方法一
npm 安裝

建立編譯環境
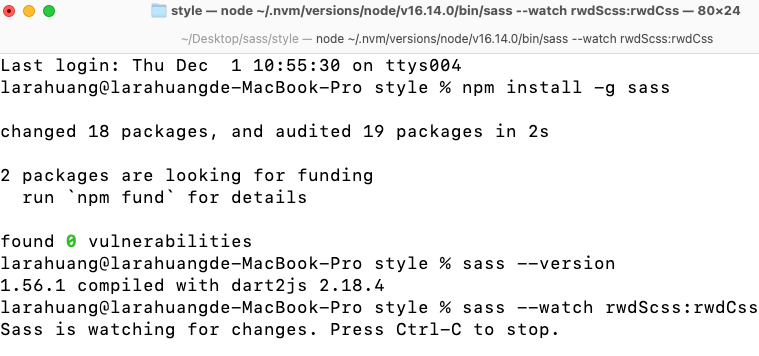
1 | npm install -g sass |
sass –version版本號
1 | sass --version |
參考資料
sass 安裝
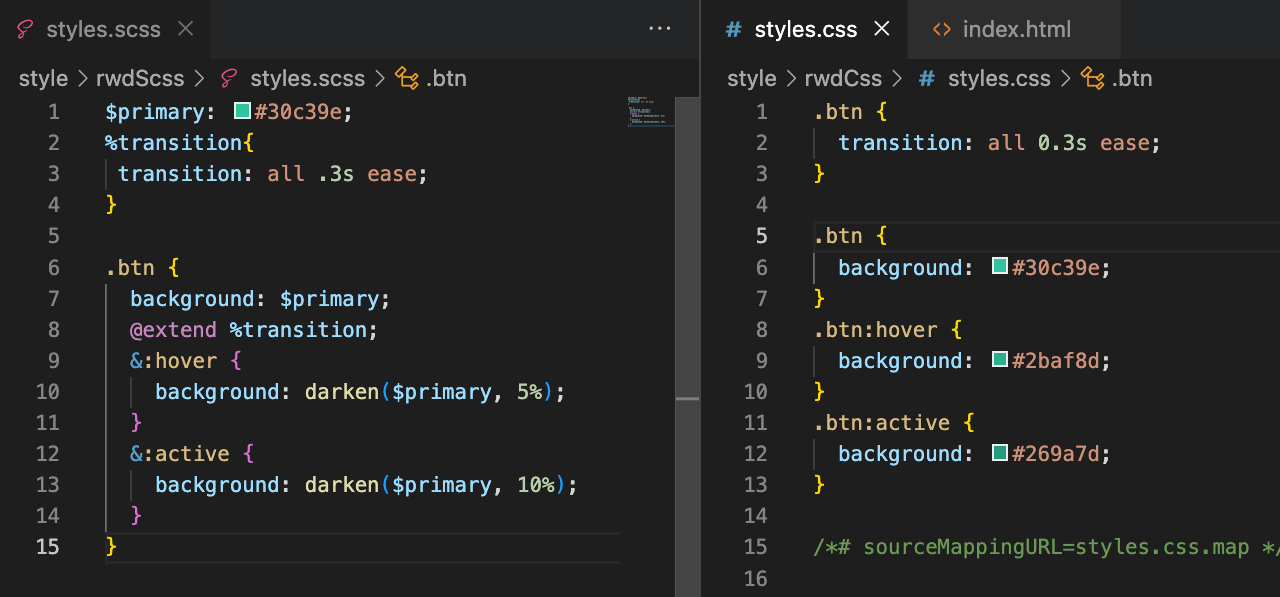
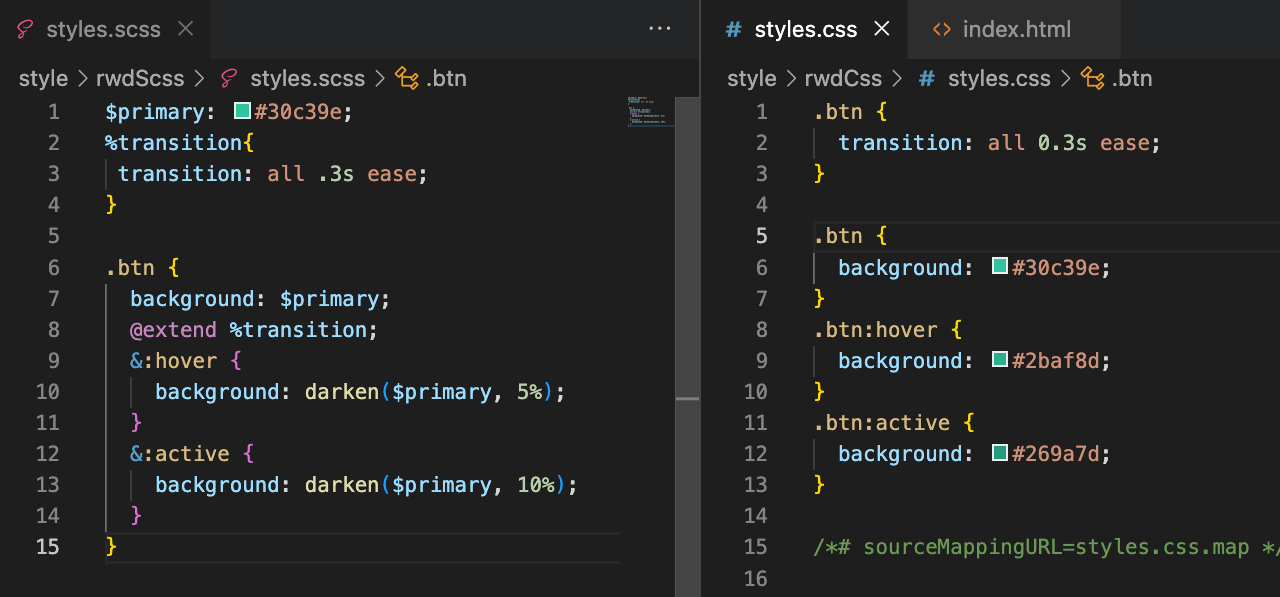
 # 新增styles.scss
# 新增styles.scss
1 | $primary: #30c39e; |
1 | //window |

方法二
vs-code 安裝套件:Live Sass Compiler

指定輸出CSS的路徑:
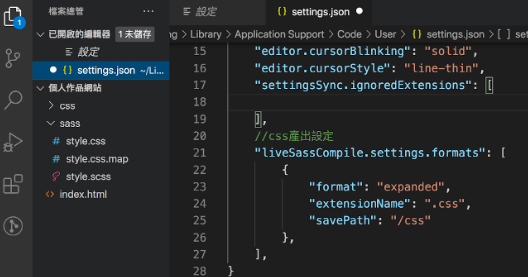
喜好設定->設定打開Setting .json
設置參數放工作區設定的大括弧內
1 | //css產出設定 |
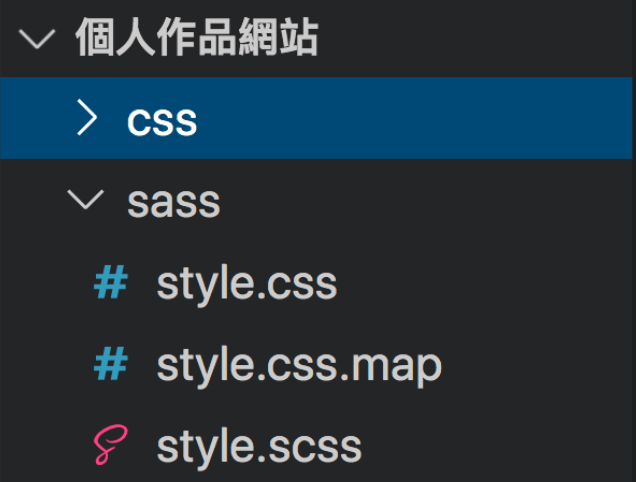
建立一個資料夾:
內有scss/style.scss
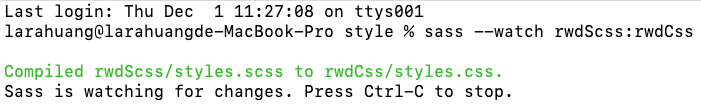
視窗下方藍色區域是否出現了一個小小的按鈕寫著Watch Sass,按下執行
畫面會新增 style.css.map
畫面會新增 style.css