Nuxt專案安裝之後,
根目錄安裝element-plus
1
2
3
4
5
| # NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
|
引入
創建plugins/element-plus.js
1
2
3
4
5
| import { defineNuxtPlugin } from '#app'
import ElementPlus from 'element-plus/dist/index.full'
export default defineNuxtPlugin(nuxtApp => {
nuxtApp.vueApp.use(ElementPlus)
})
|
引入樣式
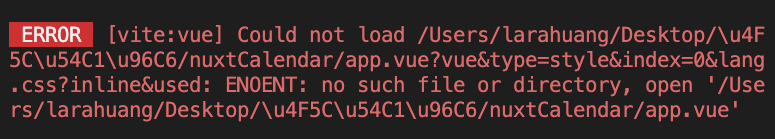
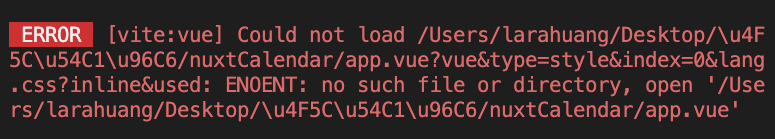
- 由於安裝時element-plus並沒有加入Css所以在 build 打包時發生錯誤
ERROR [vite:vue] Could not load  所以重新儲存element-plus css
並且更改 nuxt.config.ts
所以重新儲存element-plus css
並且更改 nuxt.config.ts
1
2
3
| export default defineNuxtConfig({
css: ['@/assets/css/element-plus/index.css'],
})
|
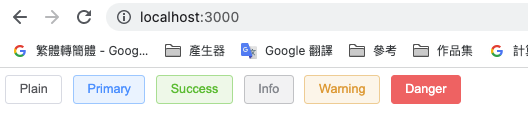
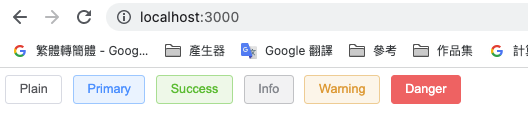
在app.vue 使用
1
2
3
4
5
6
7
8
| <template>
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</template>
|
Element-plus 官網/組件

 所以重新儲存element-plus css
並且更改 nuxt.config.ts
所以重新儲存element-plus css
並且更改 nuxt.config.ts