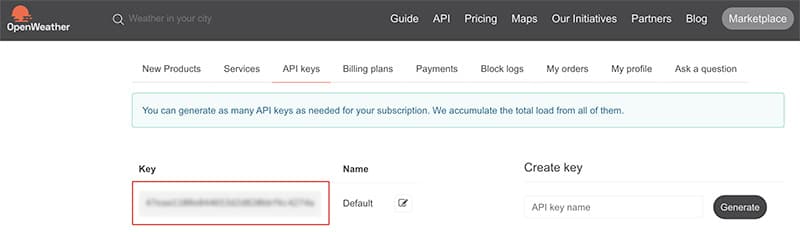
OpenWeatherMap
建立一個帳號,建立一個金鑰
https://openweathermap.org/
#使用fetch
${ import.meta.env.VITE_API_URL },${ import.meta.env.VITE_API_KEY }為環境變數
請參閱
1 | <script setup lang="ts"> |
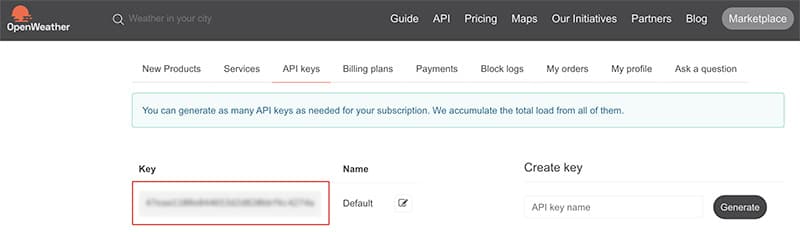
OpenWeatherMap
建立一個帳號,建立一個金鑰
https://openweathermap.org/
#使用fetch
${ import.meta.env.VITE_API_URL },${ import.meta.env.VITE_API_KEY }為環境變數
請參閱
1 | <script setup lang="ts"> |