存入資料setItem(‘資料名稱’:資料)
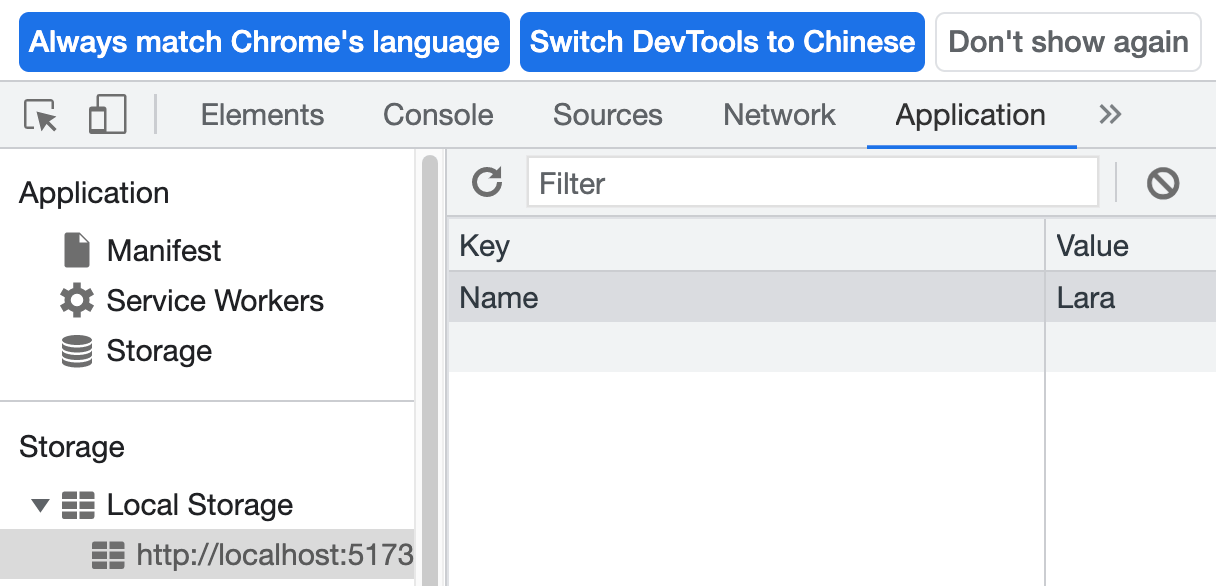
1 | localStorage.setItem(‘Name',Lara) |
在 DevTools Application 中查看 localStrong
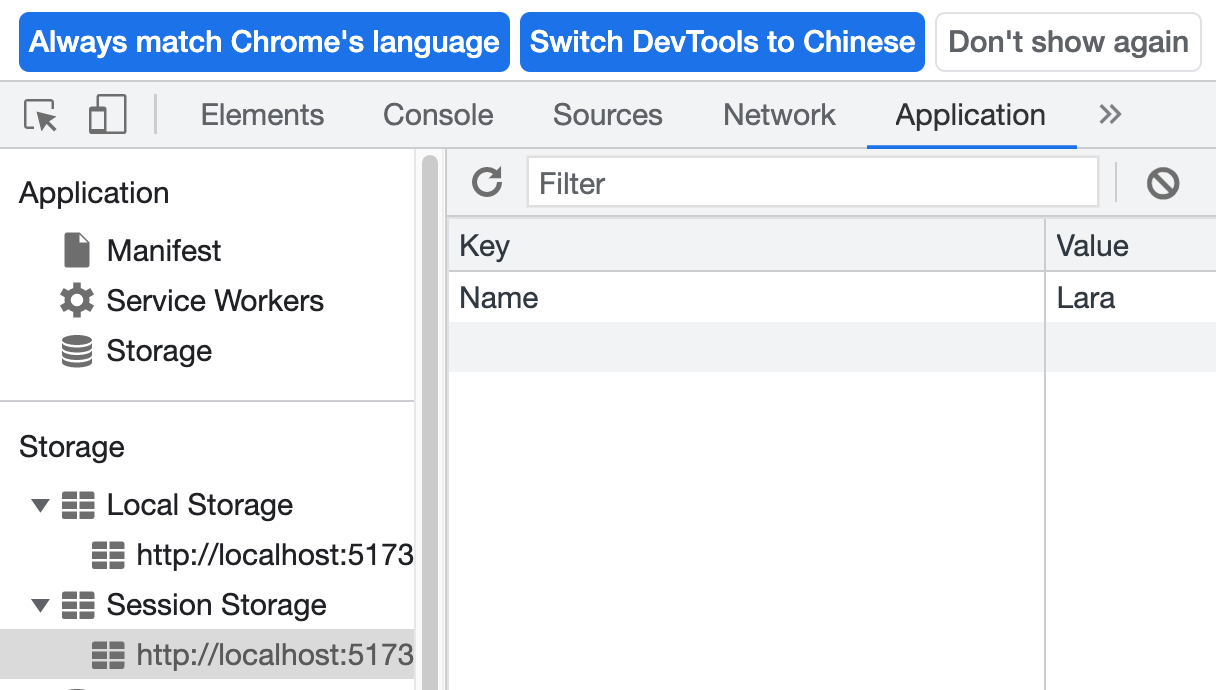
1 | sessionStorage.setItem(‘Name',Lara) |
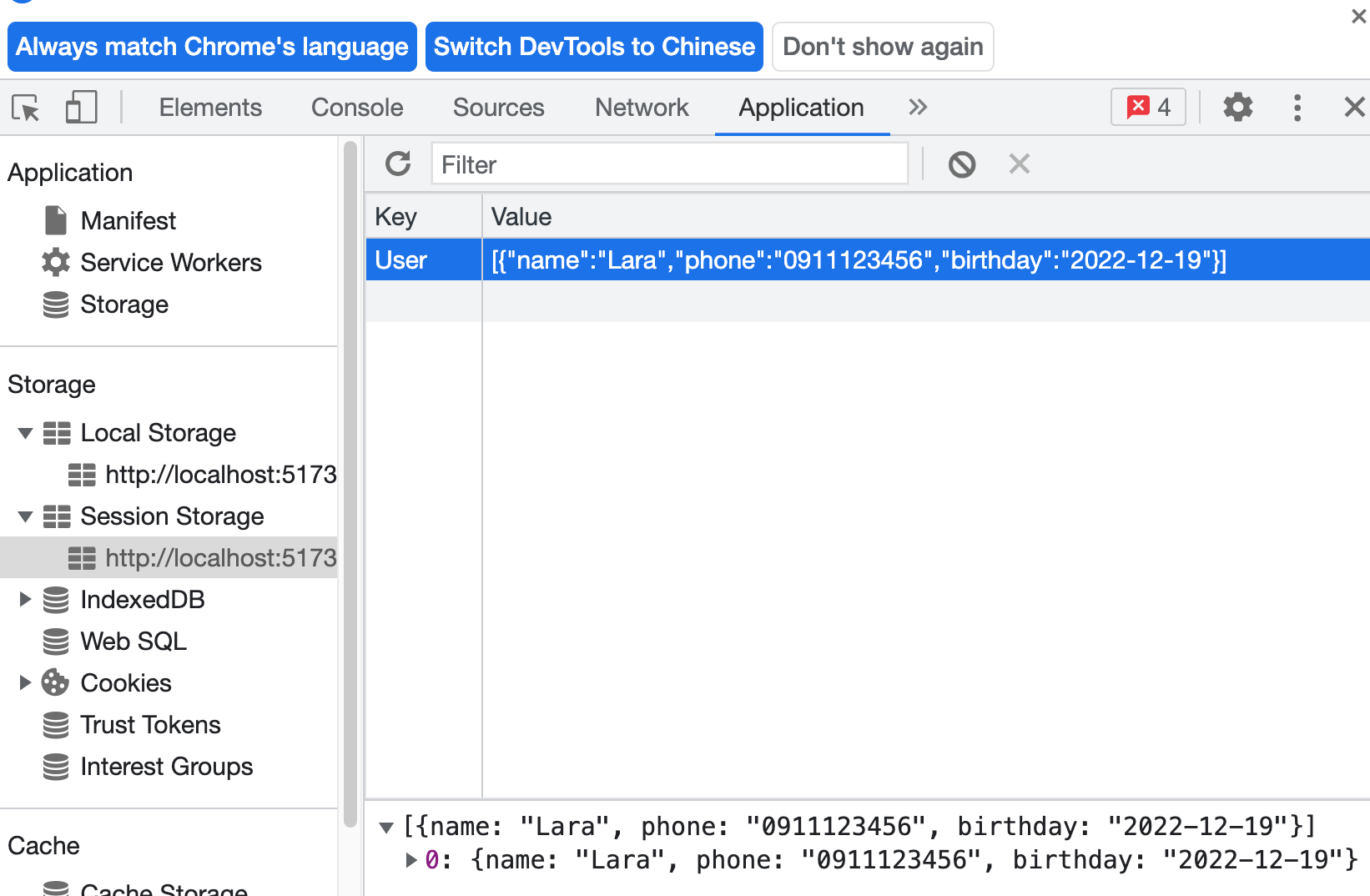
在 DevTools Application 中查看 sessionStrong
取出資料getItem(‘資料名稱’)
1 | localStorage.getItem(‘Name') |
移除資料removeItem(‘資料名稱’)
1 | localStorage.removeItem(‘Name') |
移除全部 clear()
1 | localStorage.clear(); |
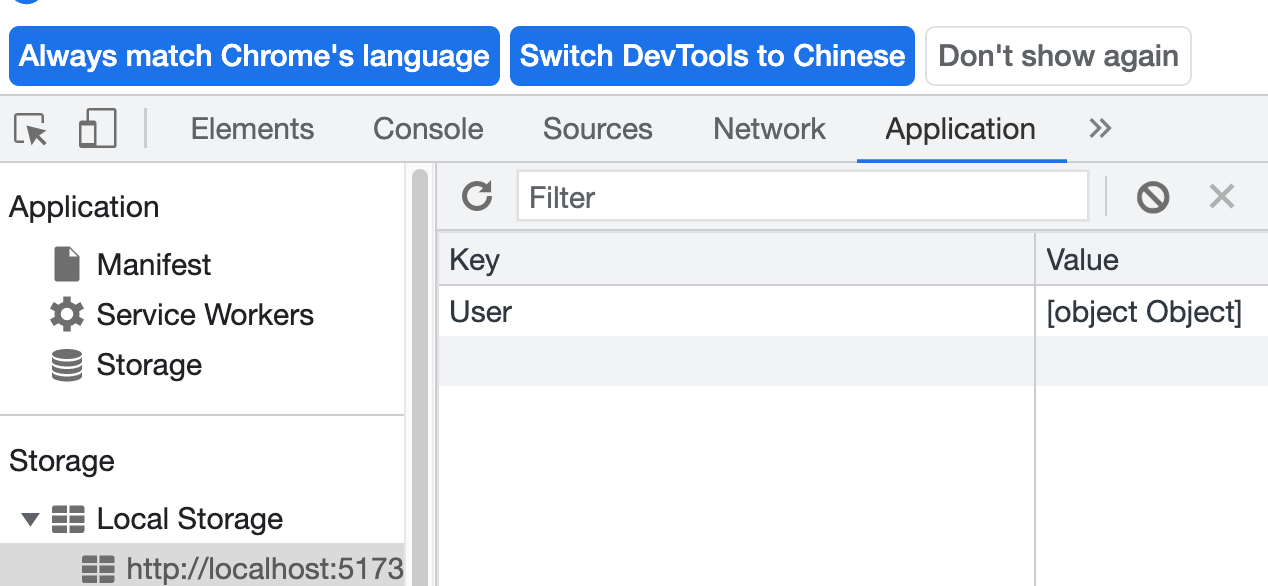
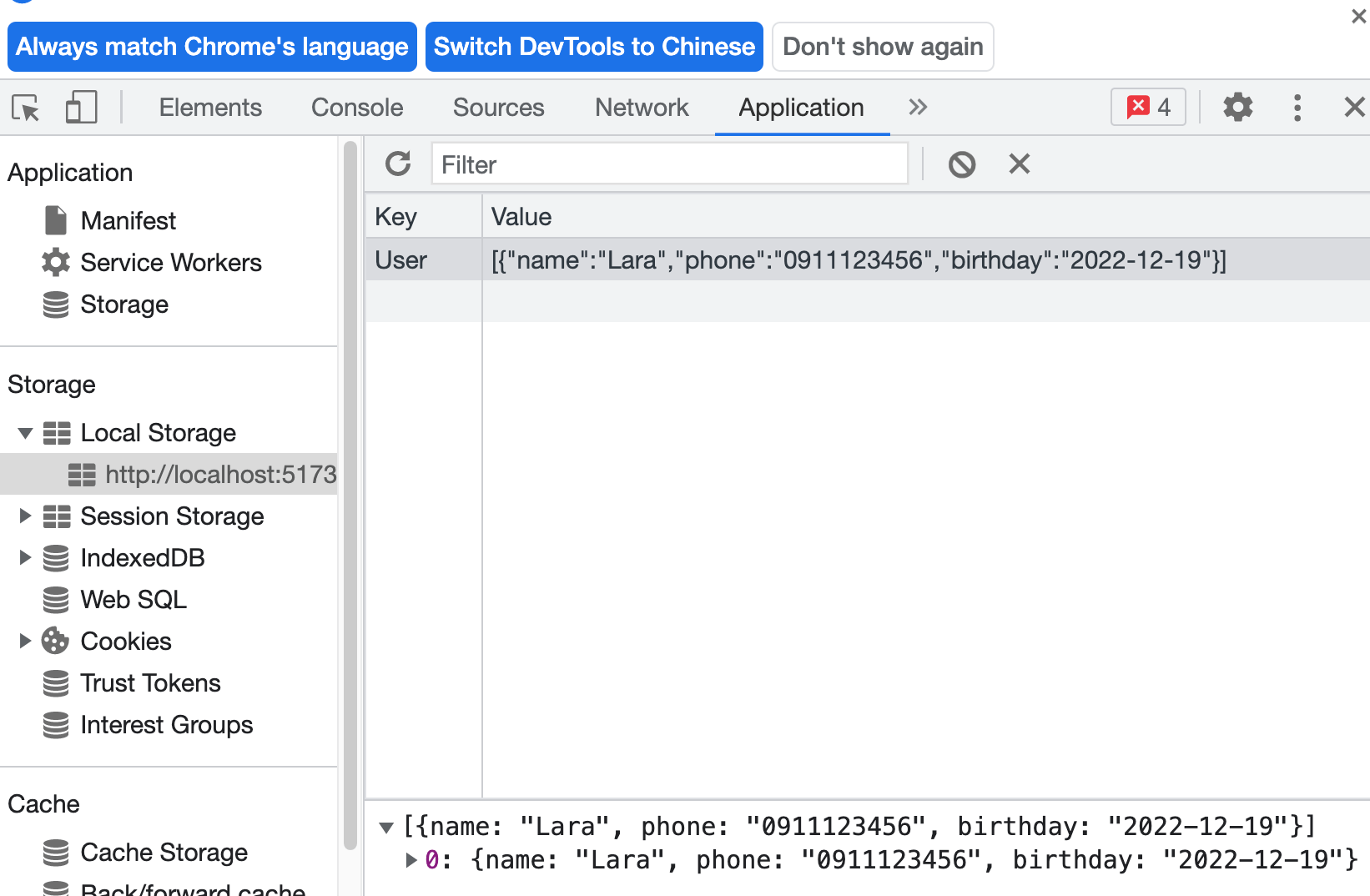
存入localStorage(sessionStorage):必須將陣列轉字串=>JSON.stringify();localStorage.setItem(‘User’, JSON.stringify(數據))
錯誤示範:存入[object,object]
正確必須轉換成:JSON.stringify()才存入setItem
1 | let user = [ |


將localStorage(sessionStorage)取出,將資料轉換回原本的格式 JSON.parse()
1 | JSON.parse(localStorage.getItem('User')) |
localStorage&sessionStorage 資料儲存的格式:皆需要為字串
localStorage:跨瀏覽器分頁做使用,資料無期效限制,資料將永久被保留
使用場景:帳號登入、購物車、遊戲分數,或任何其他伺服器應該記住的資訊
缺點:
1.約 5MB 的容量空間
2.資料儲存的格式 key 和 value 都只能接受「字串 」
sessionStorage:生命週期較短每次分頁或瀏覽器關閉,資料將被清空。
Cookie 可設定失效時間,預設是關閉瀏覽器後失效,4k左右,每次都會在Http中保存過多數據會帶來效能問題
使用場景:判斷用戶是否登錄
安全考慮
並非所有數據都適合儲存在這些其中。
因為網站中存有XSS 風險,打開控制台,就可以隨意修改值,就能對你的localStorage 肆意妄為。
所以不要將敏感數據儲存在這其中。