安裝Angular CLI
node v20.15.1 (npm v10.7.0)
VSCode 擴充套件:Angular Extension Pack
若使用 VSCode(Visual Studio Code)編輯器,可安裝一個叫做 Angular Extension Pack 的擴充套件,整合了 Angular 相關擴充套件方便使用:
1 | $ npm i -g @angular/cli@17 |
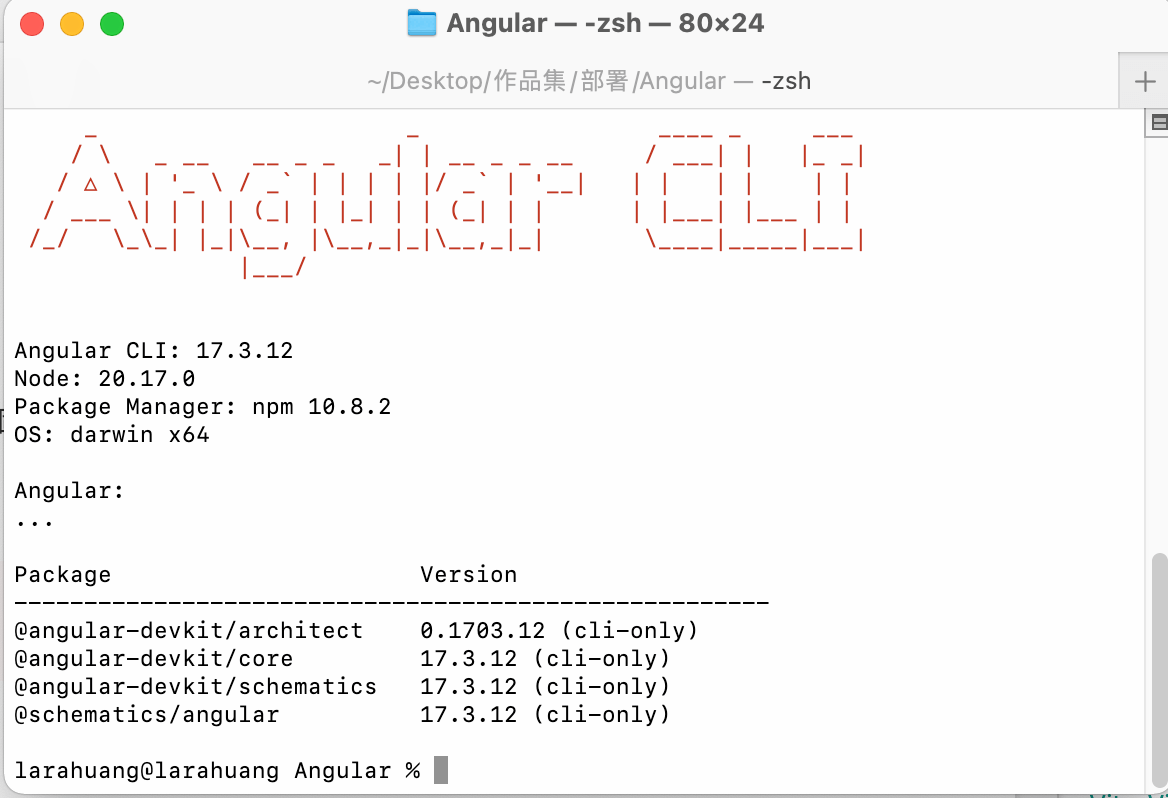
查看版本
1 | ng version |
Angular CLI: 17.3.12
Node: 20.15.1
Package Manager: npm 10.7.0
OS: darwin x64
1 | ng new 專案名稱 |
Would you like to share pseudonymous usage data about this project with the Angular Team at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more details and how to change this setting, see https://angular.dev/cli/analytics.
您願意與 Angular 團隊分享有關此項目的匿名使用數據嗎 根據 Google 的隱私權政策 (https://policies.google.com/privacy) 在 Google 進行操作。了解更多 詳細資訊以及如何更改此設置,請參閱 https://angular.dev/cli/analytics。
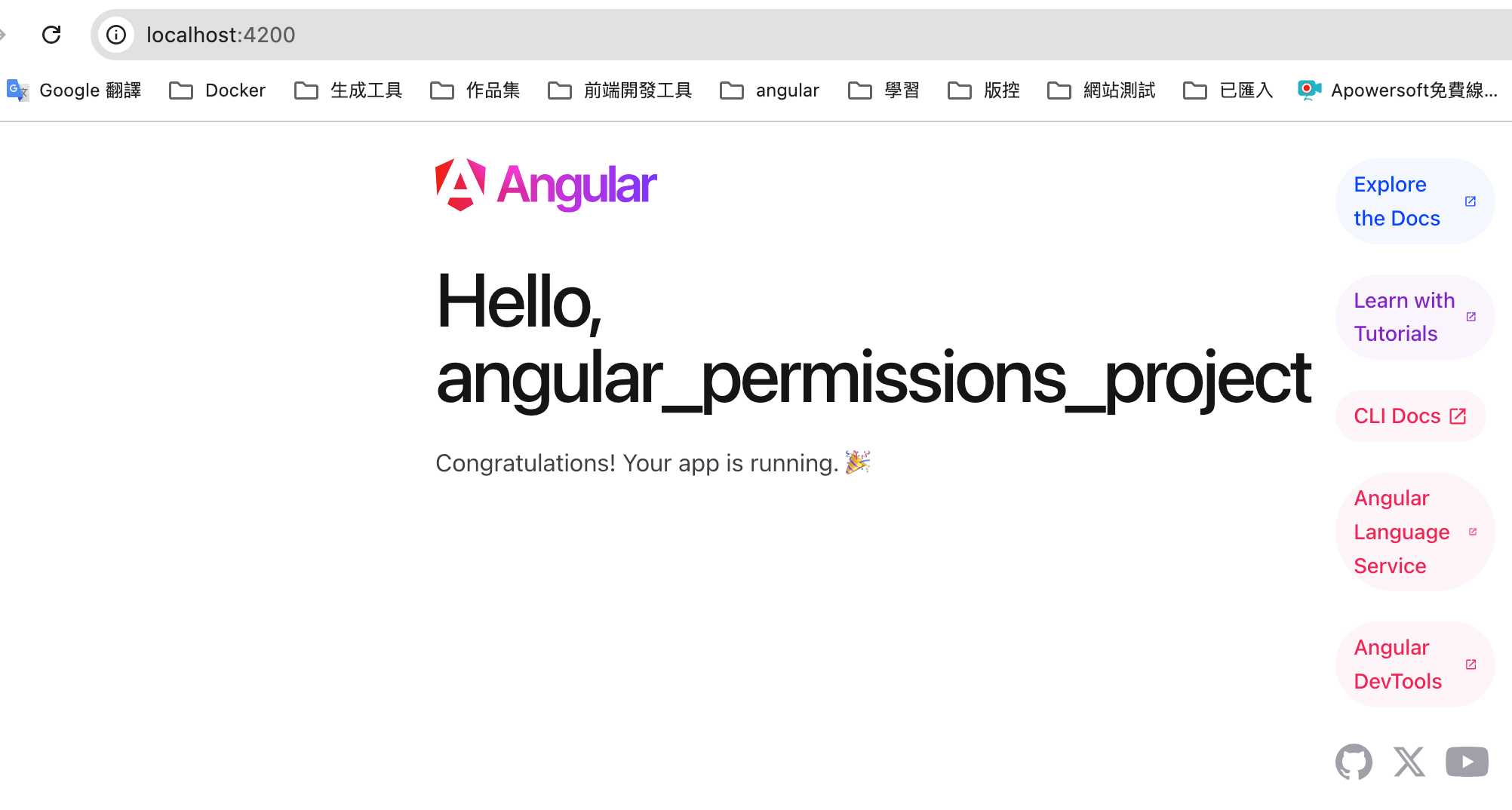
1 | ng serve --open |
開發啟動
1 | ng serve or npm run start |
http://localhost:4200/
├── node_modules // 安裝的所有套件
├── package.json //整個專案的設定檔,像是應用程式的名稱、版本、描述、關鍵字、授權、貢獻者、維護者、腳本、相依的相關套件及其版本資訊等等,詳細請參考官方文件的說明。
├── package-lock.json //整個專案的設定檔
├── public
│ └── favicon.ico
├── .angular
├── README.md //這個檔案是這個專案的說明文件,採用 Markdown 的語法。可以自由撰寫關於此專案的任何說明。
├── angular.json //Angular CLI 設定檔
├── tsconfig.app.json
├── tsconfig.json // TypeScript 編譯時看的編譯設定檔。
├── tsconfig.spec.json
├── .editorconfig
├── src //主要開發原始碼
├────├── app //包含整個網頁應用程式的 Module、Component、Service
├────├────└── app.routes.ts // 路由
├────├────└── app.config.ts
├────├────└── app.config.server.ts
├────├────└── app.component.ts //
├────├────└── app.component.spec.ts
├────├────└── app.component.scss
├────├────└── app.component.html
├────├────└── home
├────├────└────└── home.component.html //模板 Template
├────├────└────└── home.component.scss //樣式
├────├────└────└── home.component.spec //執行 ng test 命令會透過 Karma 進行測試
├────├────└────└── home.component.ts //元件 Component
├────├────└── page-not-found
├────├────└────└── page-not-found.component.html //模板 Template
├────├────└────└── page-not-found.component.scss //樣式
├────├────└────└── page-not-found.component.spec
├────├────└────└── page-not-found.component.ts
├────├────└── components // 子元件資料夾
├────├────├────└── navbar
├────├────├────└────└────navbar.component.html //模板 Template
├────├────├────└────└────navbar.component.scss //樣式
├────├────├────└────└────navbar.component.spec //執行 ng test 命令會透過 Karma 進行測試
├────├────├────└────└────navbar.component.ts //元件 Component
├────├── environments //環境變數設定檔
├────├────└── environment.prod.ts
├────├────└── environment.ts
├────├── index.html // 起始頁面1-1
├────├── main.server.ts
├────├── main.ts // 進入點載入:Angular CLI 在編譯與打包的時候,把這支檔案裡的程式,當做整個網頁應用程式的主要程式進入點。一般也是不會去動到這裡的程式碼。
├────│── server.ts
├────│── styles.scss
index.html 載入起始頁面1-1
在 index.html 檔案的 標籤內設定了
1 |
|
使用Angular Material來幫我們快速建立各種元件
產生一個新的組件,先安裝Angular Material
1 | //先安裝Angular Material |
生成的檔案會是『大寫小寫英文-大寫小寫英文.component』副檔名會有
- .html:HTML檔案
- .scss:樣式
- .spec.ts:單元測試檔案
- .ts:資料定義與函式
Build 建造
1 | ng build |
Run ng build 建構項目。建置工件將儲存在 dist/ 目錄。
運行單元測試
Run ng test 透過執行單元測試Karma.
運行端對端測試
Run ng e2e 透過您選擇的平台執行端對端測試。要使用該命令,您需要先新增一個實現端到端測試功能的套件。
Further help
要獲得有關 Angular CLI 使用的更多幫助 ng help 或去看看 Angular CLI Overview and Command Reference page.