優化指標
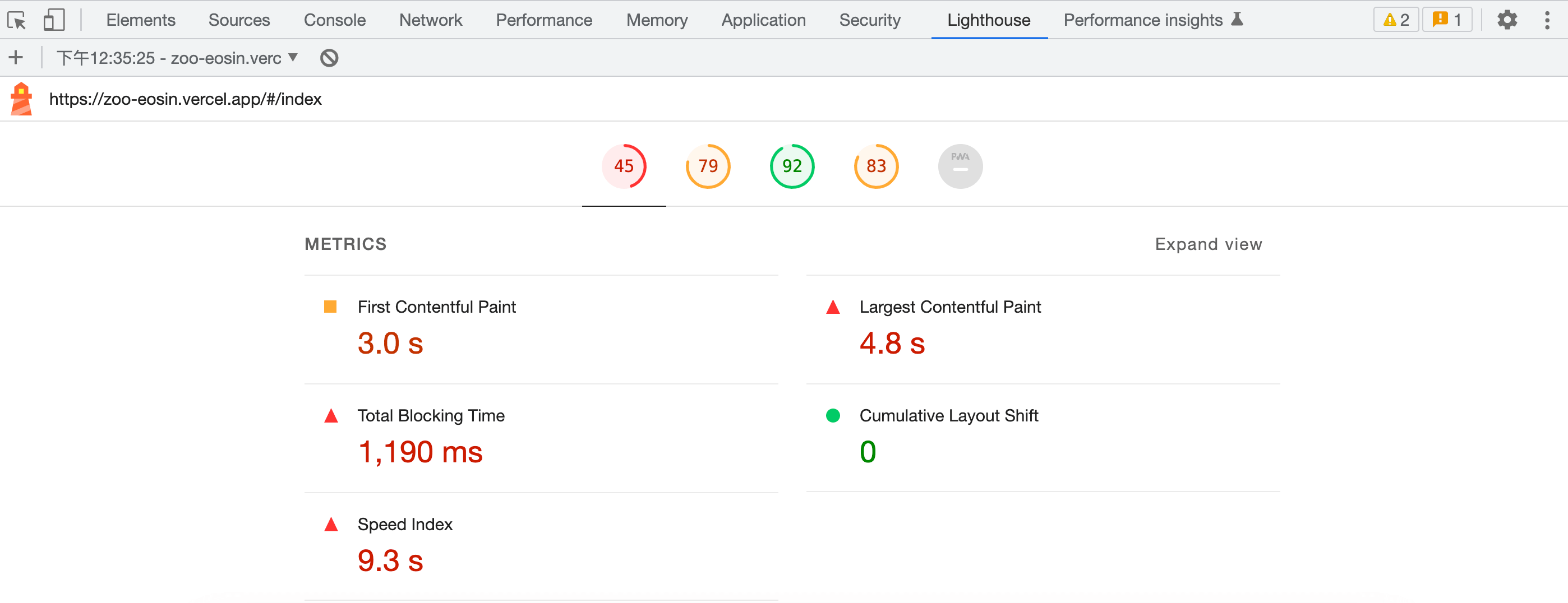
- FCP(First Contentful Paint):白屏時間(第一個文本繪製時間)
- Speed Index:首屏時間
- TTI(Time To Interactive): 第一次可交互的時
- lighthouse score:Chrome瀏覽器審查工具性能評分
借助 Chrome 完成
- Network 分析
- Lighthouse 分析
- Bundle 分析
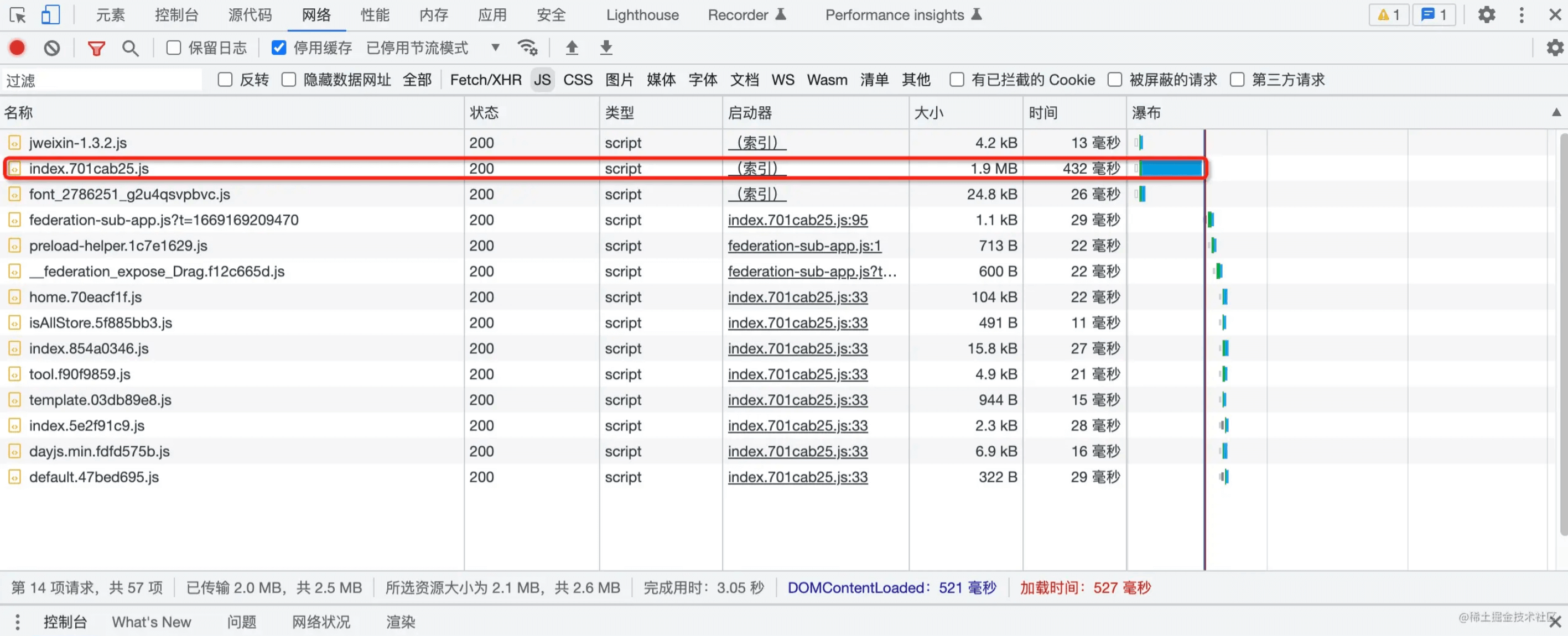
Network 分析
網絡加載狀態「 1.9MB 」的 index.js 文件佔用了比較大的加載時間,阻塞了其它資源的加載,是一個優化點
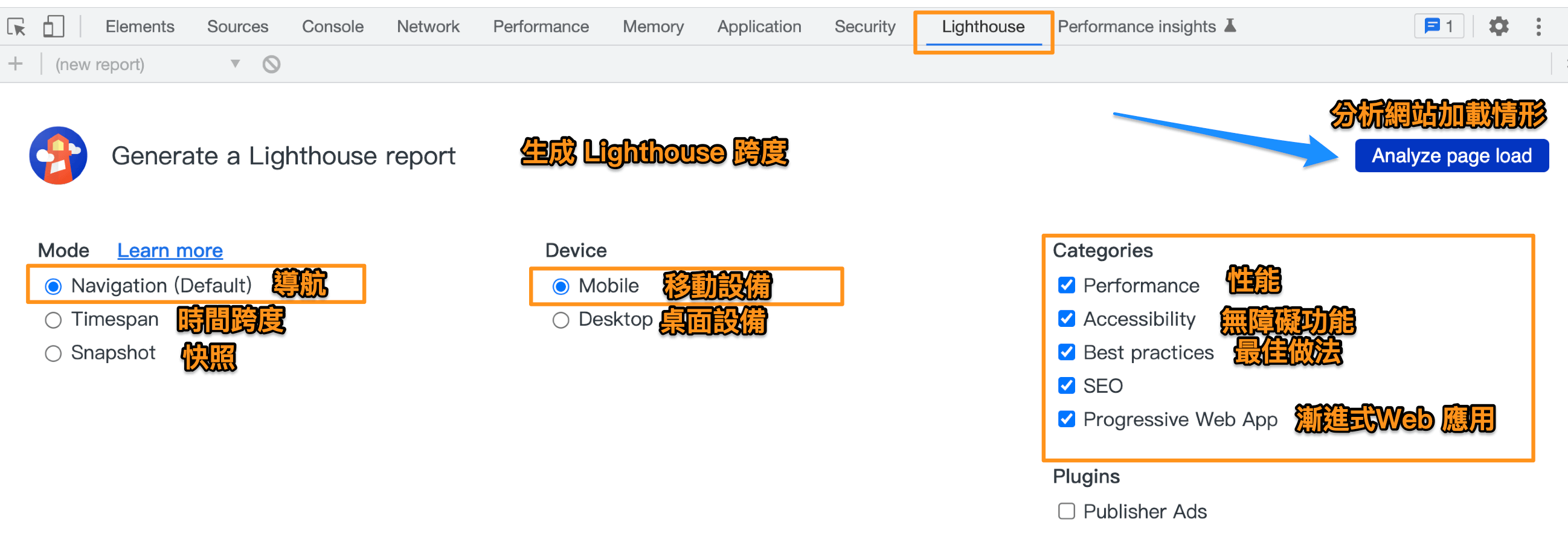
Lighthouse 分析
- Analyze page load 分析網站加載情形
- Performance 性能
- Accessibility 無障礙功能
- Best Practices 最佳作法
- Seo
- Pwa漸進式Web應用


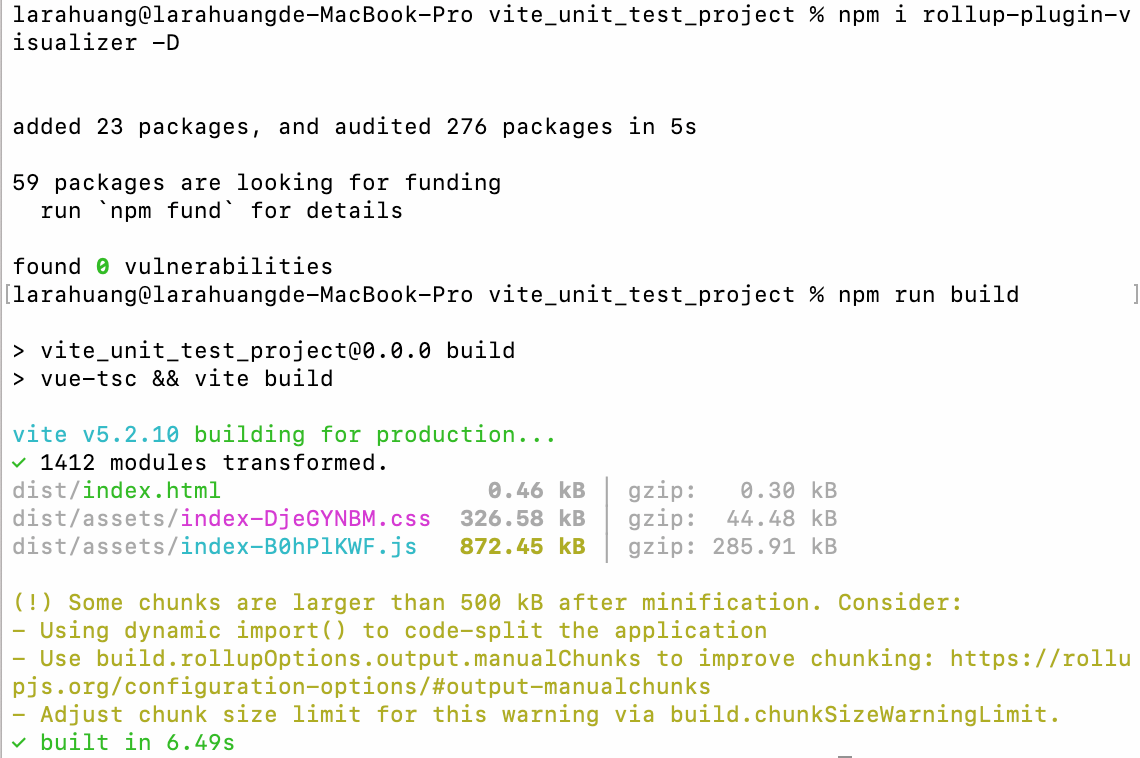
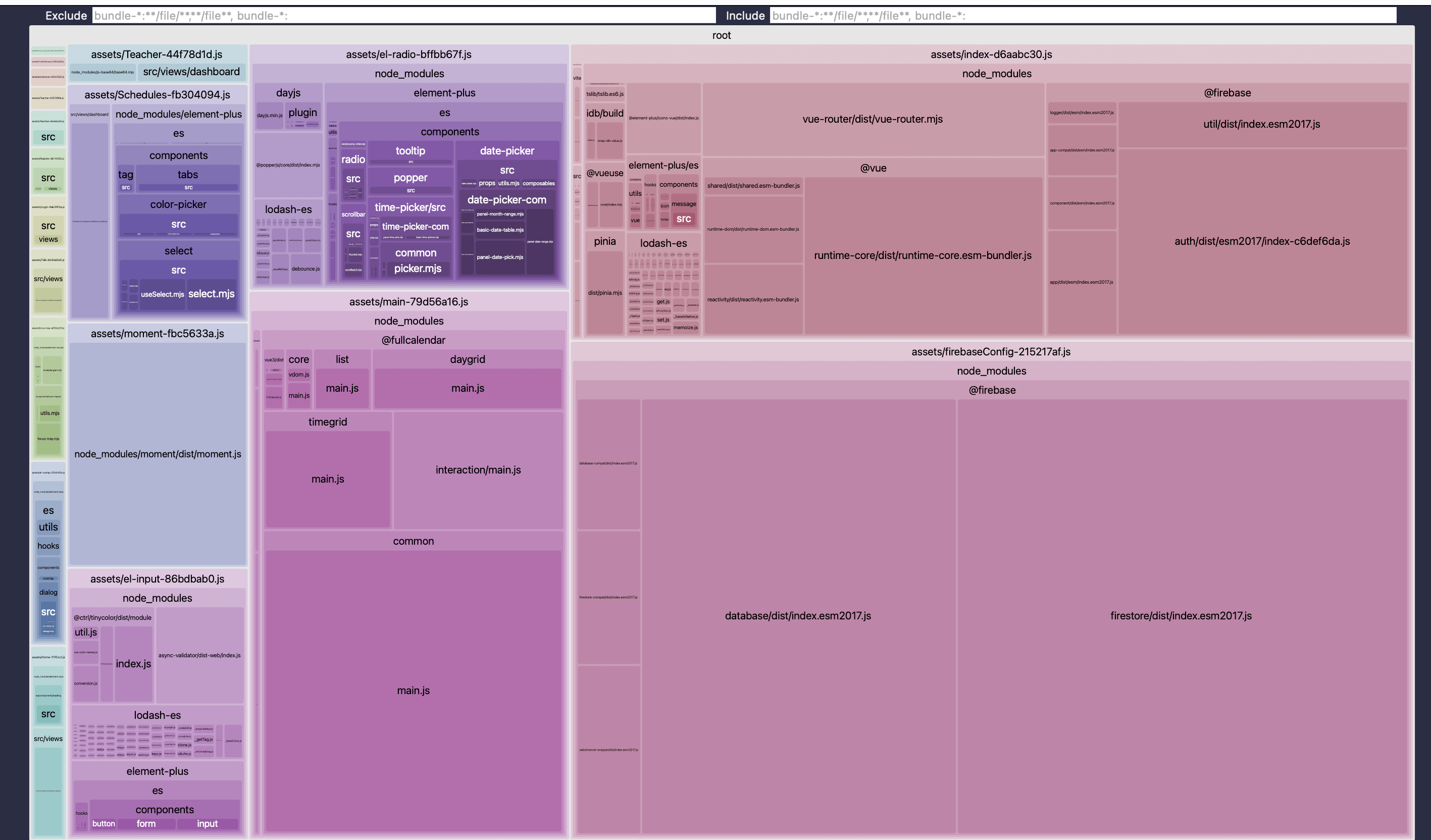
Bundle 分析
安裝 rollup-plugin-visualizer 構建(打包)分析插件
1 | npm i rollup-plugin-visualizer -D |
vite vite.config.js引入visualizer()
1 | //引入 |
打包之後會在項目根目錄生成 stats.html 文件,打開

github說明rollup-plugin-visualizer 構建(打包)分析插件
github說明rollup-plugin-visualizer 構建(打包)分析插件
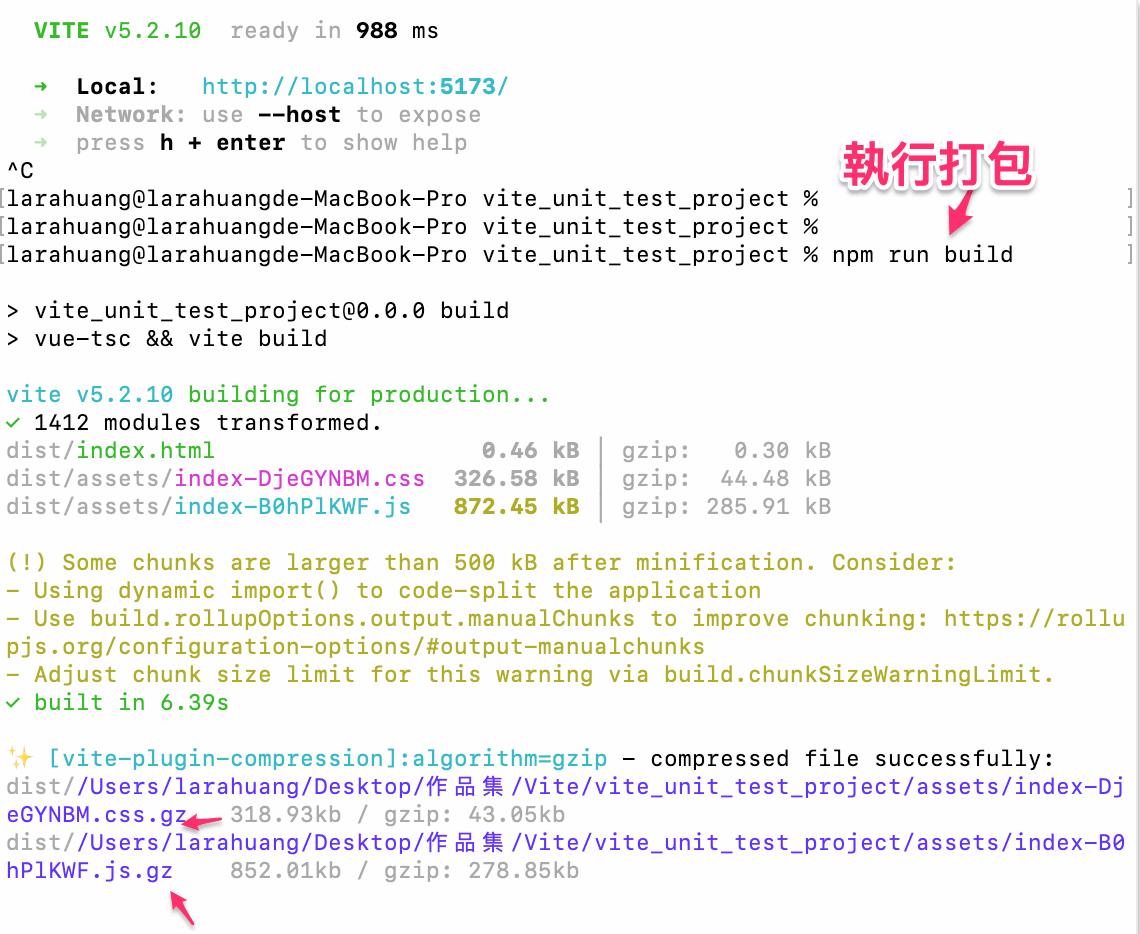
GZIP 配置
1 | npm i vite-plugin-compression -D |
//引入
import { vite-plugin-compression } from “vite-plugin-compression”;
1 |
|
打包後就會生成 gzip 文件了
github說明-gzip安裝與設置
github說明-gzip安裝與設置
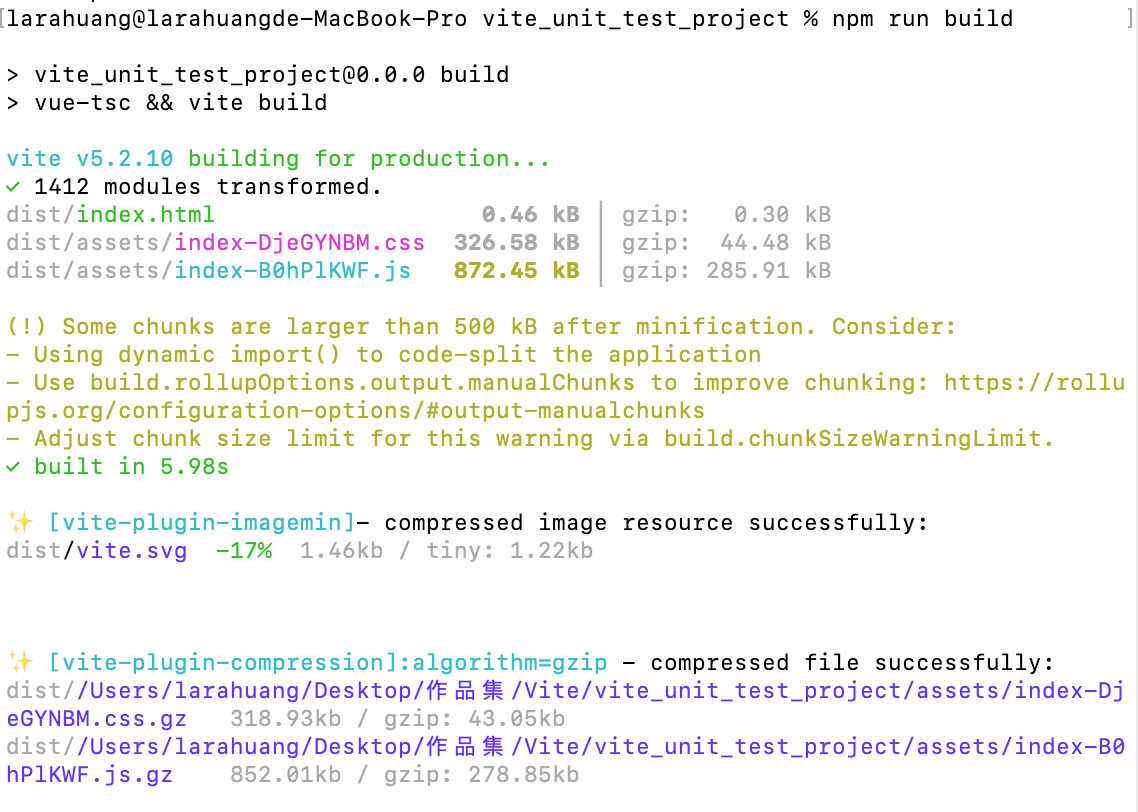
圖片壓縮
1 | 安裝 |
//引入
import viteImagemin from ‘vite-plugin-imagemin’
1 | //引入 |
打包以後出現以下數據
vite v5.1.3 building for production…
✓ 18 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.30 kB
dist/assets/index-CKKEtT6e.css 1.27 kB │ gzip: 0.65 kB
dist/assets/index-CWKaKe3g.js 55.26 kB │ gzip: 22.43 kB
✓ built in 712ms
✨ [vite-plugin-imagemin]- compressed image resource successfully:
dist/vite.svg -17% 1.46kb / tiny: 1.22kb
✨ [vite-plugin-imagemin]- 壓縮圖片資源成功:
dist/vite.svg -17% 1.46kb / 小:1.22kb
✨ [vite-plugin-compression]:algorithm=gzip - compressed file successfully:
dist//Users/larahuang/Desktop/作品集/lara_webdesign/assets/index-CKKEtT6e.css.gz 1.24kb / gzip: 0.63kb
dist//Users/larahuang/Desktop/作品集/lara_webdesign/assets/index-CWKaKe3g.js.gz 53.99kb / gzip: 21.89kb