Nuxt專案安裝之後,
根目錄安裝Fullcalendar 1 2 $ npm install --save @fullcalendar/vue3 $ npm install --save @fullcalendar/core @fullcalendar/daygrid @fullcalendar/interaction @fullcalendar/timegrid @fullcalendar/list
引入 創建plugins/full-calendar.client.ts
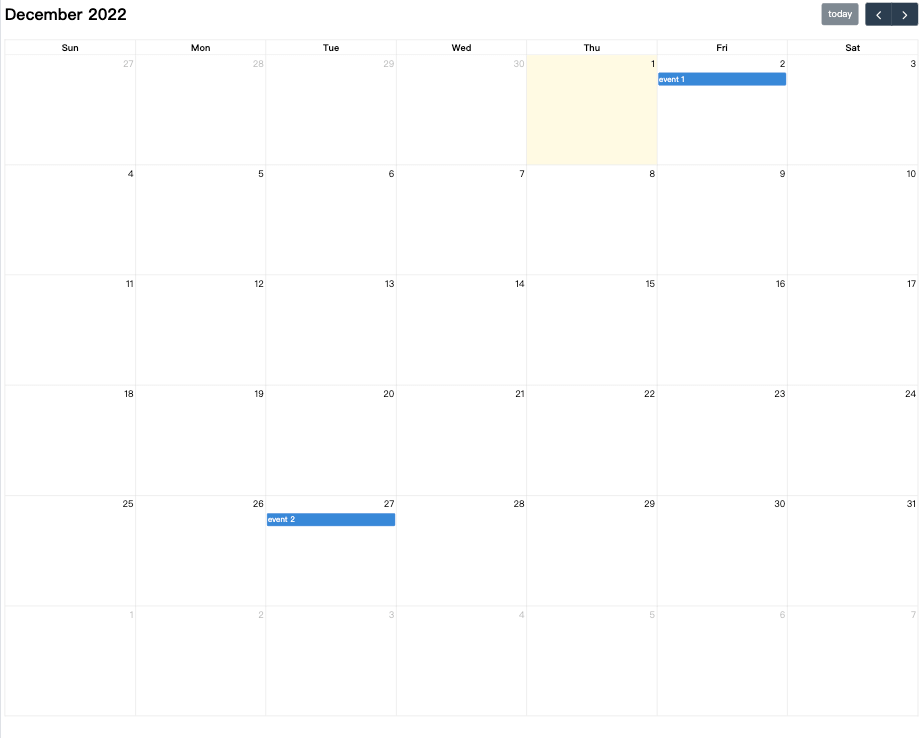
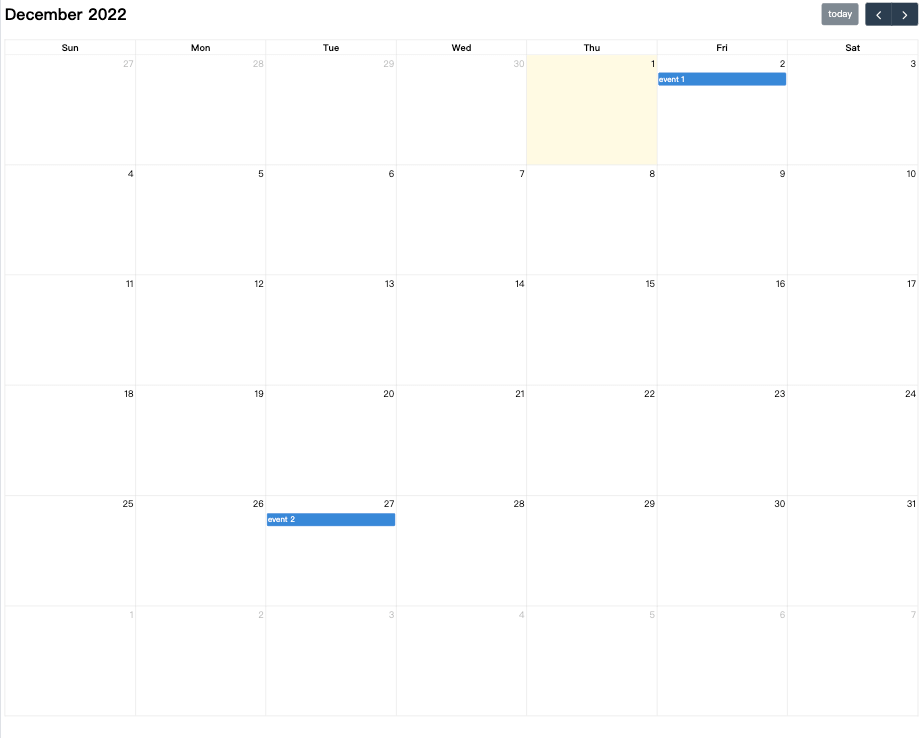
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import "@fullcalendar/core/vdom"; // solve problem with Vite import FullCalendar, { CalendarOptions } from "@fullcalendar/vue3"; import dayGridPlugin from "@fullcalendar/daygrid"; import interactionPlugin from "@fullcalendar/interaction"; FullCalendar.options = { plugins: [dayGridPlugin, interactionPlugin], initialView: "dayGridMonth", events: [ { title: "event 1", date: "2022-12-02" }, { title: "event 2", date: "2022-12-27" }, ], } as CalendarOptions; export default defineNuxtPlugin((/* nuxtApp */) => { return { provide: { fullCalendar: FullCalendar, }, }; });
引入樣式 1 2 3 <style> @import 'element-plus/dist/index.css'; </style>
在app.vue 使用
1 2 3 4 5 6 7 8 9 10 11 12 <template> <div> <ClientOnly> <FullCalendar :options="FullCalendar.options" /> </ClientOnly> </div> </template> <script lang="ts" setup> import { ref, onMounted } from 'vue'; const { $fullCalendar } = useNuxtApp() const FullCalendar = $fullCalendar </script>
App.vue引入樣式 1 2 3 <style> @import './assets/css/fullcalendar.css' </style>