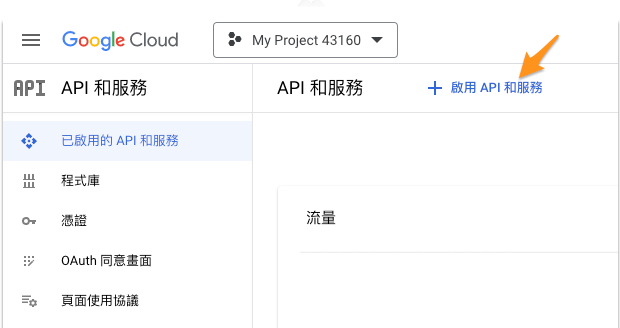
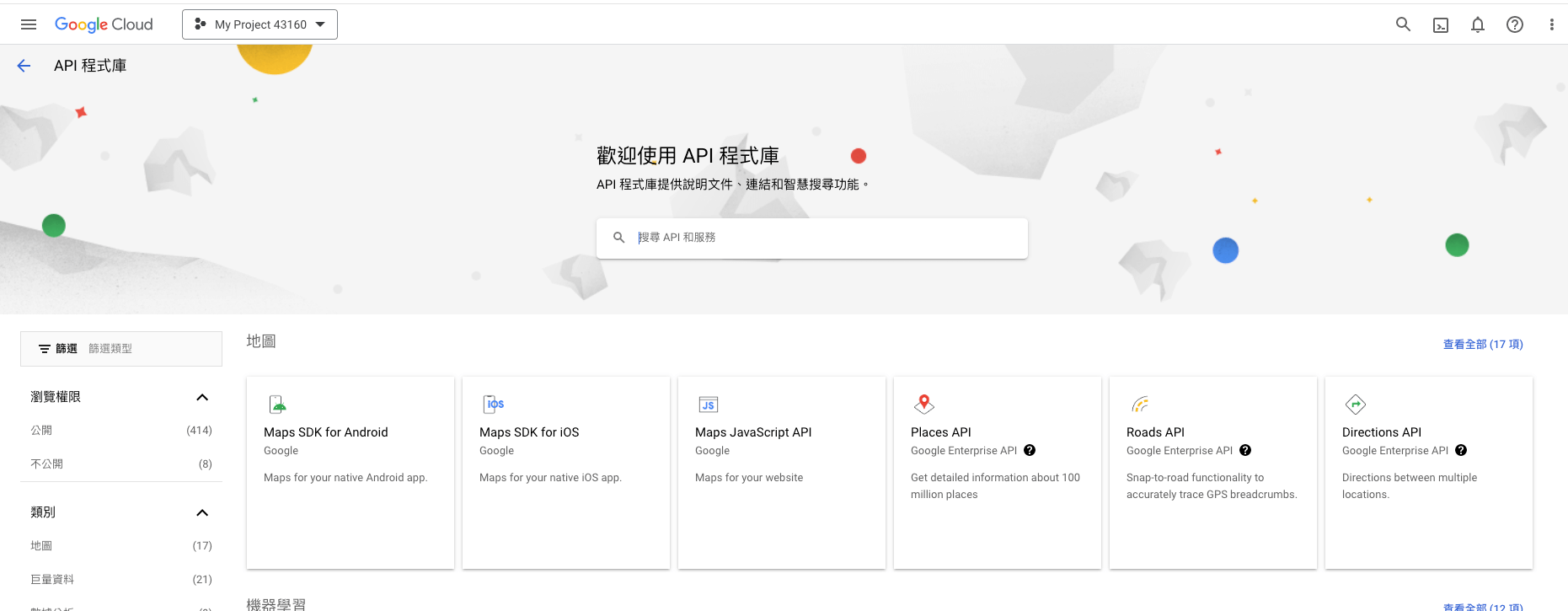
Step2.啟用Api服務
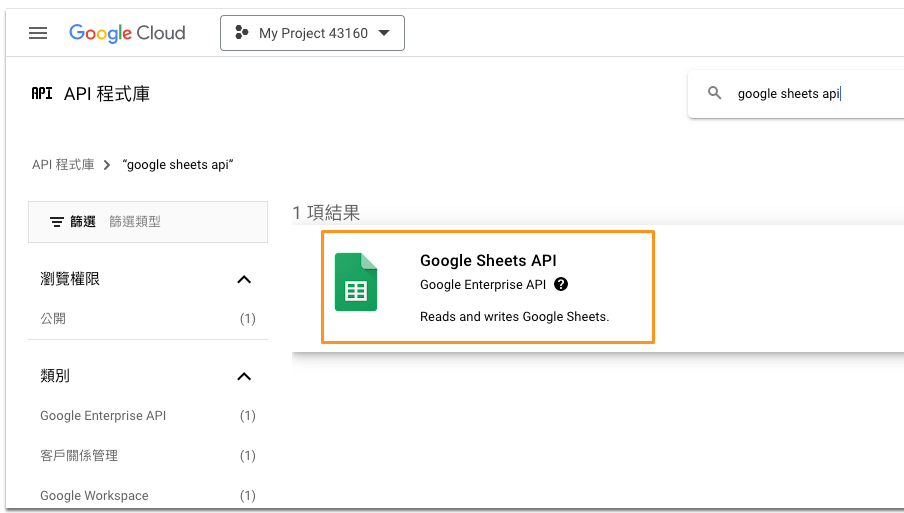
搜尋Google Sheet
啟用Google Sheet服務
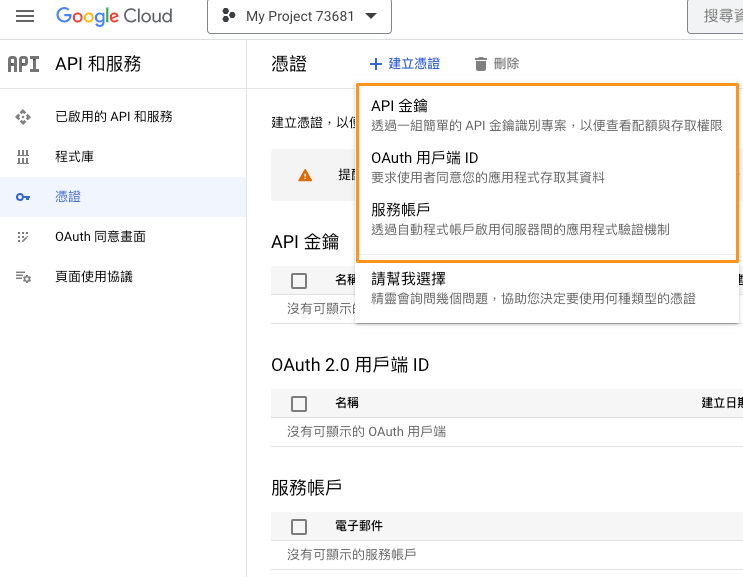
Step3.建立憑證(api金鑰 /Oauth /服務帳戶)
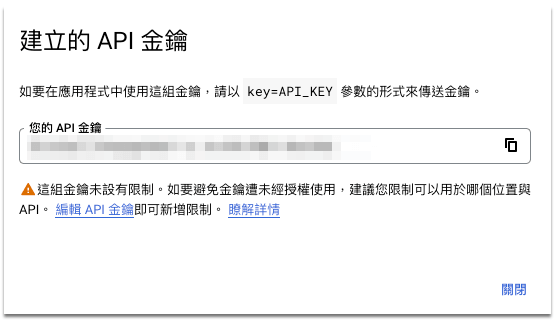
api金鑰:key=API_KEY
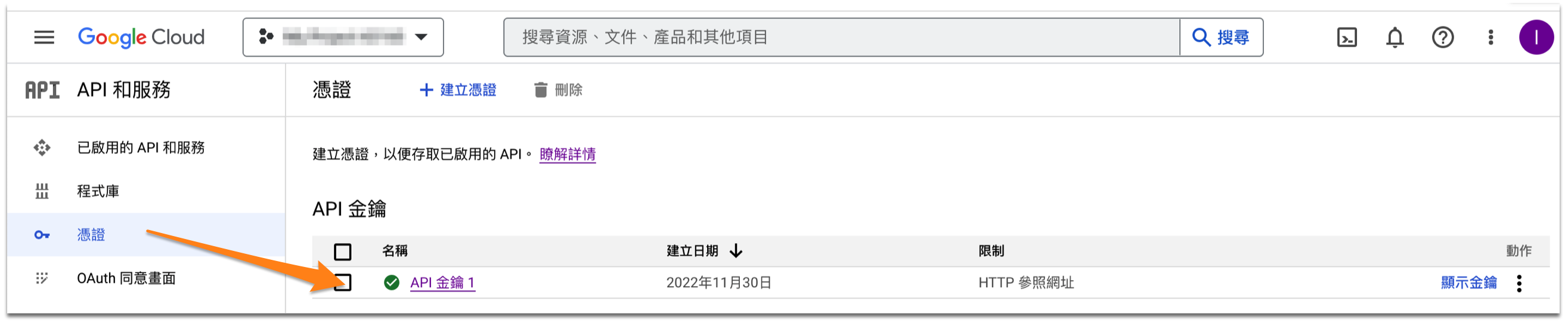
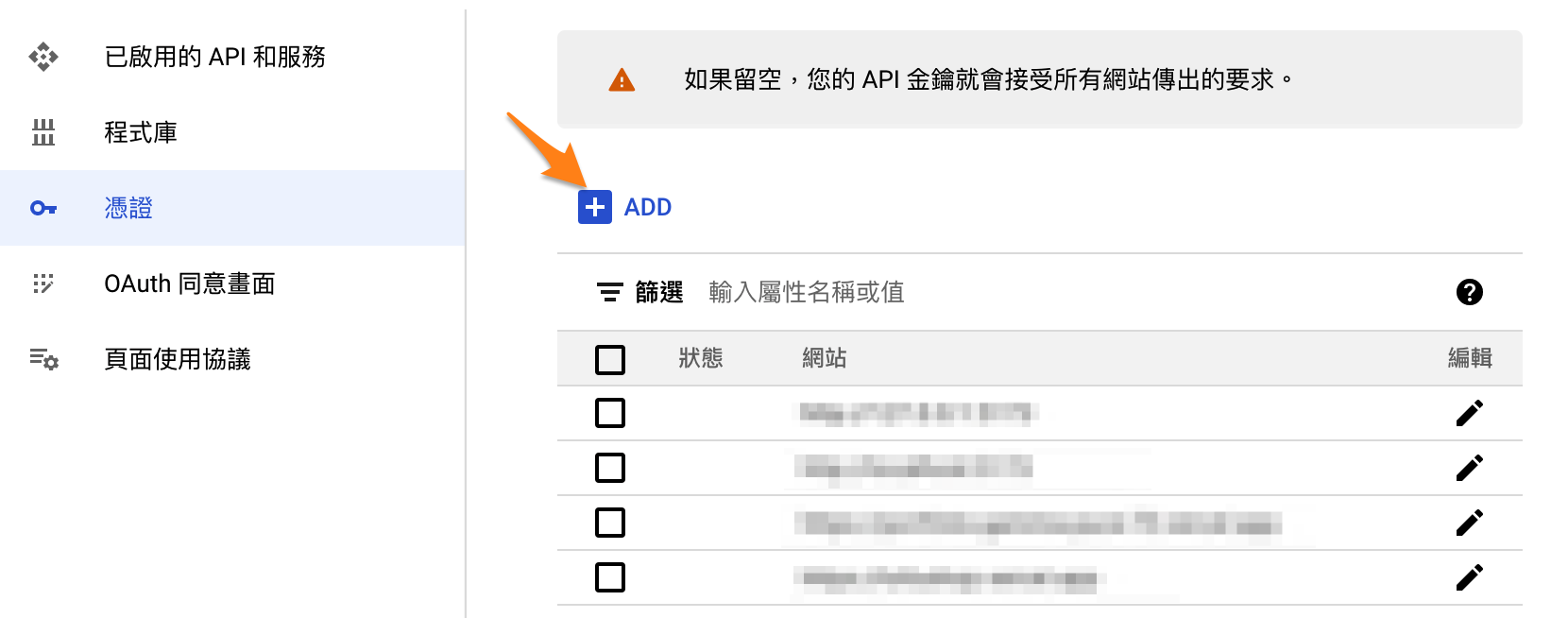
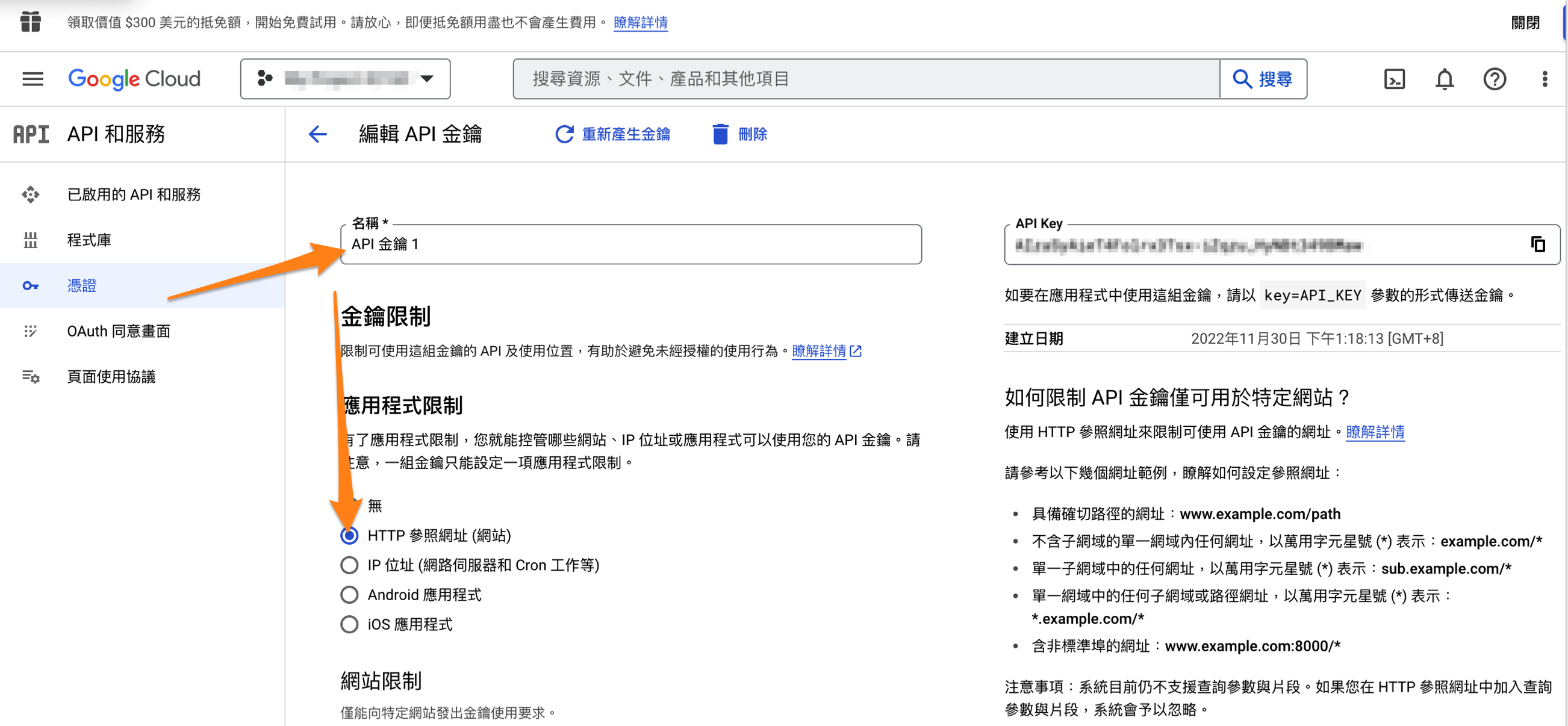
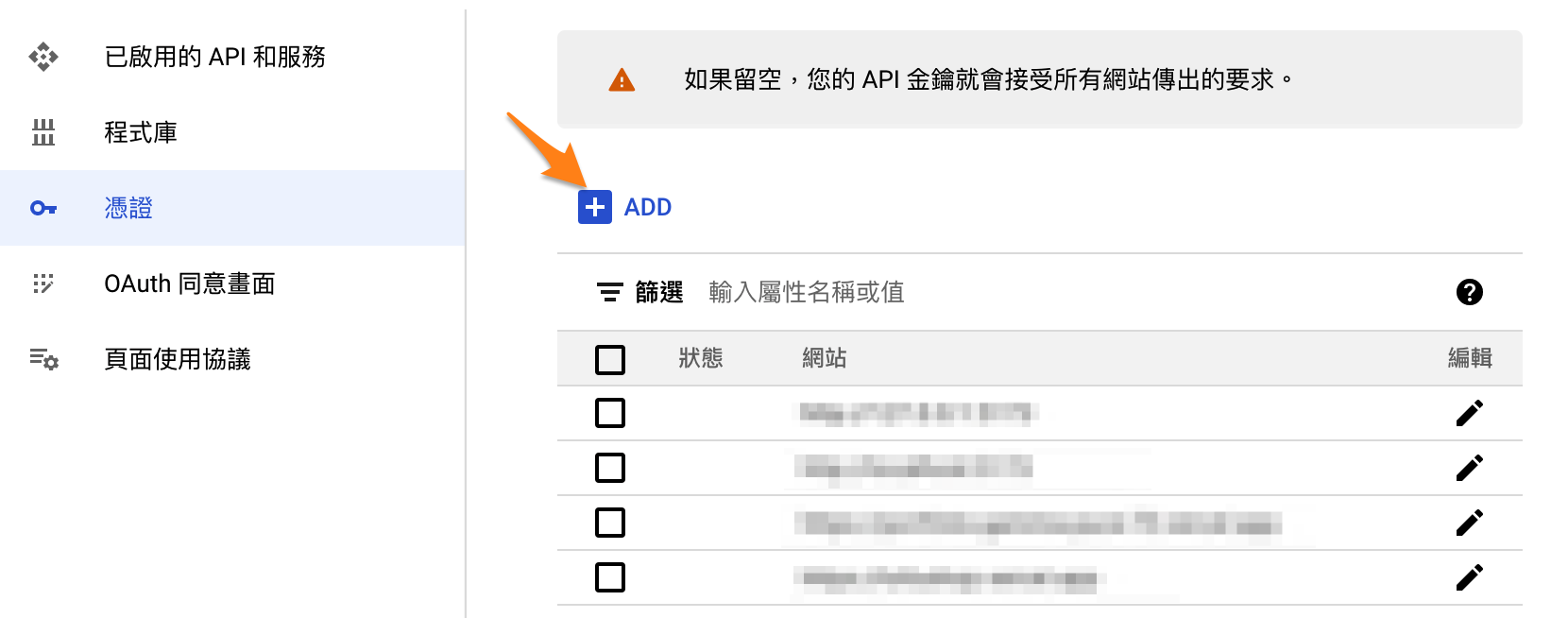
憑證=>點選API金鑰
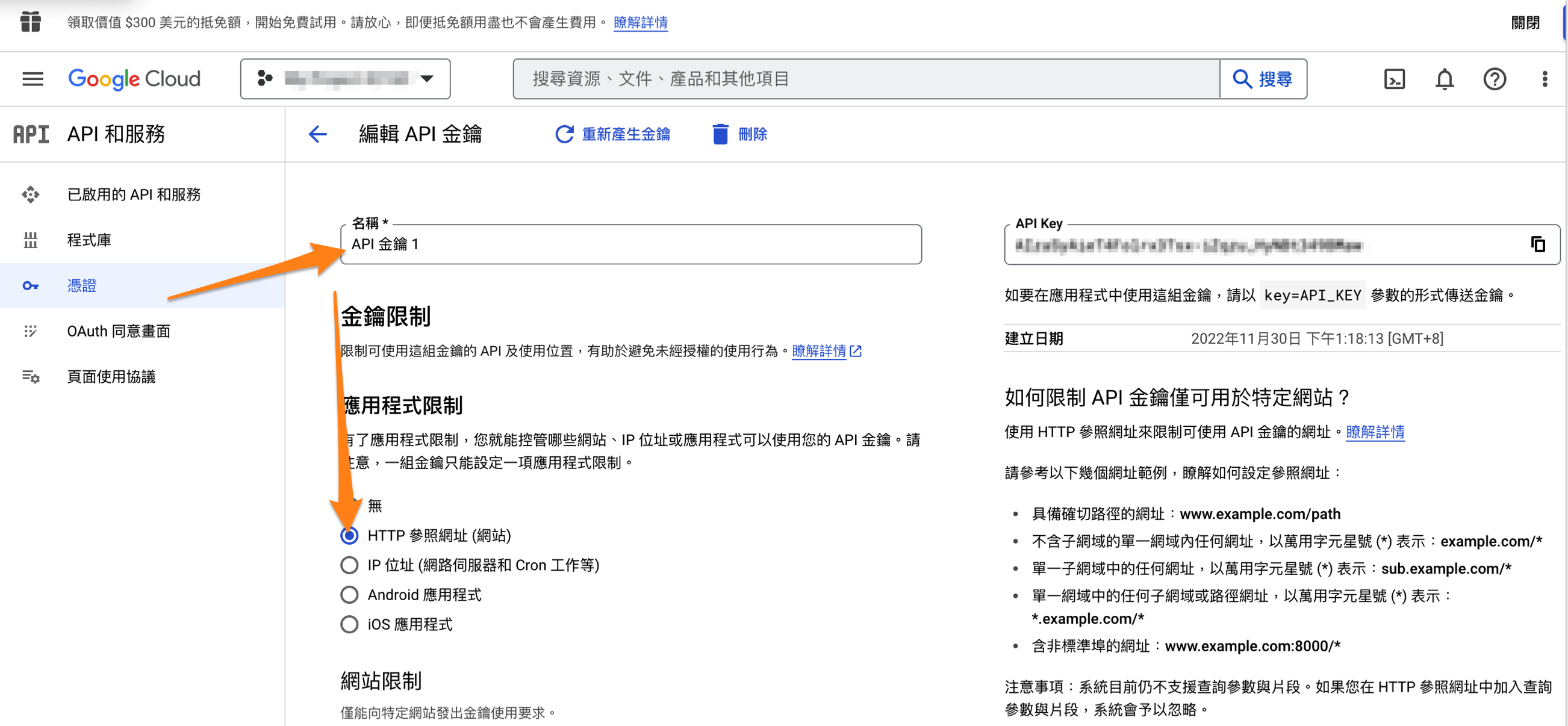
=>金鑰限制 => 應用程式限制 =>HTTP 參照網址 (網站)
=>網站限制 =>點選新增:新增網址
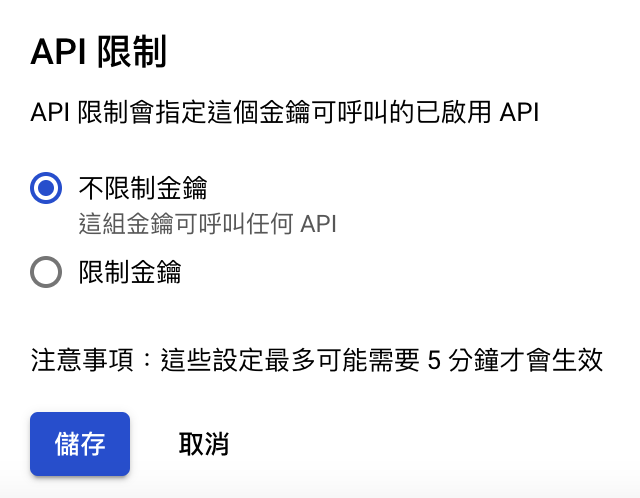
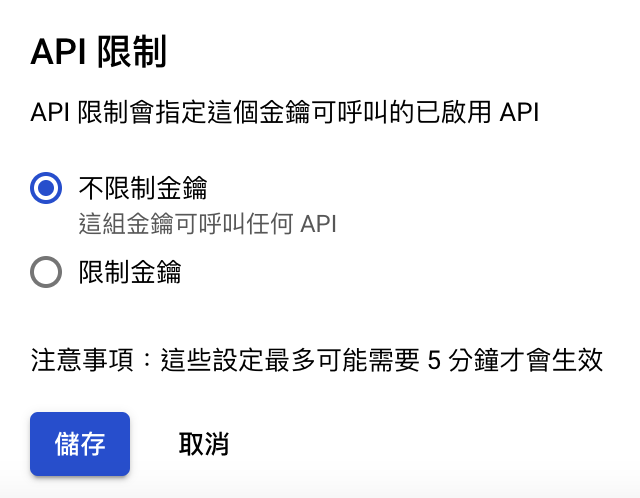
=>API 限制:不限制金鑰
如果只是使用Google Sheet 以下(Oauth,服務帳戶)非必要
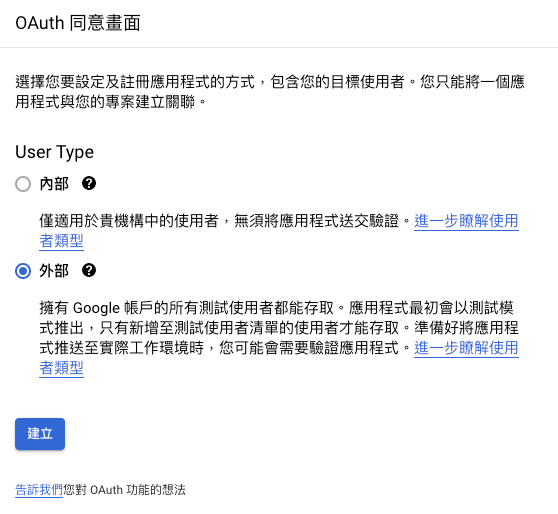
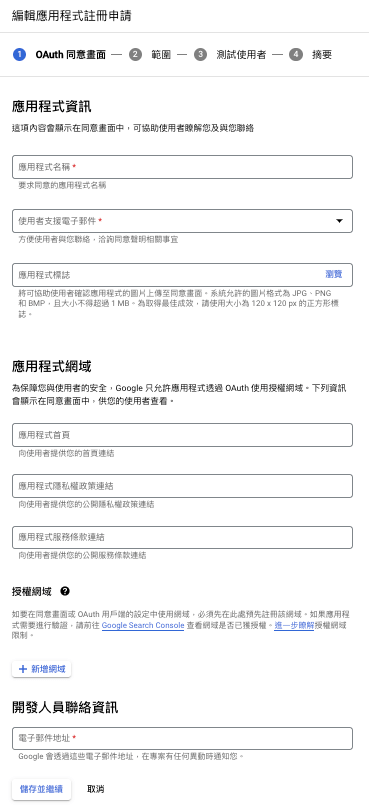
Oauth

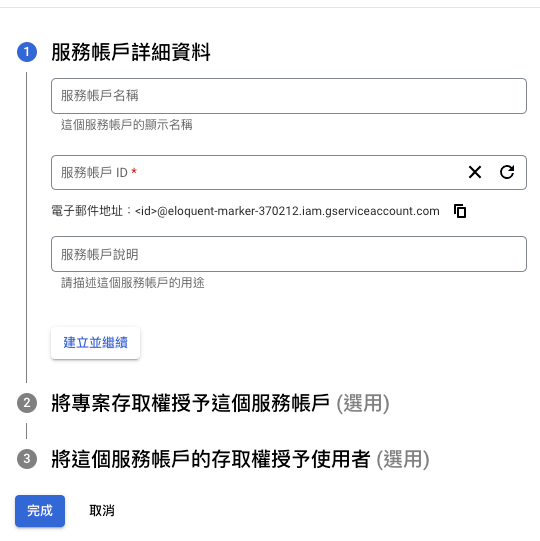
服務帳戶

Api金鑰(憑證Api金鑰)等下串接會用到
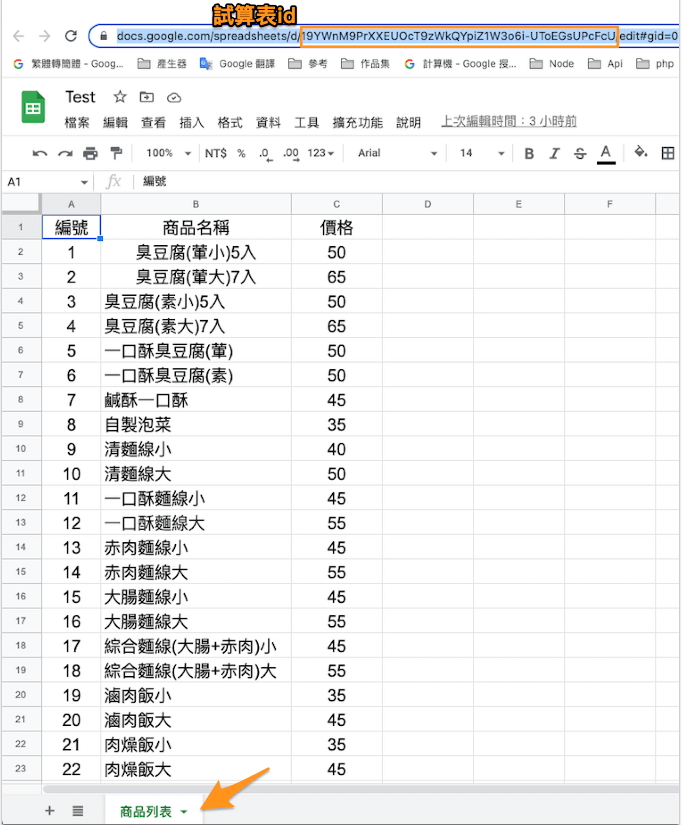
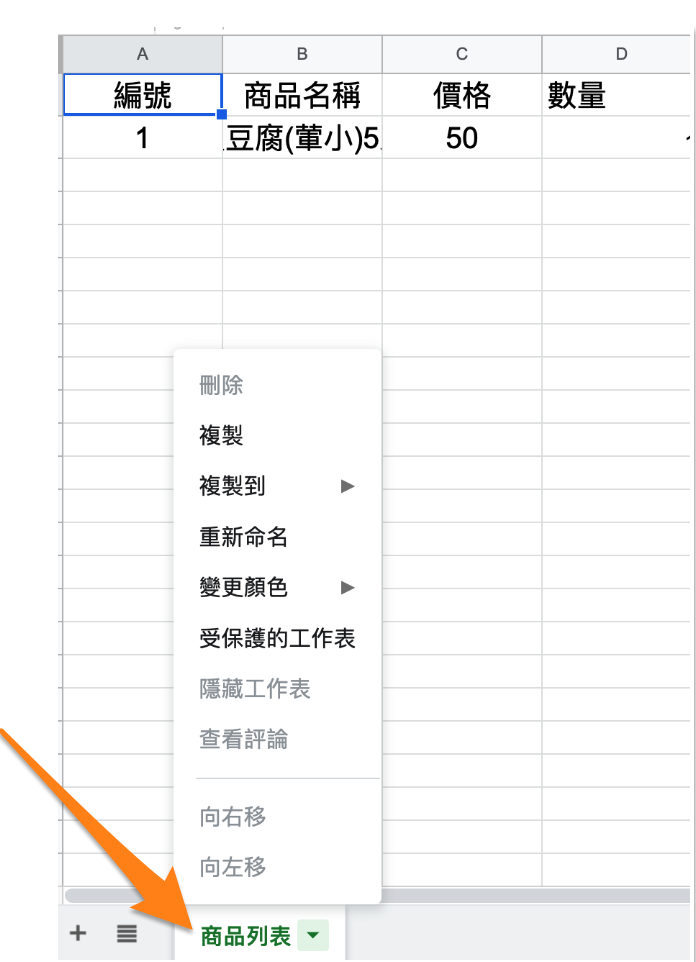
二.新增Sheet試算表 粗字體是docId
https://docs.google.com/spreadsheets/d/19YWnM9PrXXEUOcT9zWkQYpiZ1W3o6i-UToEGsUPcFcU/edit#gid=0

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43<template>
<div class="hello">
<table class="Lists" align="center">
<tr v-for="item in lists" :key="item">
<td v-for="j in item" :key="j">{{ j }}</td><td><i class="fa-solid fa-circle-plus"></i></td>
</tr>
</table>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import axios from 'axios';
const lists = ref<any>();
const getData = async () => {
//docId=>文件id
const docId = '憑證Api金鑰';
const apiKey = '試算表的ID';
const api = `https://sheets.googleapis.com/v4/spreadsheets/${docId}/values/商品列表?alt=json&key=${apiKey}`;
await axios
.get(api)
.then(res => {
lists.value = res.data.values;
console.log(res.data);
for (var i = 0; i <= lists.value.length; i++) {
// title
var title = lists.value[0];
var objTitle = {};
for (var j = 0; j <= title.length; j++) {
objTitle = title[j]
}
}
});
}
onMounted(() => {
getData();
});
</script>
錯誤訊息大全
404
 處理方式:=>網站限制 =>點選新增:新增網址 =>API 設置為不限制
=>金鑰限制 => 應用程式限制 =>HTTP 參照網址 (網站)
處理方式:=>網站限制 =>點選新增:新增網址 =>API 設置為不限制
=>金鑰限制 => 應用程式限制 =>HTTP 參照網址 (網站)
 =>網站限制 =>點選新增:新增網址
=>網站限制 =>點選新增:新增網址
 =>API 限制:不限制金鑰
=>API 限制:不限制金鑰

403
Requests from referer \u003cempty\u003e are blocked.
處理方式:API 設置為不限制
=>API 限制:不限制金鑰
檢查你的 Sheet Id 能否正確取得資料
權限被拒絕
permissionPERMISSION DENIED
處理方式:
命名工作區
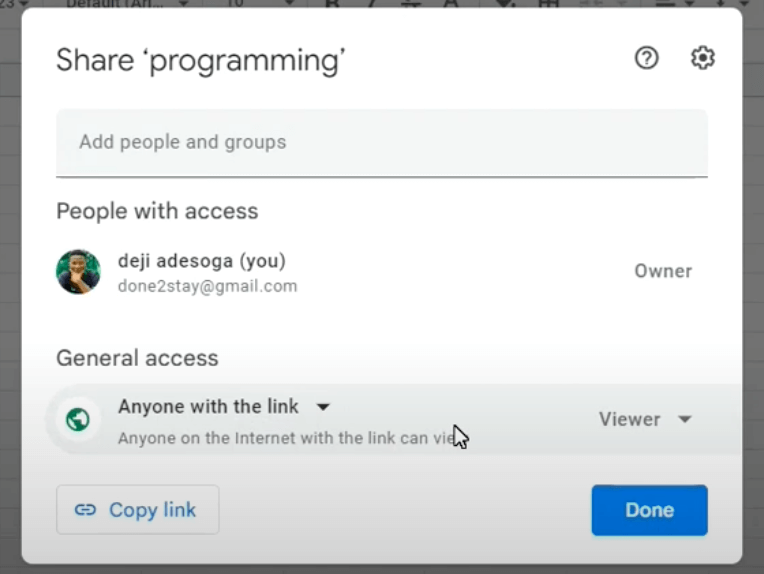
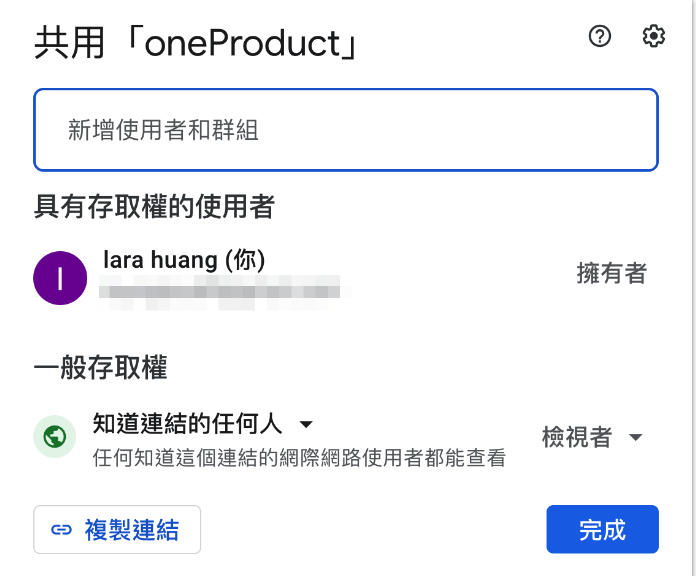
將Google Sheet 改為共用
改為 Pinia Composition API寫法
安裝 Pinia
新增stores / googlesheet.js
1 | import { defineStore } from 'pinia'; |
#專案內:.env.development,.env.production,.env.staging
新增
1 | VITE_API_GOOGLE_KEY = GOOGLE_KEY |
#頁面使用goolgesheet 數據
//引入{ storeToRefs } from ‘pinia’=>
1 | <template> |
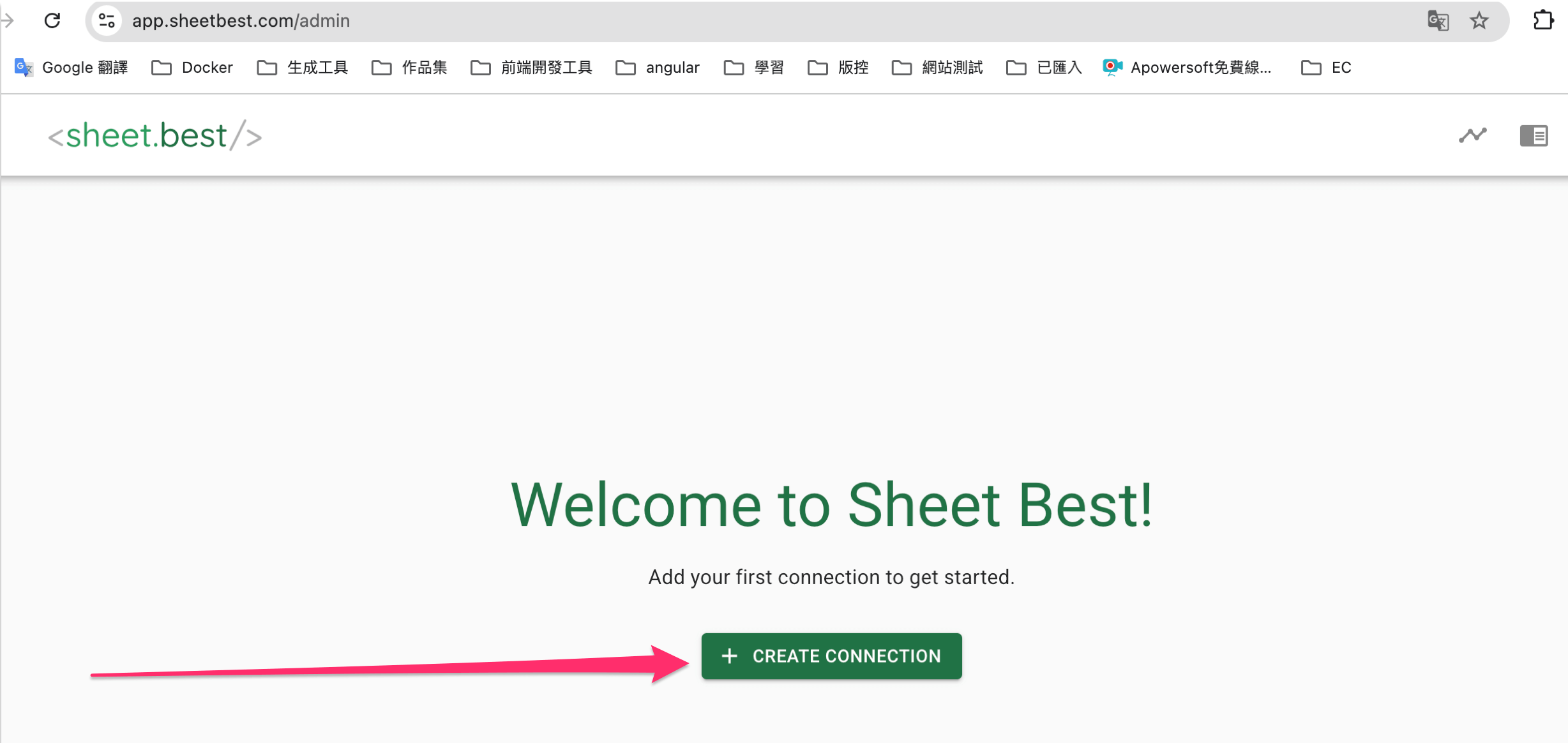
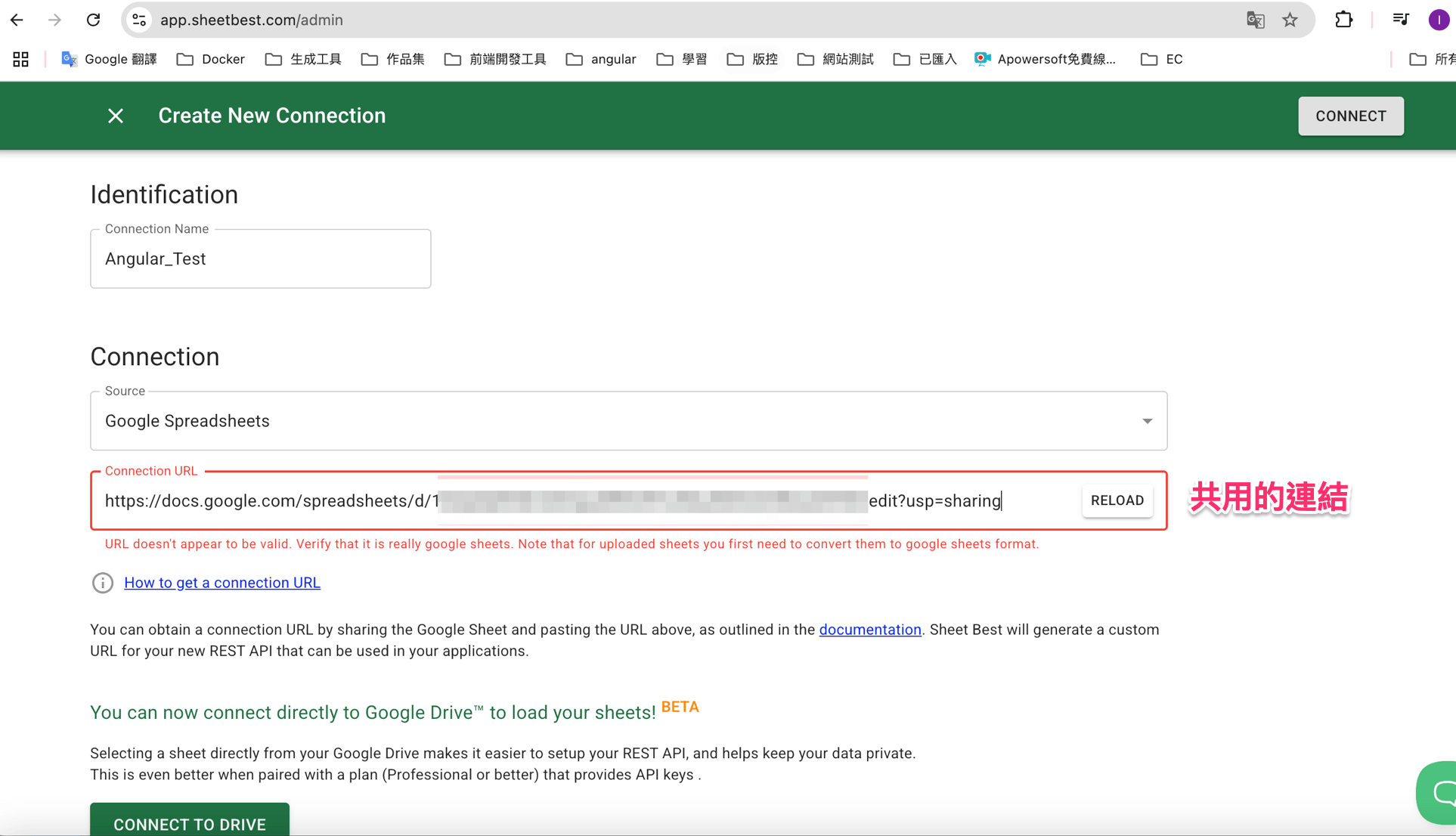
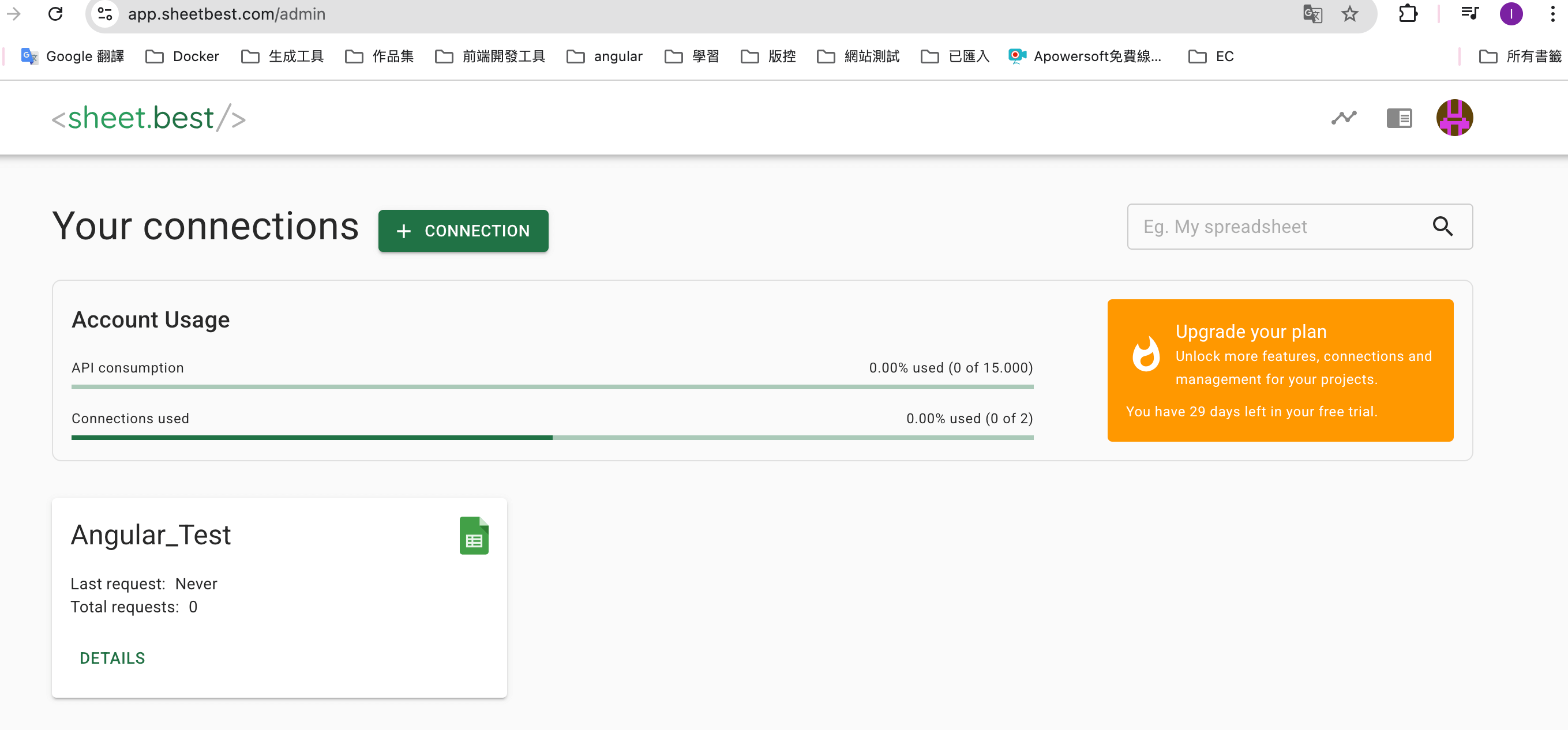
將你的試算表轉成Api
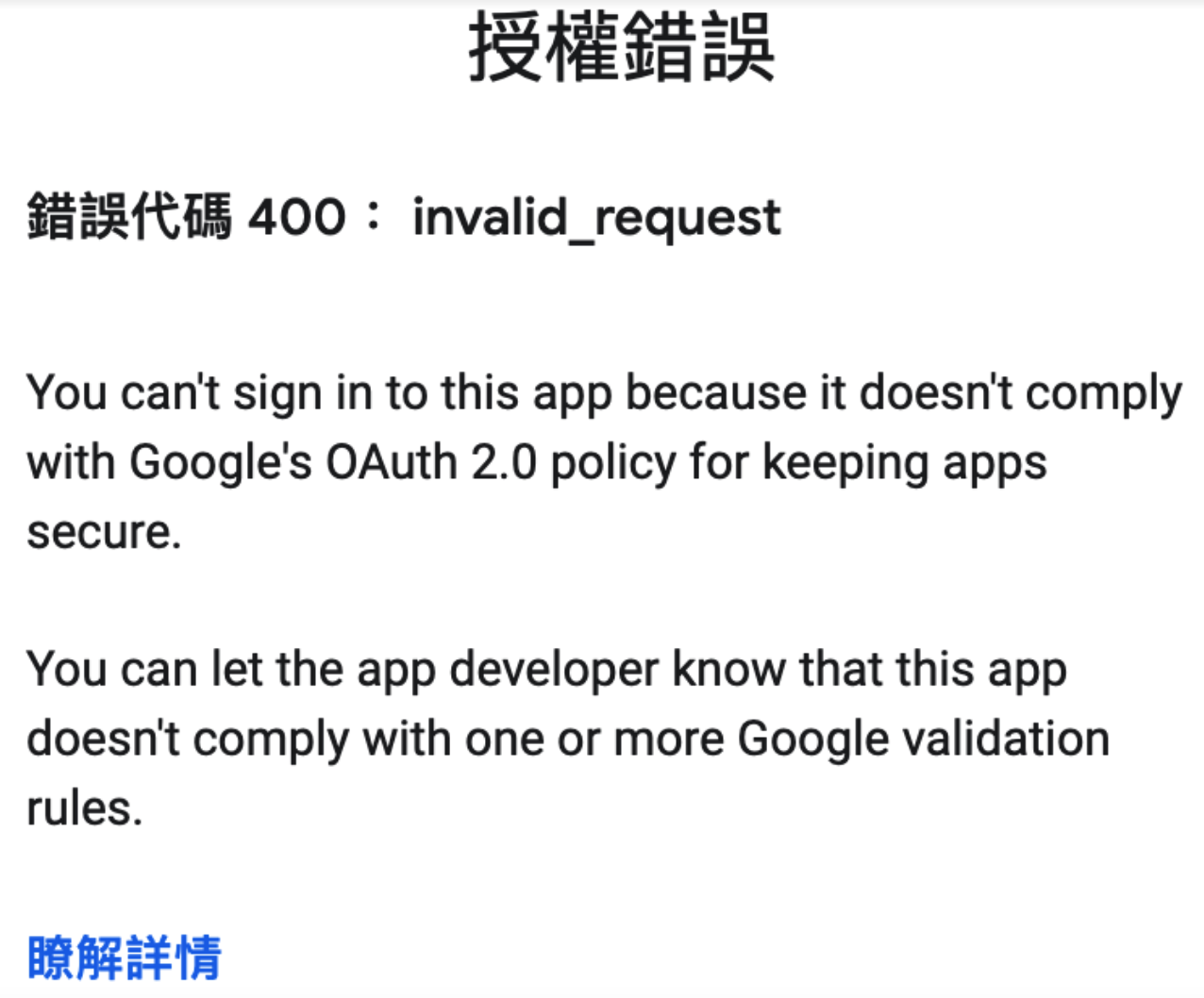
選擇登入