使用終端機 vite 安裝react
Vite 需要在 Node.js 版本 14.18+、16+
vite版本必須使用3.1.0
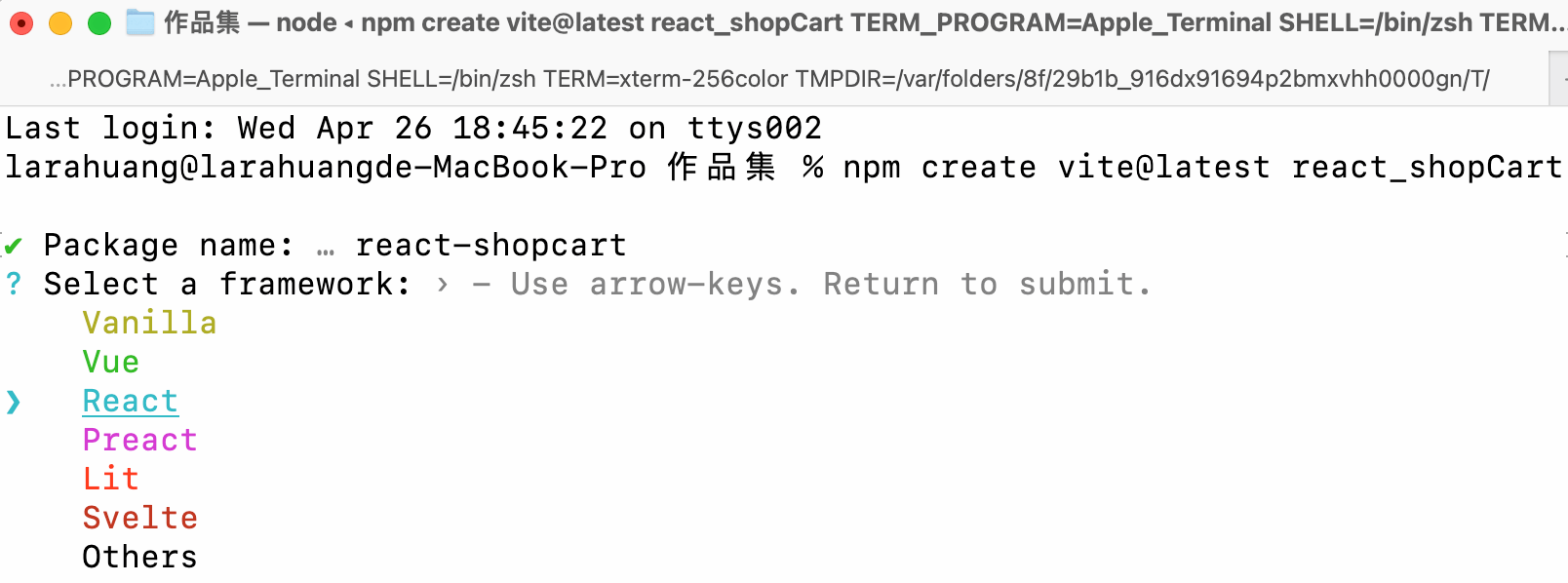
1 | npm create vite@3.1.0 專案名稱 |
- Select a framework:React
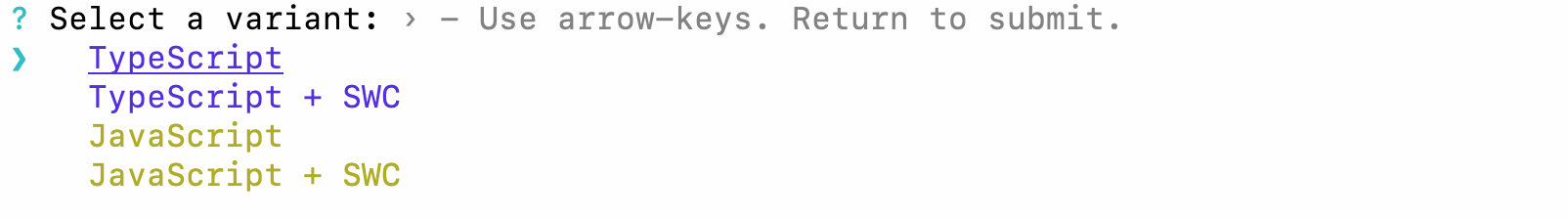
- Select a variant:Javascript


1 | cd 專案名稱 |

環境變數設定
修改vite.config.js 檔案,加入以下
- 載入import path from "path"
- 載入import { resolve } from 'path'
- export default defineConfig內新增envDir: path.resolve(__dirname, "./env")
1 | import { defineConfig } from 'vite' |
在專案內新增env資料夾,資料夾內新增:.env.development,.env.production,.env.staging
開發端環境.env.development
1 | VITE_API_URL = '開發端環境Api網址' |
正式主機位置.env.production
1 | VITE_API_URL = '正式主機位置Api網址' |
測試環境.env.staging
1 | VITE_API_URL = '測試環境位置Api網址' |
使用
1 | import.meta.env.VITE_API_URL |