渲染列表
*ngFor渲染列表 let item of todoDataList;let index = index,index 為索引
1
2
3
4
5
6
7
8
| <ul *ngFor="let item of todoDataList;let index = index">
<li >
{{index +1}}
</li>
<li>
{{item.title}}
</li>
</ul>
|
判斷是否顯示與渲染列表
to-do.component.html
@if(isAvalible){}@else{}:判斷是否顯示
@for(i of tasks; track $index){}渲染列表
按鈕上(click)="addTasks()" 函式的綁定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <div class="lists">
@if(isAvalible){
<table class="table table-striped">
<thead>
<tr>
<th scope="col">項目</th>
<th scope="col">事項</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
@for (item of lists; track $index) {
<tr>
<td>
{{item.id}}
</td>
<td>
@if(item.isShow){
<input type="text" [(ngModel)]="item.editTask"/>
}@else{
{{item.subject}}
}
</td>
<td>
<button class="btn btn-warning" (click)="editTasks($index,item.editTask)">Edit</button>
<button class="btn btn-danger ml-2" (click)=" deleteTasks($index)">Delete</button></td>
</tr>
}
</tbody>
</table>
}
</div>
|
@if{}@else{}
在to-do.component.ts引入FormsModule
- 引入FormsModuleimport { FormsModule } from '@angular/forms'
因為ngModel是隸屬於FormsModule模組下的套件,所以要import FormsModule進來
- importsFormsModule
- export class ToDoComponent 內的資料定義與函式
lists: listType[] = [];
newTask: string = "";//表單綁定
isAvalible : boolean = false;
addTasks()函式綁定在Button
addTasks()函式的邏輯判斷
事件繫結
input事件:輸入框偵測到任何輸入都會觸發
同時要帶入
$event 事件參數,$event 是詳細描述此次事件之各種數值的物件
有幾種Evnet方式可以玩看看
- (input): 偵測任何輸入時觸發
- (keyup): 離開鍵盤按鍵時觸發
- (blur): 焦點(當前鼠標或鍵盤聚焦之處)離開輸入框時觸發
- (change): 焦點離開輸入框、並且值被改變時才觸發
參考資料
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| import { Component } from '@angular/core';
+ import { FormsModule } from '@angular/forms'
@Component({
selector: 'app-to-do',
standalone: true,
imports: [
+ FormsModule
],
templateUrl: './to-do.component.html',
styleUrl: './to-do.component.scss'
})
export class ToDoComponent {
Title: string = 'To Do Lists';
imageLink: string = "https://cdn-icons-png.flaticon.com/512/4697/4697260.png";
+ tasks: string[] = [];
+ newTask: string = "";//表單綁定
isAvalible : boolean = false;
//新增
+ addTasks() {
const vm = this;
//新增的參數
let query = {
id:Date.now().toString(),
subject: vm.newTask.trim(),
editTask: vm.newTask.trim(),
isShow:false,
}
console.log('新增的參數',query)
vm.lists.push(query);
vm.isAvalible = true;
}
//刪除
deleteTasks(index: number) {
const vm = this;
vm.lists.splice(index,1);
vm.isAvalible = vm.lists.length > 0;
}
//編輯
editTasks(index: number, editTask: string): string | void {
const vm = this;
vm.lists[index].isShow = true;
console.log(editTask)
vm.lists[index].subject = editTask;
console.log(vm.lists);
vm.newTask ="";
}
}
|
安裝primeng
1
| npm install --save primeng
|
在app.component.ts
- 引入MatButtonModule
- 引入ButtonModule
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
+ import {MatButtonModule} from '@angular/material/button';
+ import { ButtonModule } from 'primeng/button';
import { ToDoComponent } from './components/to-do/to-do.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [
RouterOutlet,
+ MatButtonModule,
+ ButtonModule,
ToDoComponent,
],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
title = 'tode_project';
}
|
啟動
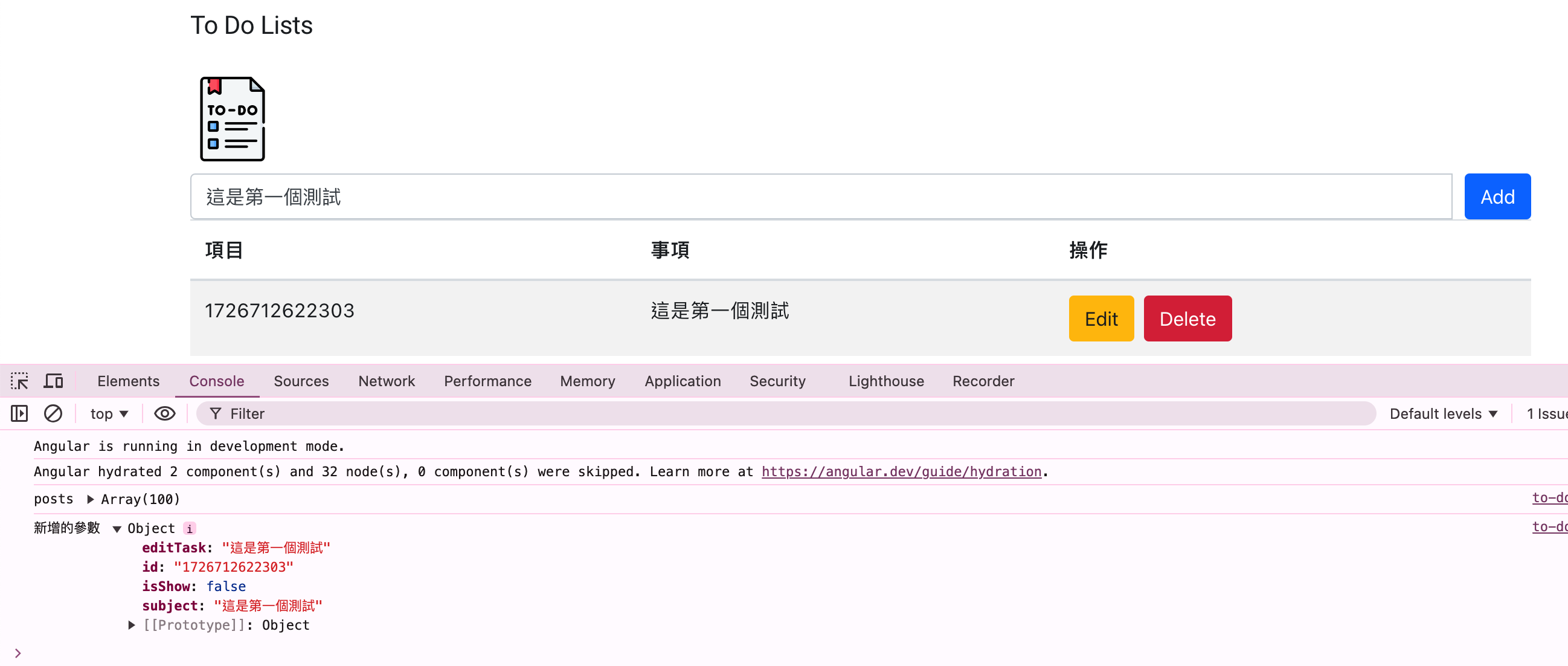
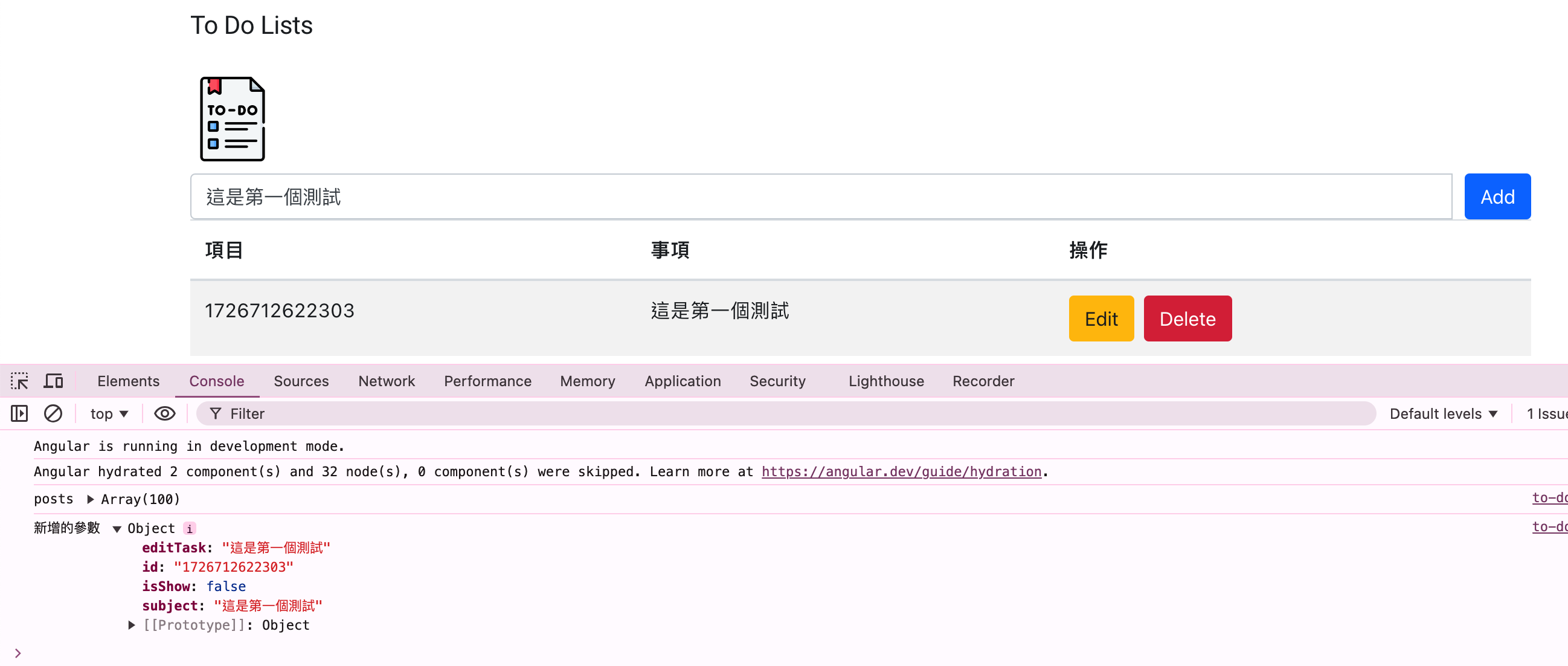
點擊函式觀看
 表單與按鈕綁定函式的執行
更正函式
表單與按鈕綁定函式的執行
更正函式
渲染列表 *ngFor
- 必須引入import { FormsModule } from '@angular/forms'
- imports: [
CommonModule,// Angular 17以後必須引入
],
- *ngFor="let item of posts ; let index = index"
.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
| //必須引入
import { FormsModule } from '@angular/forms'
@Component({
selector: 'app-fetch-data',
standalone: true,
imports: [
FormsModule,
CommonModule,// Angular 17以後必須引入
],
templateUrl: './fetch-data.component.html',
styleUrl: './fetch-data.component.scss'
})
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <ng-container class="container">
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th scope="col">項目</th>
<th scope="col">姓名</th>
<th scope="col">電子郵件</th>
<th scope="col">城市</th>
<th scope="col">區域</th>
</tr>
</thead>
<tbody>
<!-- @for (post of posts; track post.id) {-->
<tr *ngFor="let item of posts ; let index = index" >
<td>
<p > {{item.user_id}}</p>
</td>
<td>
<input *ngIf="item.isEdit" [(ngModel)]="item.name"/>
<p *ngIf="!item.isEdit"> {{item.name}}</p>
</td>
<td>
<input *ngIf="item.isEdit" [(ngModel)]="item.email"/>
<p *ngIf="!item.isEdit"> {{item.email}}</p>
</td>
<td>
<input *ngIf="item.isEdit" [(ngModel)]="item.country"/>
<p *ngIf="!item.isEdit"> {{item.country}}</p>
</td>
<td>
<input *ngIf="item.isEdit" [(ngModel)]="item.address"/>
<p *ngIf="!item.isEdit"> {{item.address}}</p>
</td>
<td>
<button class="btn btn-warning" (click)="editPost(item.user_id,index)" >Edit</button>
<button class="btn btn-danger ml-2" (click)="remotePost(item.user_id,index)" [ngClass]="{'disabled':item.isEdit}">Delete</button></td>
</tr>
<!-- }-->
</tbody>
</table>
</div>
</ng-container>
|
判斷是否顯示 *ngIf
#dataEmpty
雙向綁定表單 [(ngModel)]
[ngClass]=”{‘disabled’:item.isEdit}”
1
2
3
4
| <input *ngIf="item.isEdit" [(ngModel)]="item.name"/>
<p *ngIf="!item.isEdit"> {{item.name}}</p>
<button class="btn btn-danger ml-2" (click)="remotePost(item.user_id,index)" [ngClass]="{'disabled':item.isEdit}">Delete</button>
|
Angular CRUD
 表單與按鈕綁定函式的執行
更正函式
表單與按鈕綁定函式的執行
更正函式