創建bus.js文件
新增utils資料夾,新增 bus.js
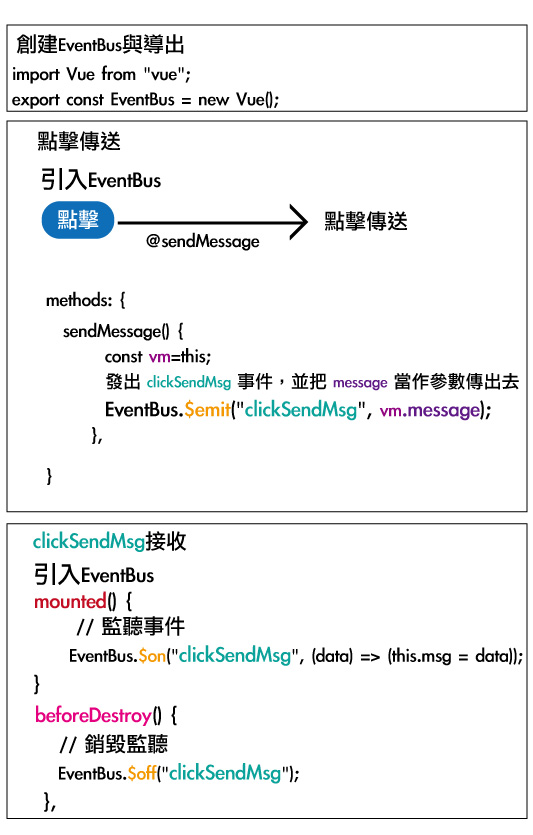
bus.js內容如下
引入Vue導出EventBus
1 | import Vue from "vue"; |
1.傳送:在發送組件的組件調用$emit發送數據的方法
import { EventBus } from “../utils/bus.js”
EventBus.$emit(‘定義一個名字’, 參數2:’要發送的數據’)
2.接收:數據的組件中調用$on方法監聽mounted
import { EventBus } from “../utils/bus.js”
// 接收數據
EventBus.$on(‘定義一個名字’, 參數2:’(value)=>{
// value是接收的數據
this.message=value;
}’)
3.銷毀監聽
beforeDestroy() {
// 銷毁監聽
EventBus.$off(“clickSendMsg”);
EventBus.$off(“clickToMsg”);
},