組件通訊 Component Communication with @Input
有時應用程式開發需要您將資料傳送到元件。這些資料可用於自訂元件或將資訊從父元件傳送到子元件。
Angular 使用一個稱為@Input輸入的概念。這與其他框架中的 props 類似。若要建立輸入屬性,請使用@Input 裝飾器。
在本活動中,您將學習如何使用@Input 裝飾器向組件發送訊息。
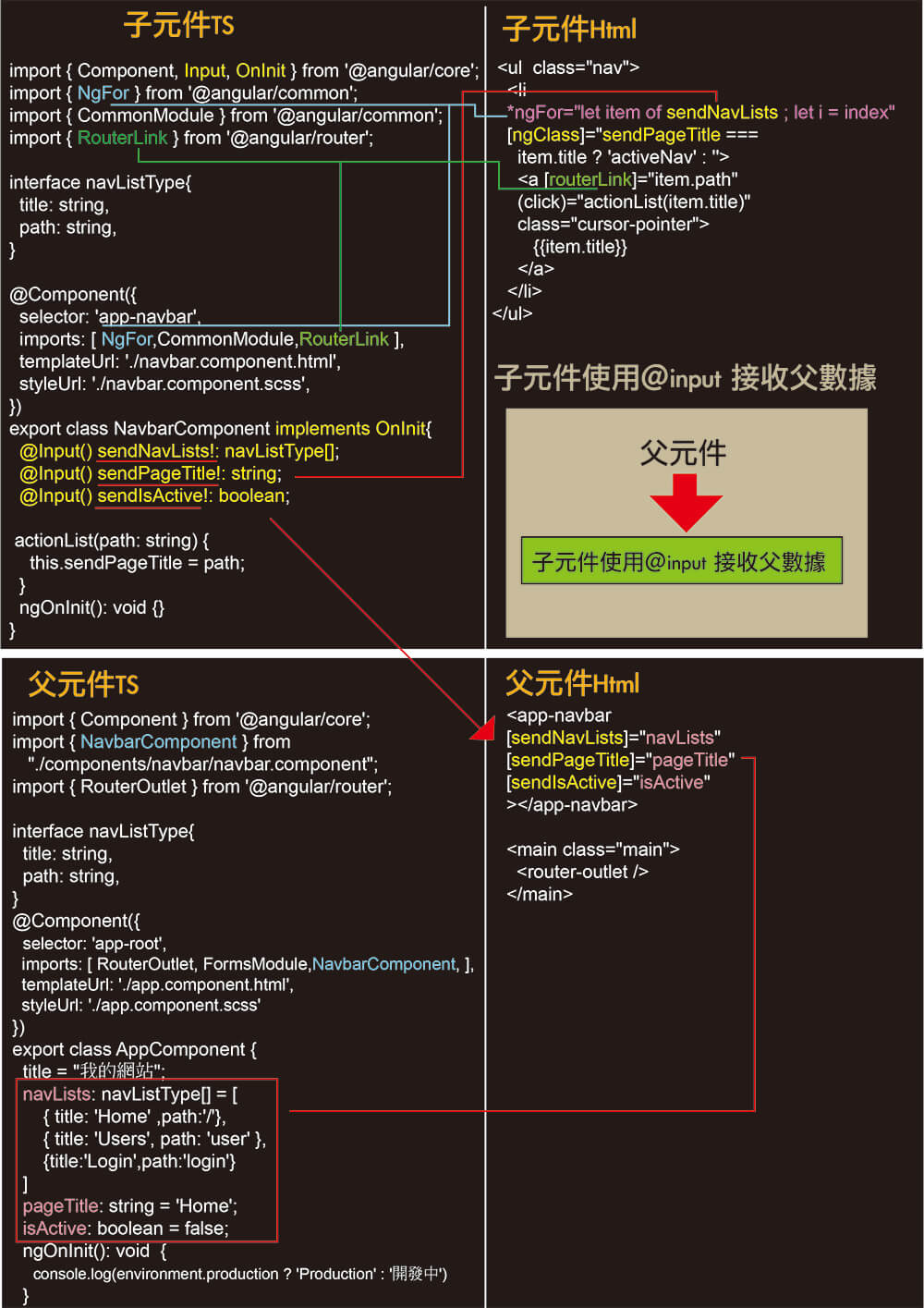
Angular 父傳子「傳值」
子元件Ts
- 引入 Input, OnInit => 註解1
- 引入 NgFor
- 引入 RouterLink Navbar 因為有使用RouterLink 必須引入
- @Component() => 註解2
- export class NavbarComponent 改為 export class NavbarComponent implements OnInit
-
export class NavbarComponent implements OnInit 內@Input() Object 陣列 ex.sendNavLists!: navListType[]@Input() string 字串 ex.sendPageTitle!: string@Input() boolean布林值 ex.sendIsActive!: boolean
-
ngOnInit用來初始化頁面內容,顯示數據綁定、設置 directive 和輸入屬性在第一次 ngOnChanges 完成後呼叫,只執行一次
註解1:Input 與 OnInit 顧名思義就是進入與輸出,是使用在父子層傳遞資料使用
註解2:@Component() 裝飾器告訴 Angular 這個 class 是一個 Component,而這個裝飾器裡有三個屬性:
- selector – 我們在其他 Component 的 HTML 檔中如何用標籤選中這個 Component 並渲染。
- templateUrl - 要到哪裡去找 HTML 檔案,預設是同個資料夾中的 "元件名稱.component.html"
- styleUrls - 要到哪裡去找專屬這個 Component 的 CSS 檔案,預設是同個資料夾中的 "元件名稱. component.css"
- imports- 引入其他的依賴(Dependency)
子元件 Html
-
*ngFor是Angular 的一個結構性指令,用於在HTML模板中迭代陣列或可迭代對象的元素。它允許我們將數據動態地呈現在HTML 中,並以迭代方式生成元素。
-
[ngClass]動態Class狀態
-
[routerLink]routerLink 是Angular 的路由機制實作的Directive指示 routerLink 說明參考

子元件 寫法
@Input() 參數欄位名稱!: 屬性;
@Input() 參數欄位名稱: 屬性 |undefined;
1 | + import { Component, Input, OnInit,Output,EventEmitter } from '@angular/core'; |
子元件 Html
1 | <ul class="nav"> |
子元件 Scss
1 | .nav{ |
父元件
- 載入NavbarComponent
父元件 TS
=> 載入子元件
=> 以下藉由子元件@input 欄位來傳值
1 | import { Component } from '@angular/core'; |
父元件 Html
以下藉由子元件@input 欄位來傳值
-
[sendNavLists]是Angular 父對子傳值中的一個
-
[sendPageTitle]是Angular 的一個結構性指令,用於在HTML模板中迭代陣列或可迭代對象的元素。它允許我們將數據動態地呈現在HTML 中,並以迭代方式生成元素。
-
[sendIsActive]是Angular 的一個結構性指令,用於在HTML模板中迭代陣列或可迭代對象的元素。它允許我們將數據動態地呈現在HTML 中,並以迭代方式生成元素。
1 | <app-navbar |