內嵌繫結
app.component.ts中設定屬性變數
1 | export class AppComponent { |
app.component.html 檔案內使用雙括號將變數宣染{{}} 繃定
1
2
3
4<div class="container my-5">
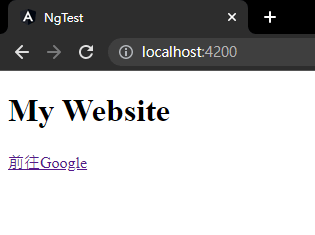
<h1>{{title}}</h1>
<a href="{{url}}">{{link}}</a>
</div> app.component.ts中設定屬性變數
app.component.html 檔案內直接在樣板做運算
app.component.ts中設定屬性變數
app.component.html 檔案內直接在樣板做運算
1
2
3
4export class AppComponent {
a = 10;
b = 50;
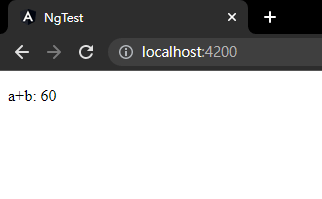
}{{算數}} 繃定
1 | <p>a+b: {{a + b}}</p> |

屬性繫結 property binding
[property] = ‘statement’
app.component.html 檔案內
a標籤 [routerLink] 必須引入RouterLink 在 from ‘@angular/router’[欄位參數]繫結
1 | <div class="container my-5"> |
Class動態樣式 [ngClass] 綁定方是等於布林值是或否 ? ‘active’ : ‘’”
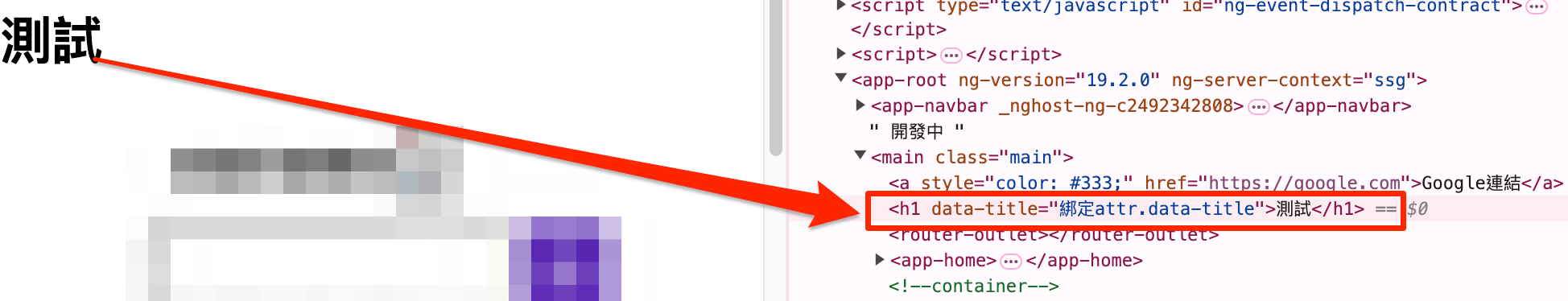
綁定自定義的attribute?
app.component.html 檔案內[attr.data-title]繫結
1 | <h1 [attr.data-title]=title>標題</h1> |

事件繫結 event binding
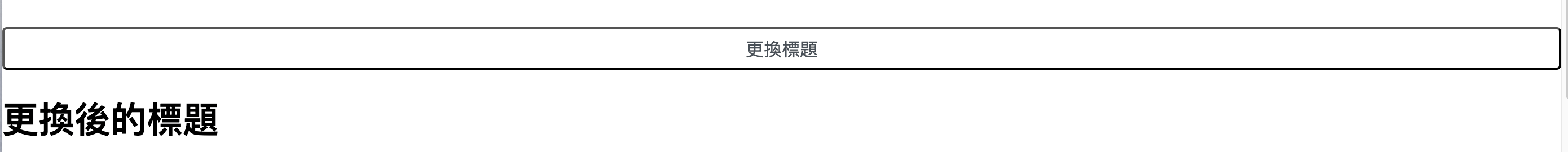
app.component.html 檔案內(click)事件繫結函式
1 | <div class="container my-5"> |
app.component.ts中設定屬性變數點擊函式改變title
1 | export class AppComponent { |

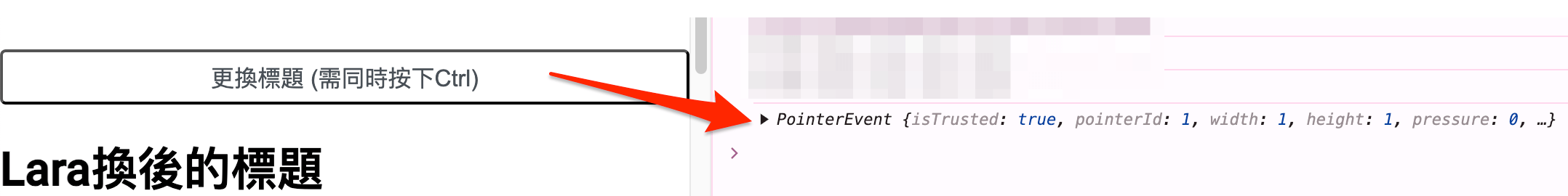
傳入事件參數$event
app.component.html 檔案內點擊函式傳入參數$event
1 | <div class="container my-5"> |
app.component.ts中設定屬性變數
1 | export class AppComponent { |

雙向繫結 two-way binding
[(ngModel)] = ‘property’
雙向繫結能同時做到屬性繫結()以及事件繫結[],所以符號是[()]用他來繫結某個property
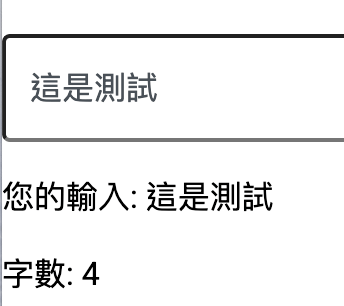
app.component.html 檔案內表單[()] 綁定
1 | <input type="text" value="" placeholder="請輸入點什麼吧" [(ngModel)]="text"> |
app.component.ts中設定屬性變數
1 | import { Component } from '@angular/core'; |