使用Angular Material來幫我們快速建立各種元件
1 | ng add @angular/material |
創建to-do
新增components資料夾,右鍵『在整合終端機中開啟』,終端機輸入以下指令
這意味我要新增一個ToDo
1 | ng g c 頁面或是功能 |
生成的檔案會是『大寫小寫英文-大寫小寫英文.component』副檔名會有
- .html:HTML檔案
- .scss:樣式
- .spec.ts:單元測試檔案
- .ts:資料定義與函式
components 資料夾內會新增一個 to-do資料夾
資料件內有以下內容
- to-do.component.html
- to-do.component.scss
- to-do.component.spec.ts
- to-do.component.ts
在app資料夾內app.component.html 新增
1 | <main class="main"> |
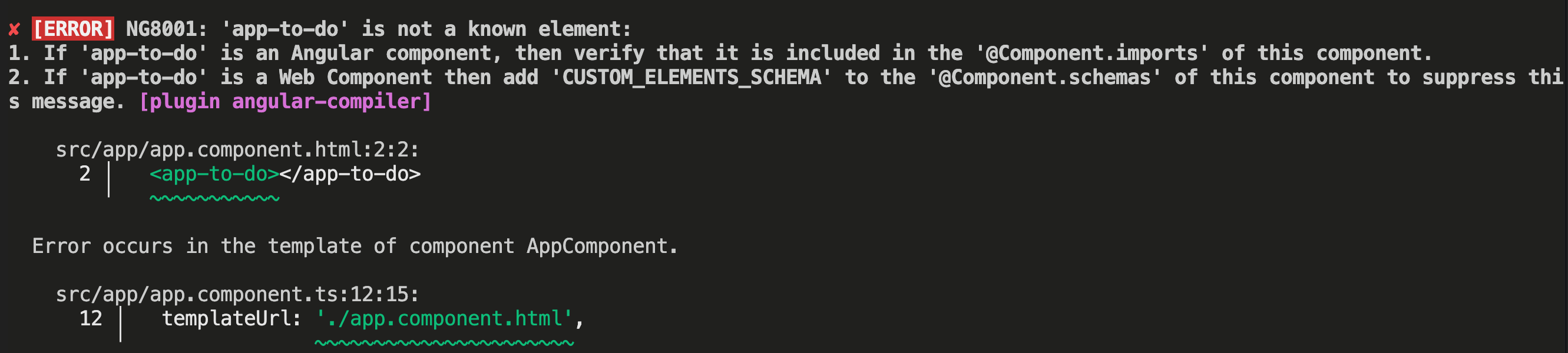
錯誤訊息:[ERROR] NG8001: 'app-to-do' is not a known element
處理方式:imports引入 ToDoComponent
 在app資料夾內引入app.component.ts
在app資料夾內引入app.component.ts
1 | import { Component } from '@angular/core'; |