應用程式建構器 prerender 選項可以是布林值或對象,以進行更精細的配置。當選項為 時false,不進行預渲染。當為 時true,所有選項都使用預設值。當它是一個物件時,每個選項都可以單獨配置。
app.config.ts
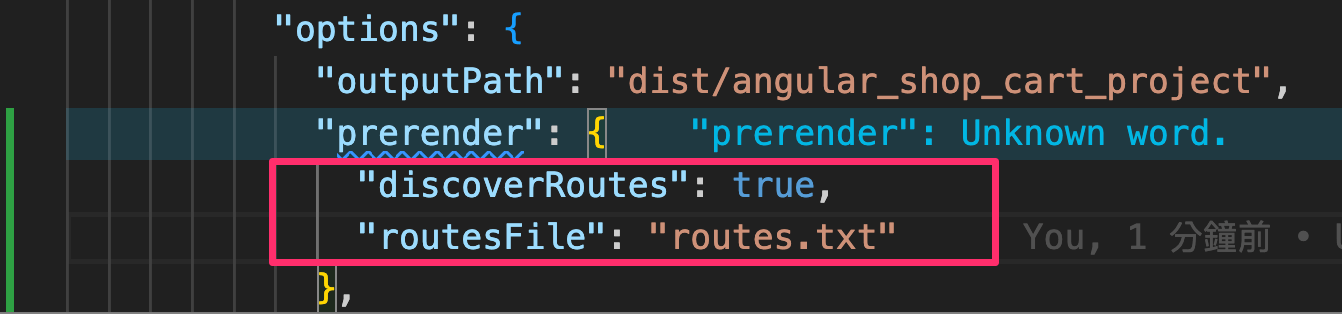
- discoverRoutes配置來尋找所有未參數化的路由,預設值是true,
- routesFile檔案路徑,檔名:routes.txt
路由路徑/api,/product/1,/product/2ng build
angular.json配置
1 | "options": { |

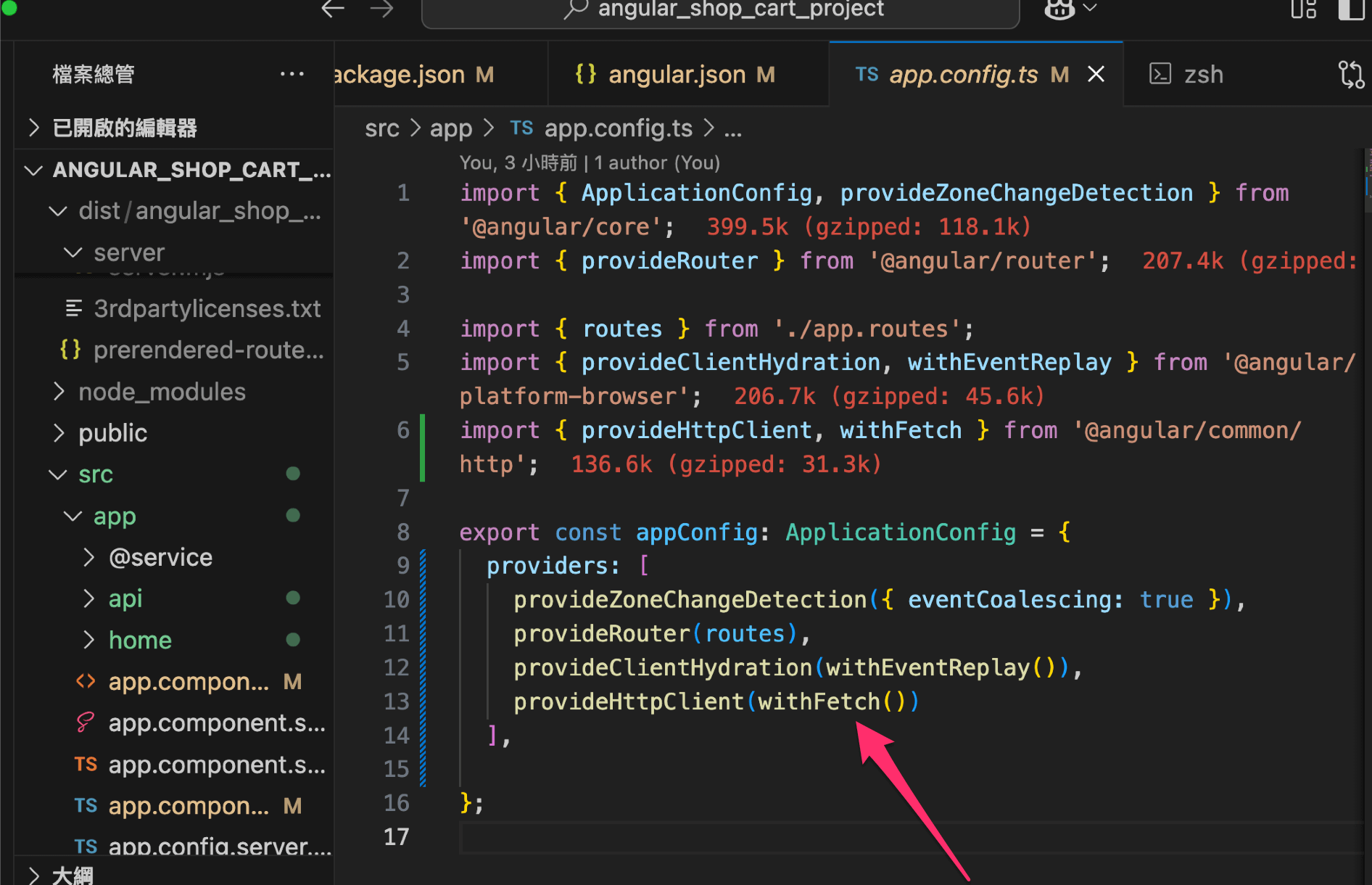
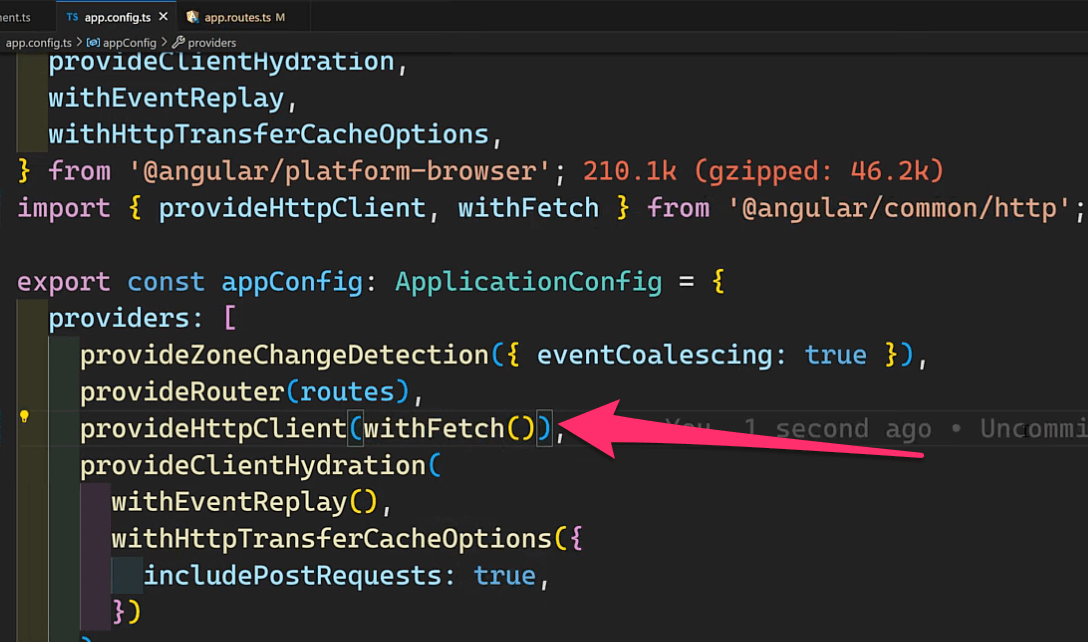
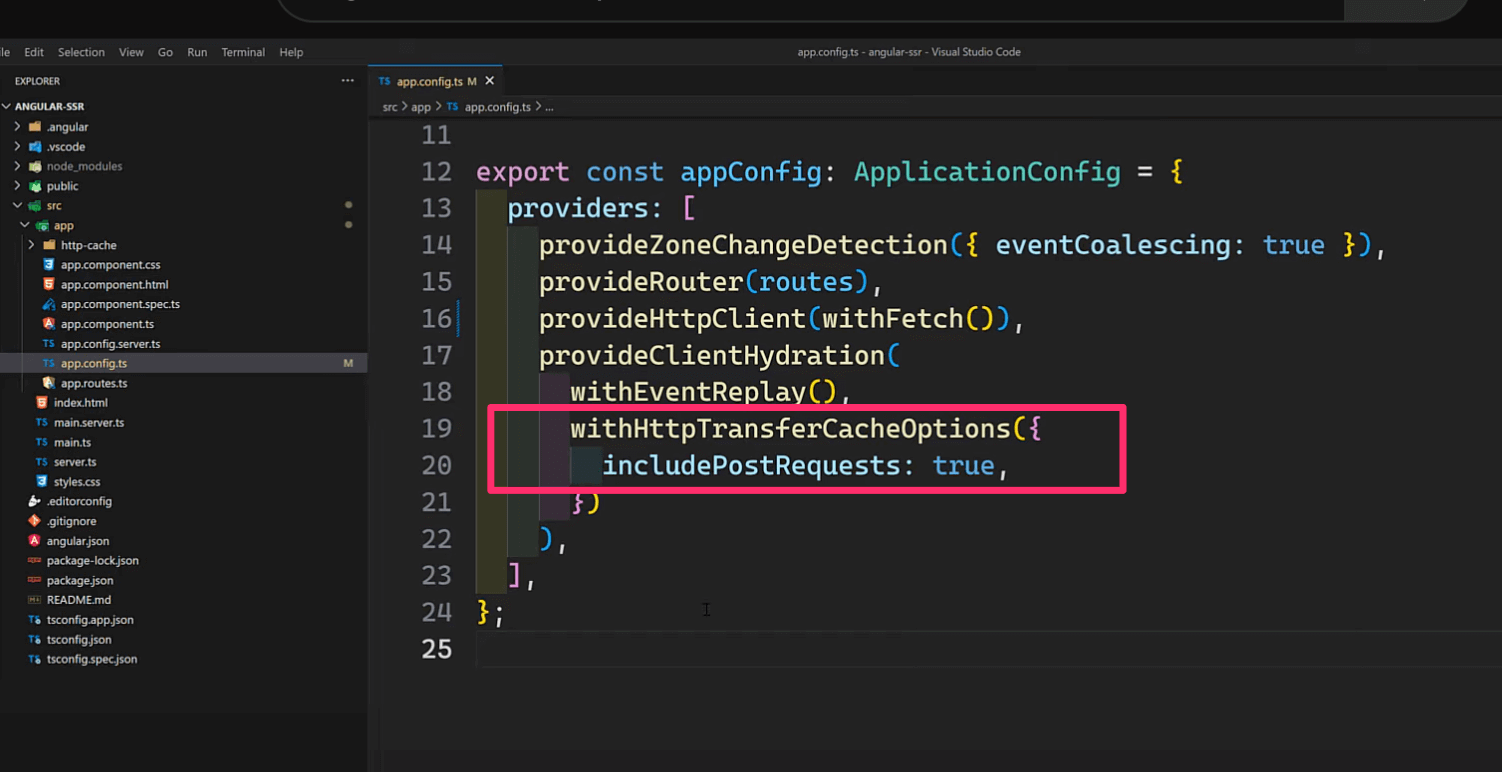
app.config.ts配置
1 | import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core'; |


routesFile配置
 新增routes.txt加入以下
新增routes.txt加入以下
1 | /api |
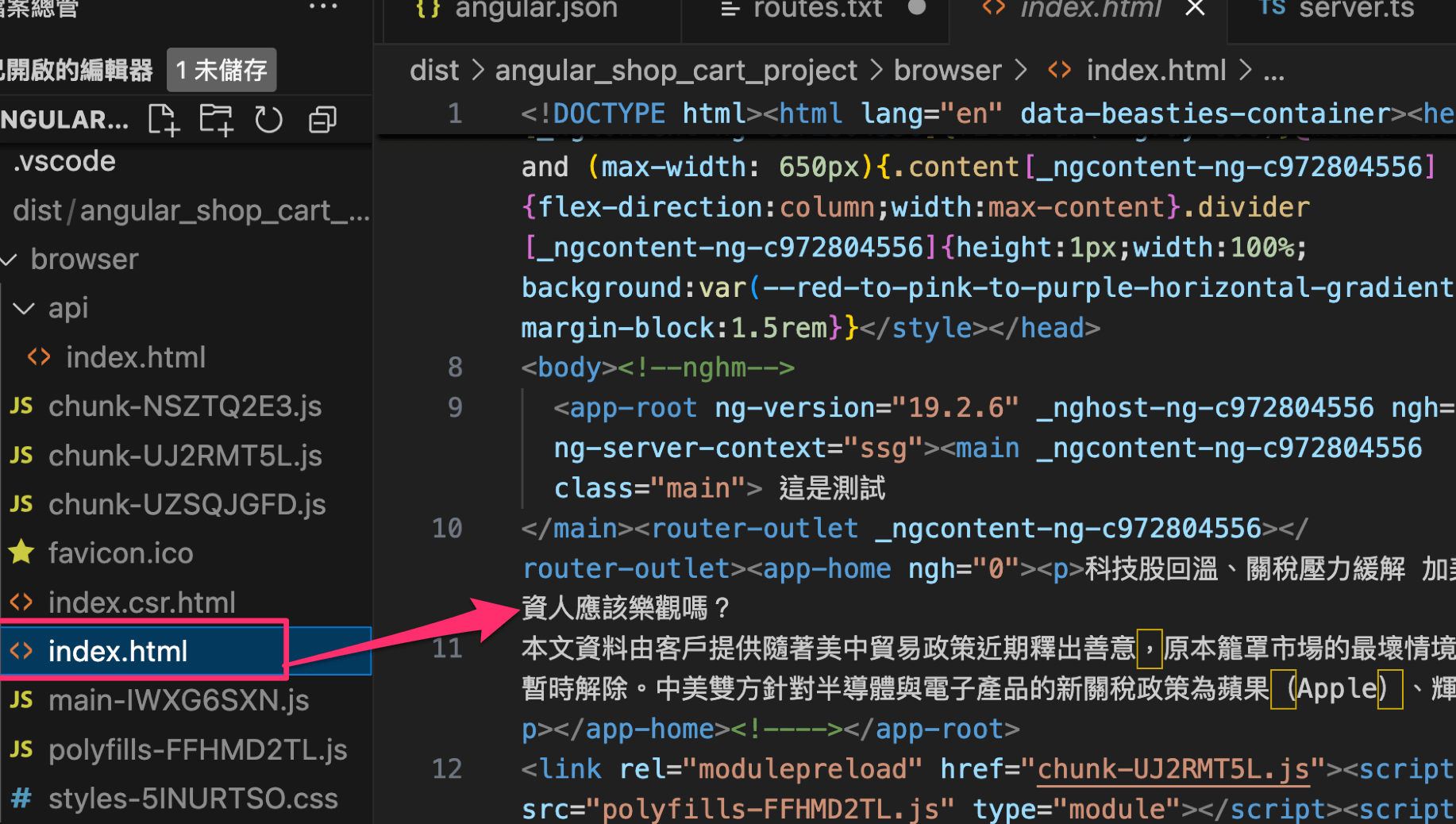
打包以後
1 | ng serve |