使用 Express-Generator 來自動產生環境
如果是在vercel放置Node express 專案
- 注意要將根目錄的app.js改為 index.js “注意”bin/www/ require改為index,var app = require('../index');
-
專案根目錄內新增 一個vercel.json
1 | { |
1 | { |
新增models資料庫,並新增一個資料為newsModel.js
載入(require)mongoose資料庫
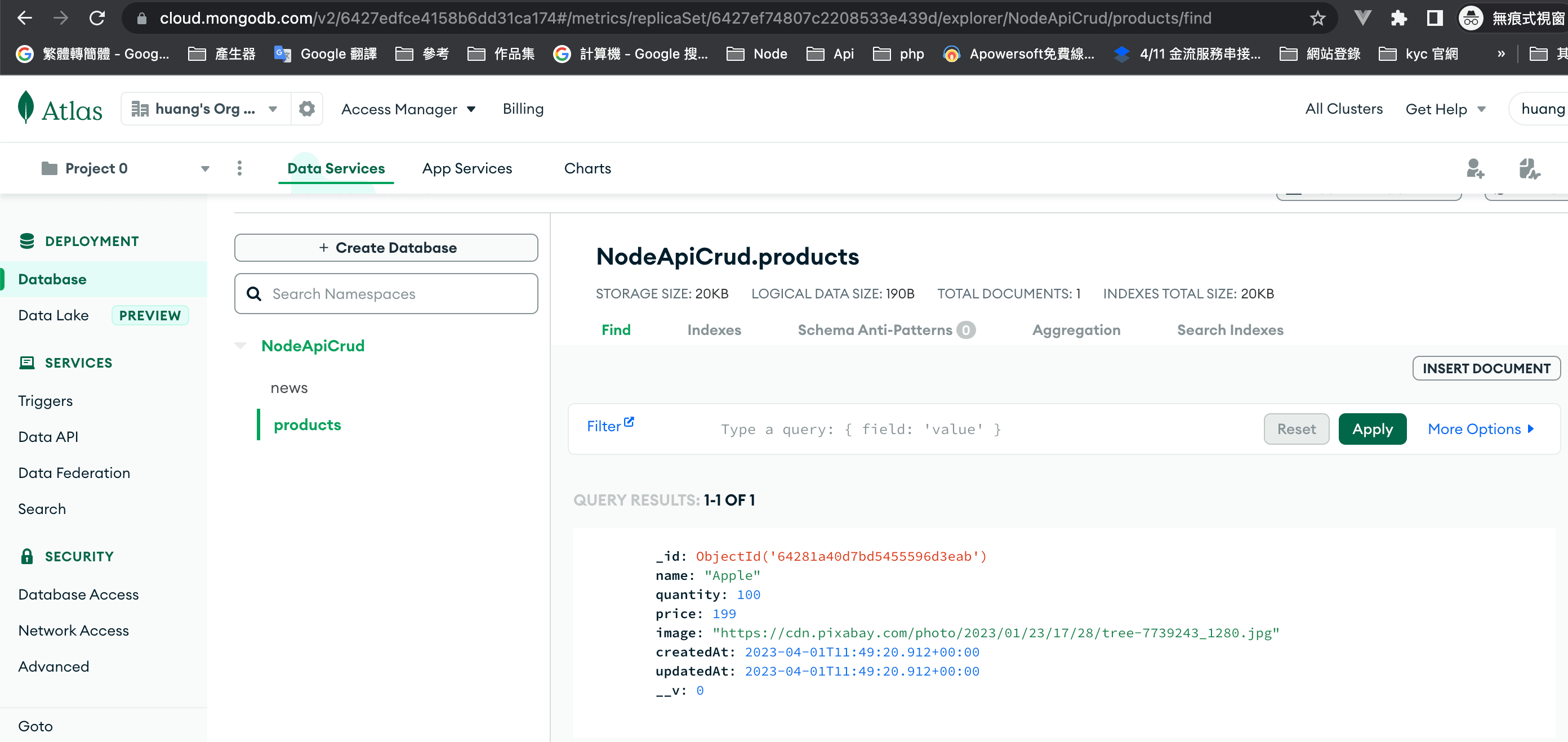
MongoDB 會自動產生一組 id
1 | const mongoose = require('mongoose') |
1 | npm install moment --save |
router/api.js
1 | const express = require('express') |
Mongoose 是MongoDB 的前端,MongoDB 是一個使用面向文檔數據模型的開源NoSQL 數據庫。
npm 官網=>搜尋 mongoose
mongoose
安裝mongoose
1 | npm i mongoose |
MongoDB官網
//如圖








1 | //express |
一.新增models/newModel.js
1 | const mongoose = require('mongoose') |
二.index.js,載入newModel
1 | const express = require('express') |



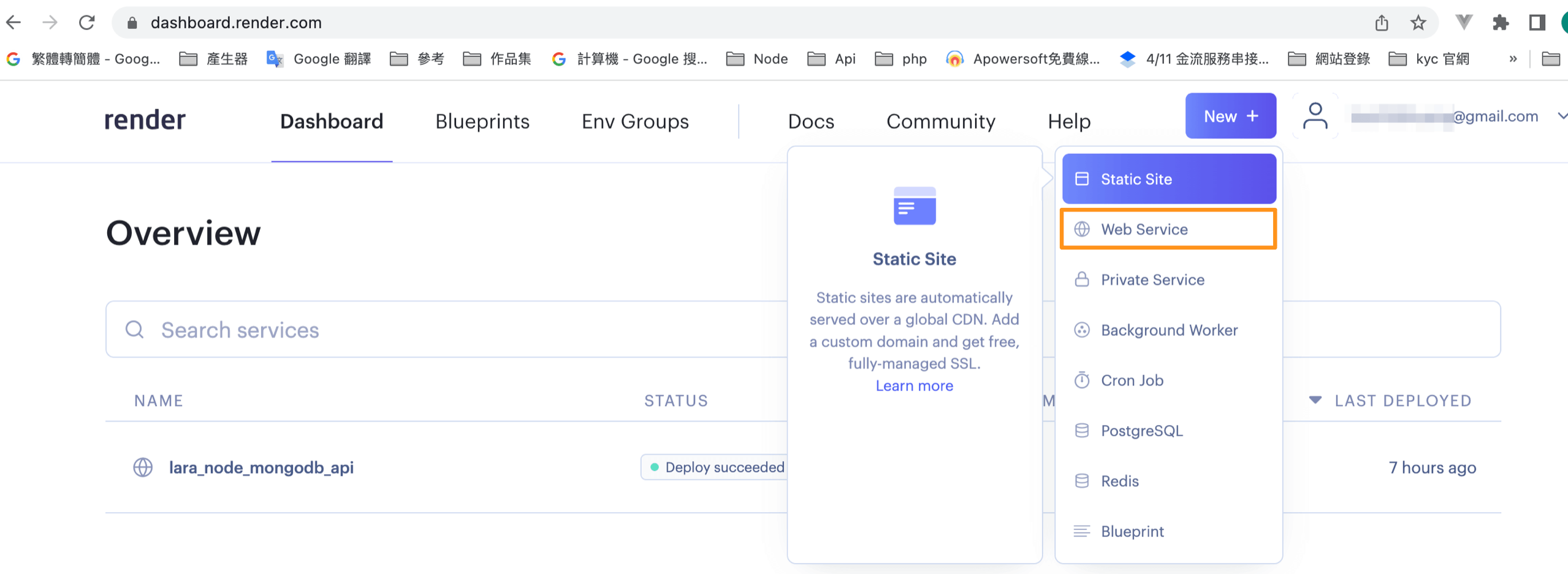
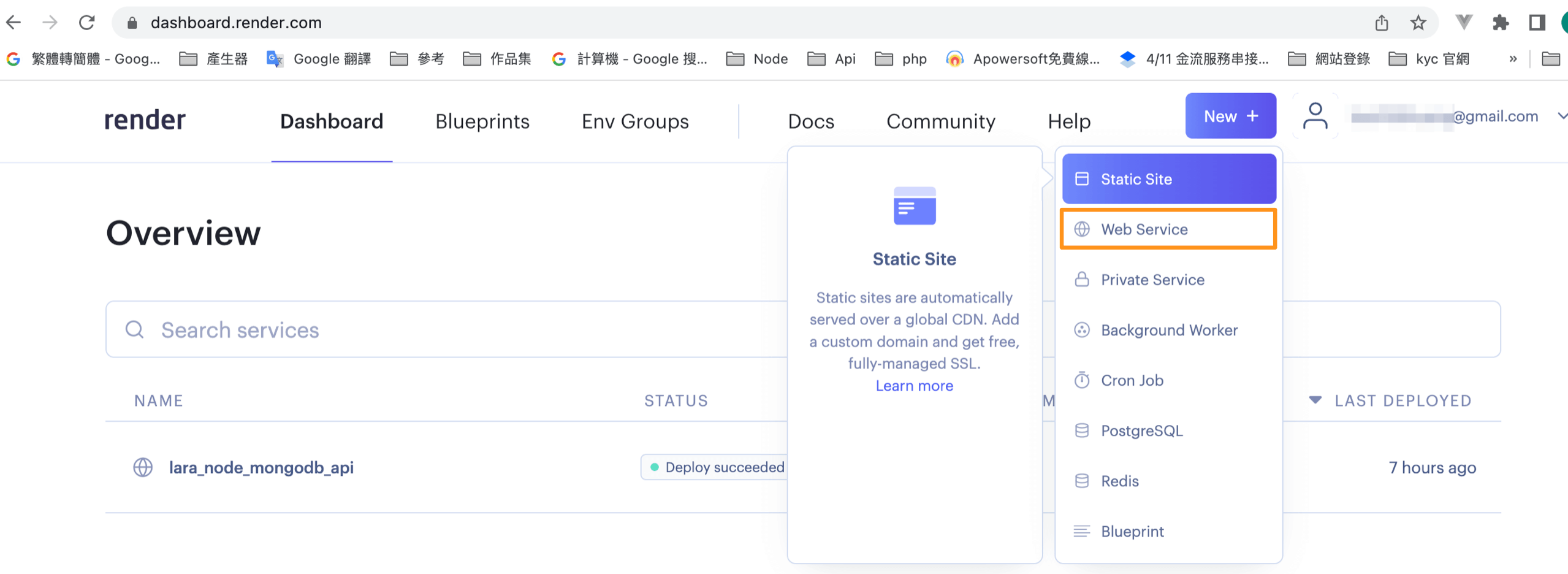
Render
選取WebServer
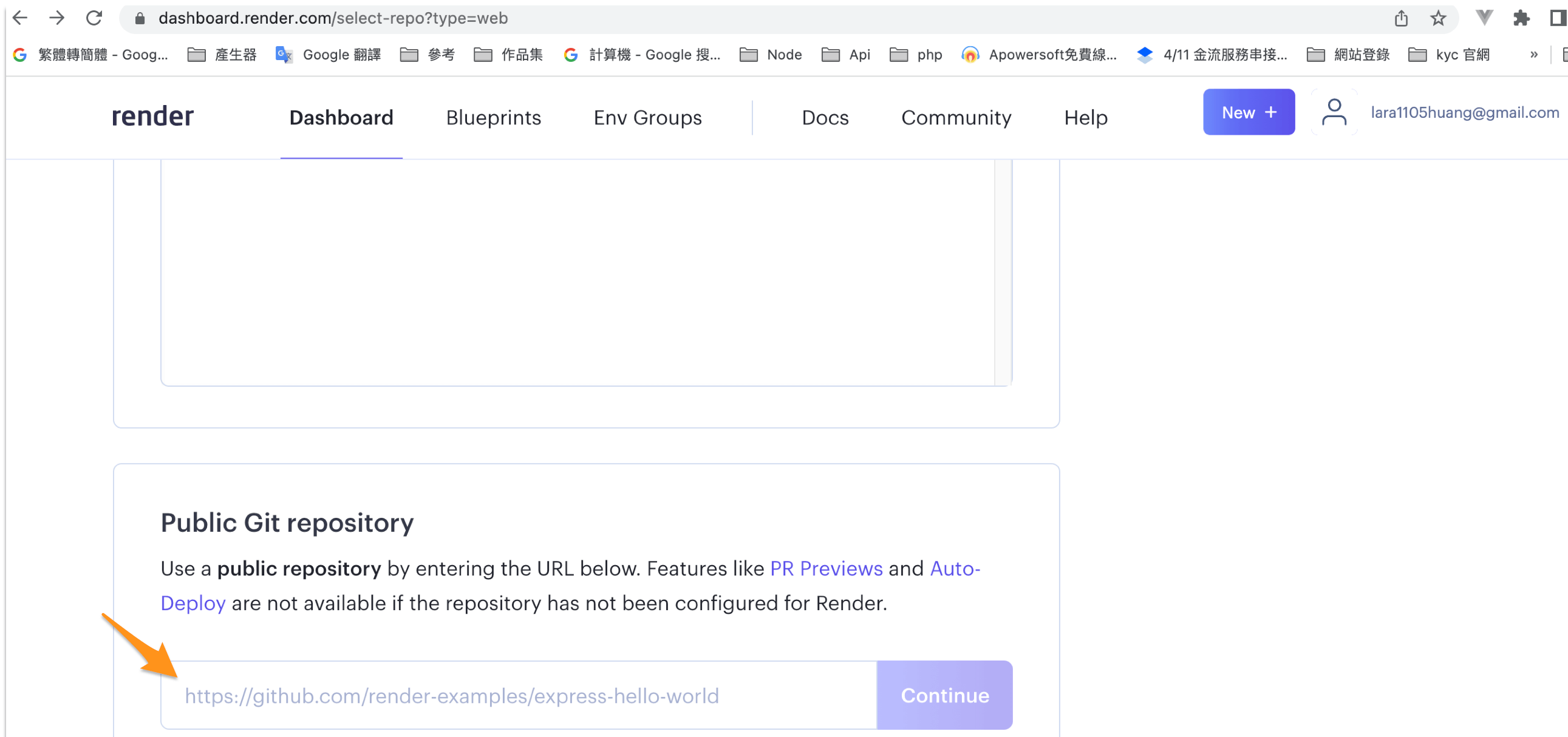
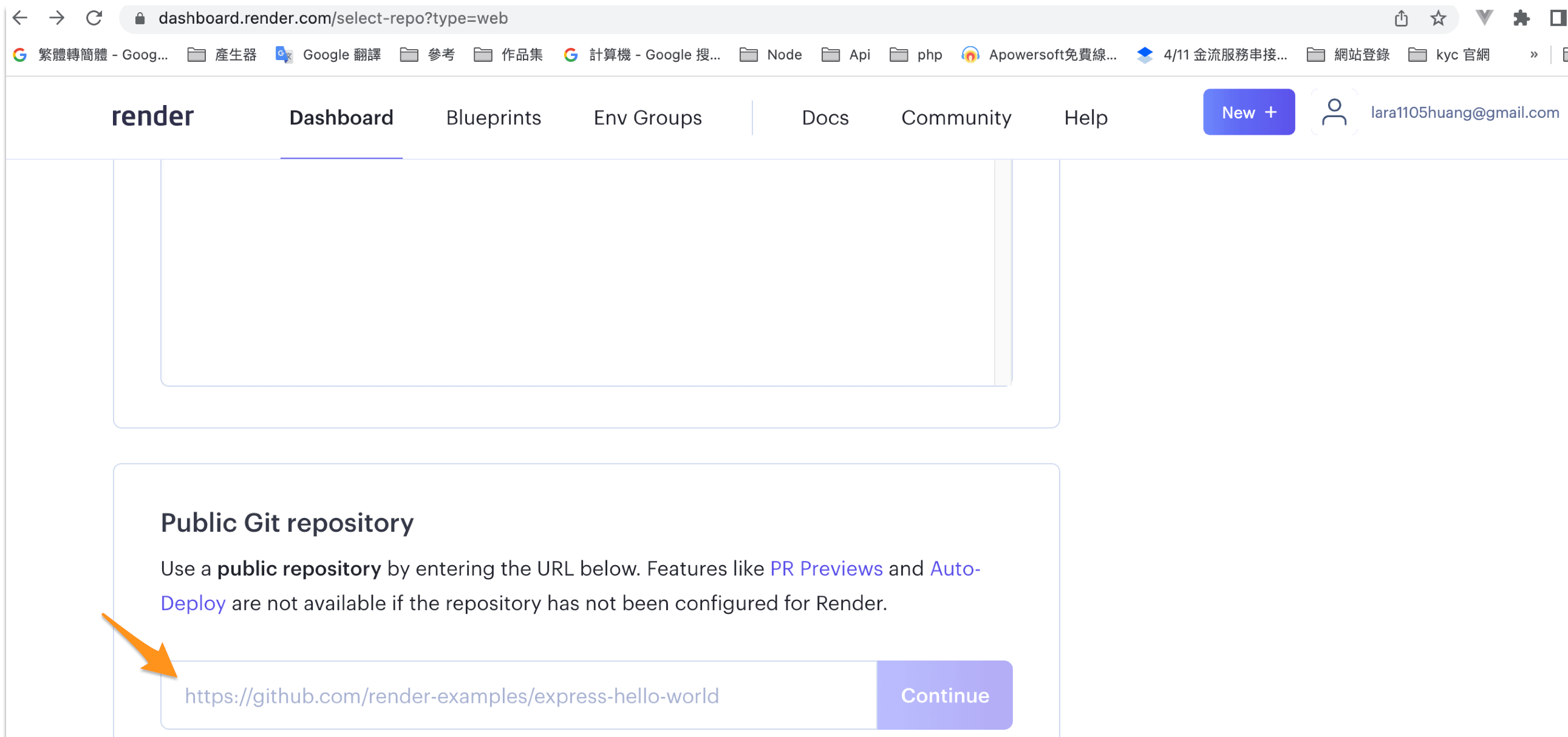
箭頭內貼入Git庫網址
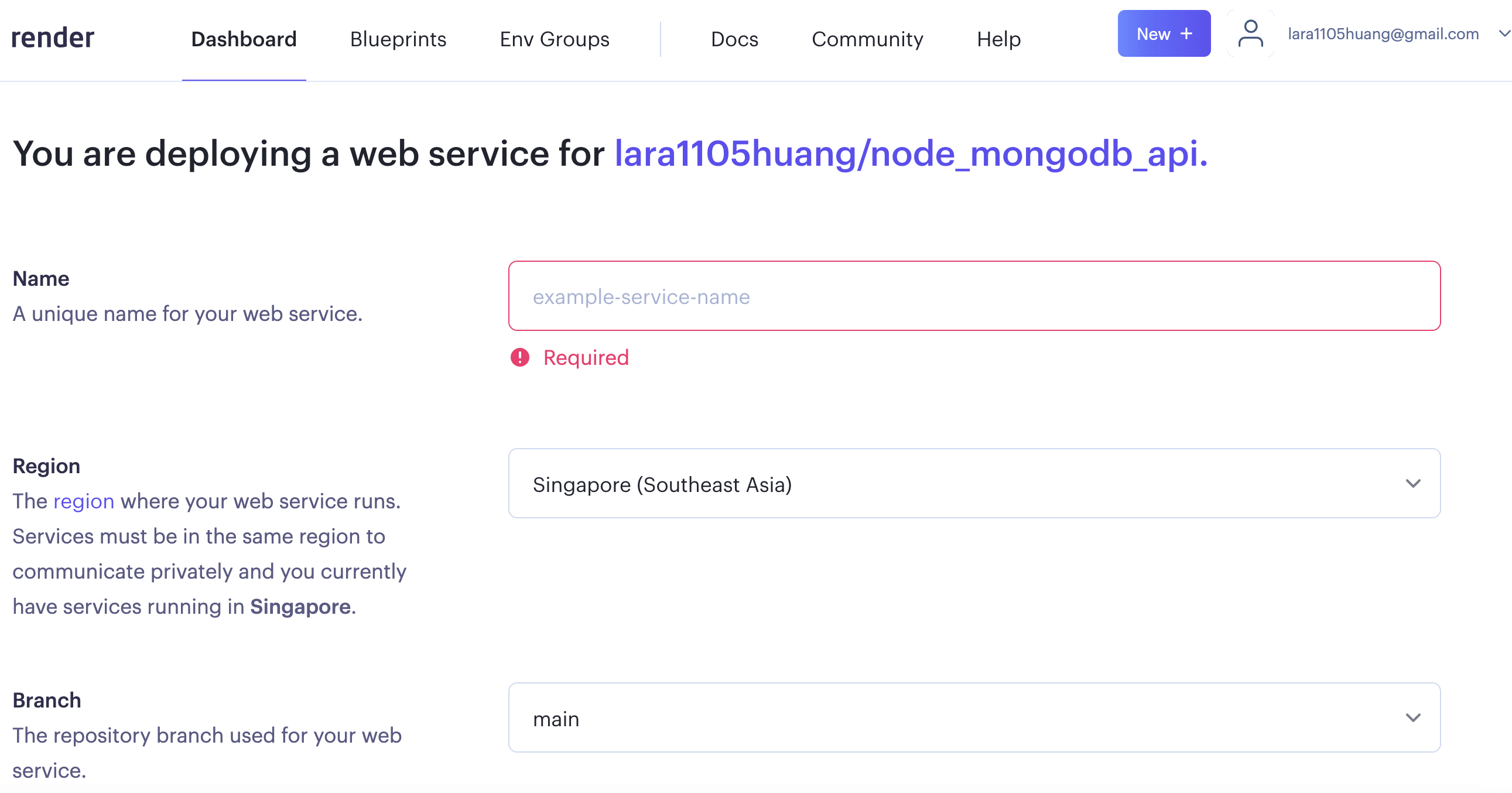
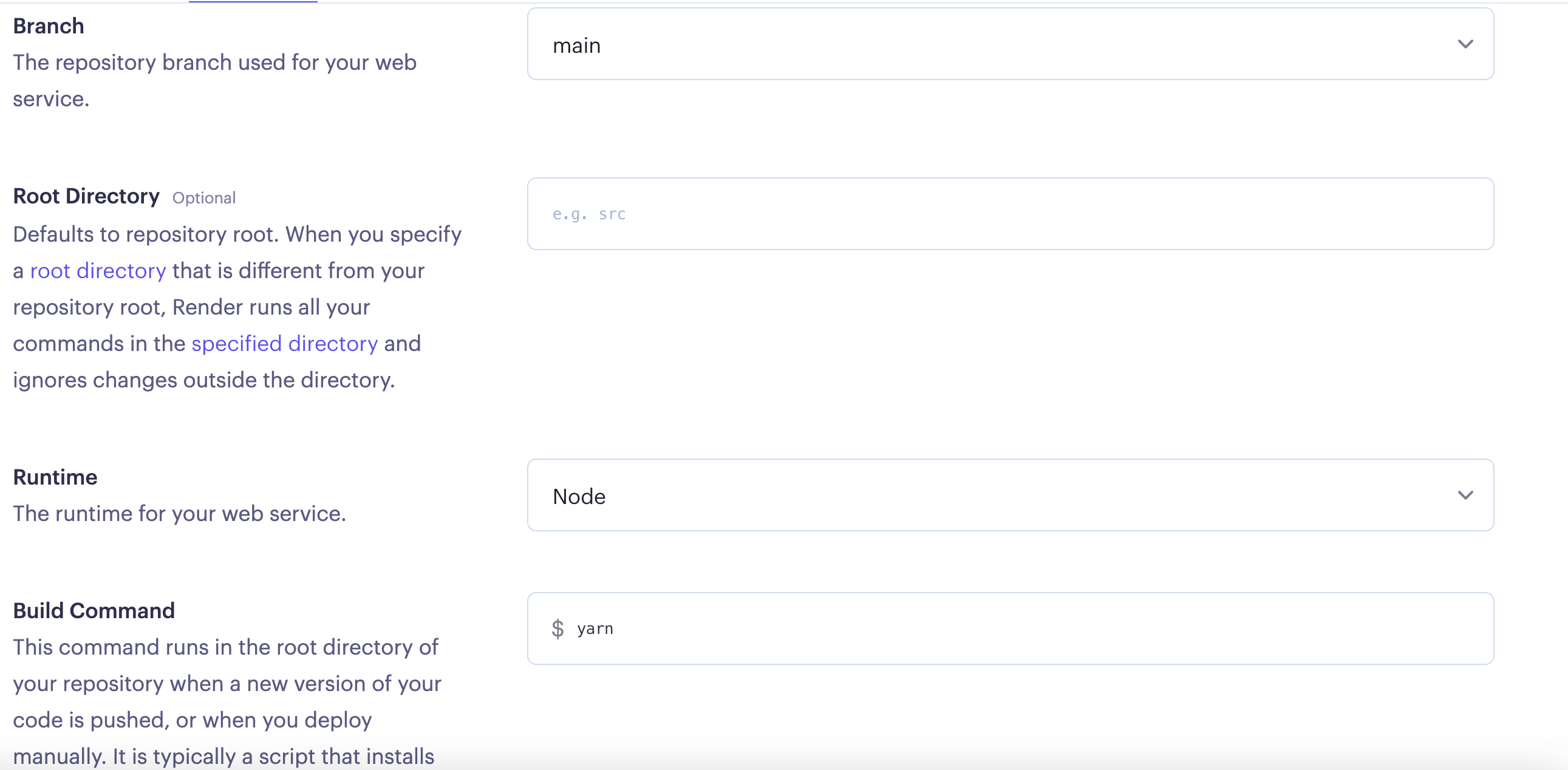
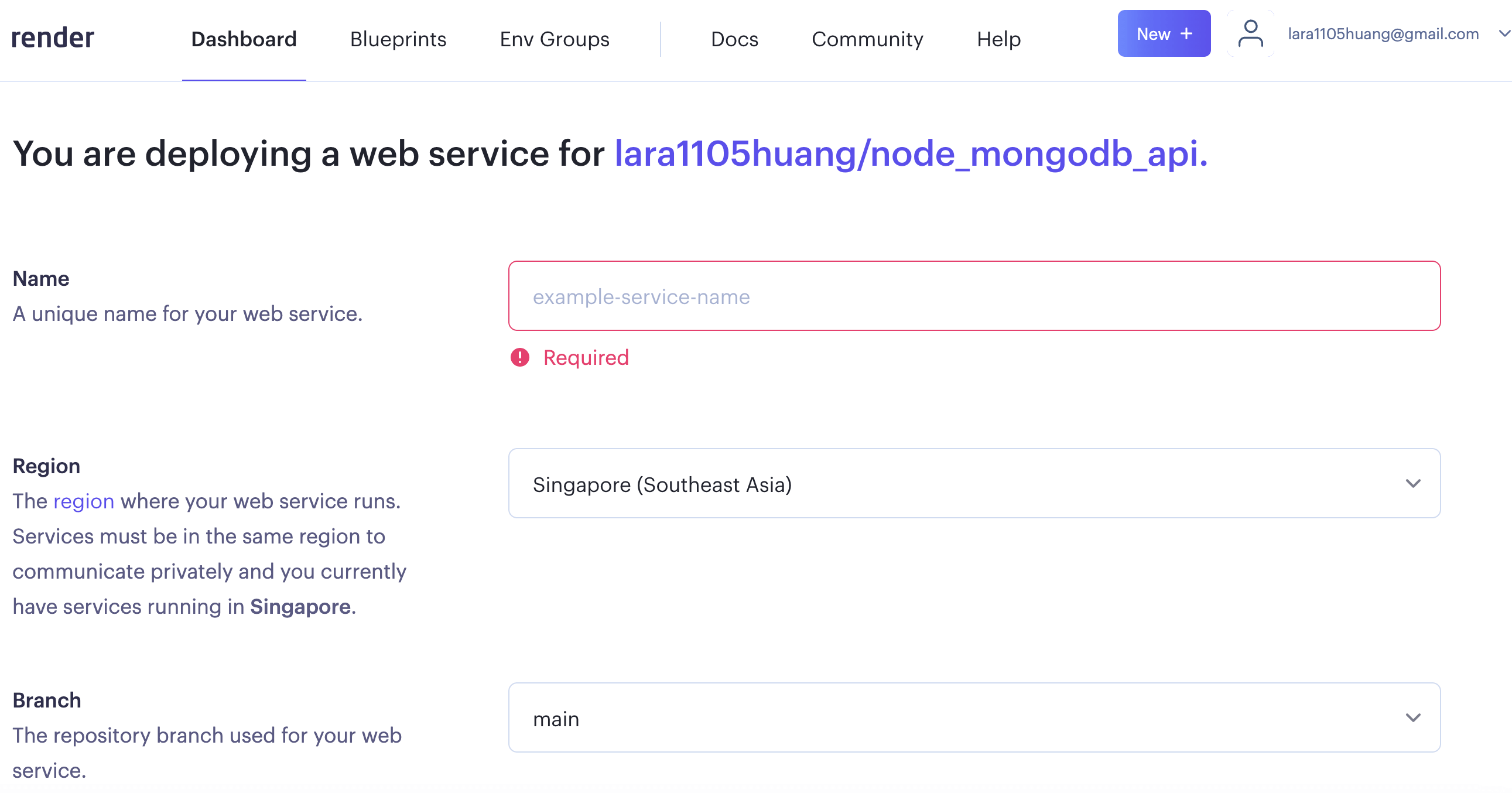
在Name框中,輸入一個簡短的名字來標識你的網站。


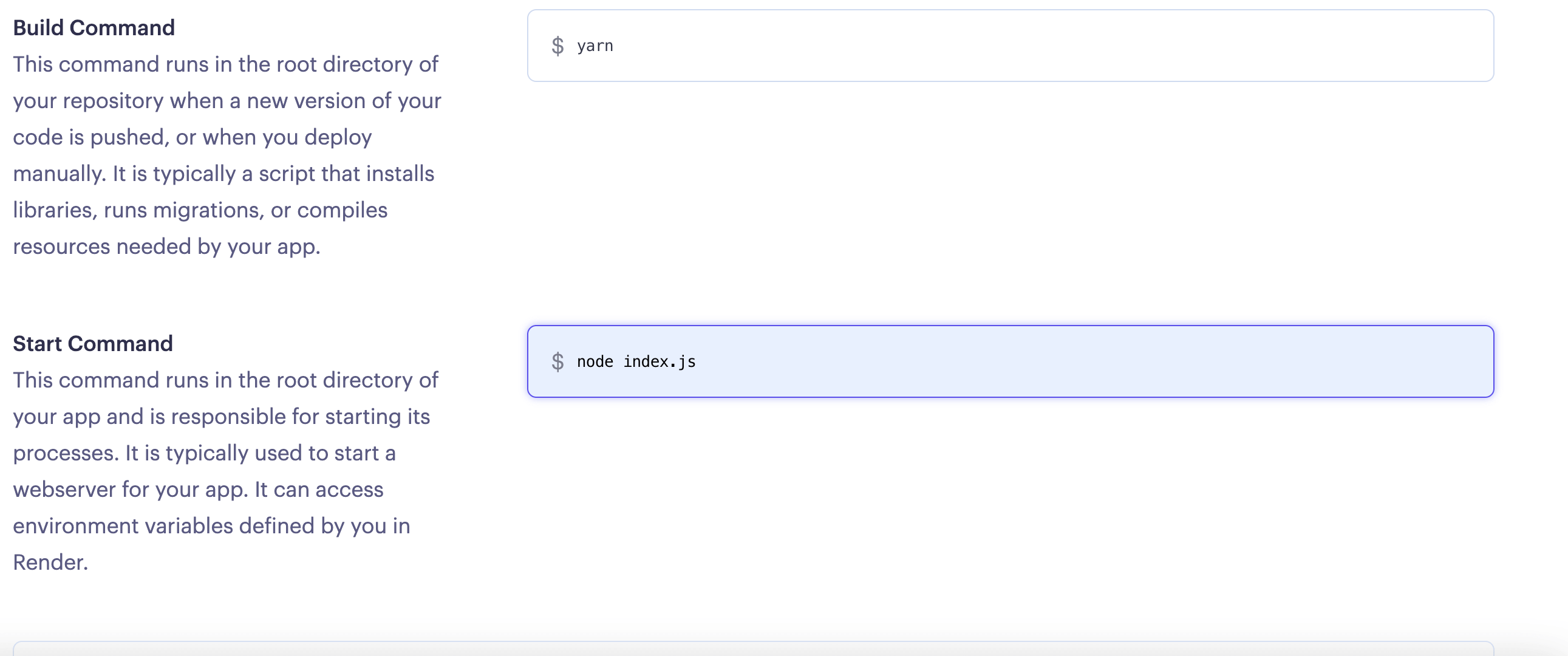
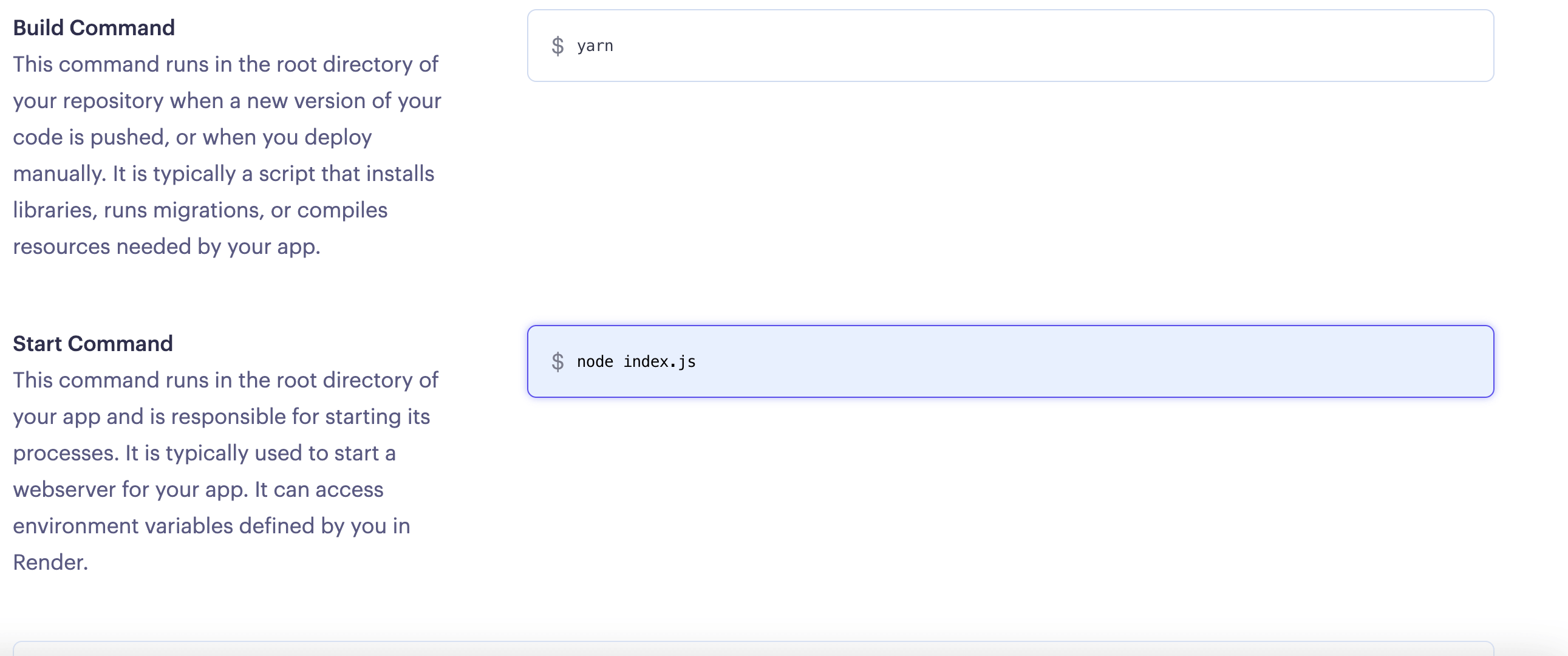
如果你的入口文件是 index.js,在Start Command中填寫node index.js。
如果你的入口是 server.js,在Start Command中填寫node server.js
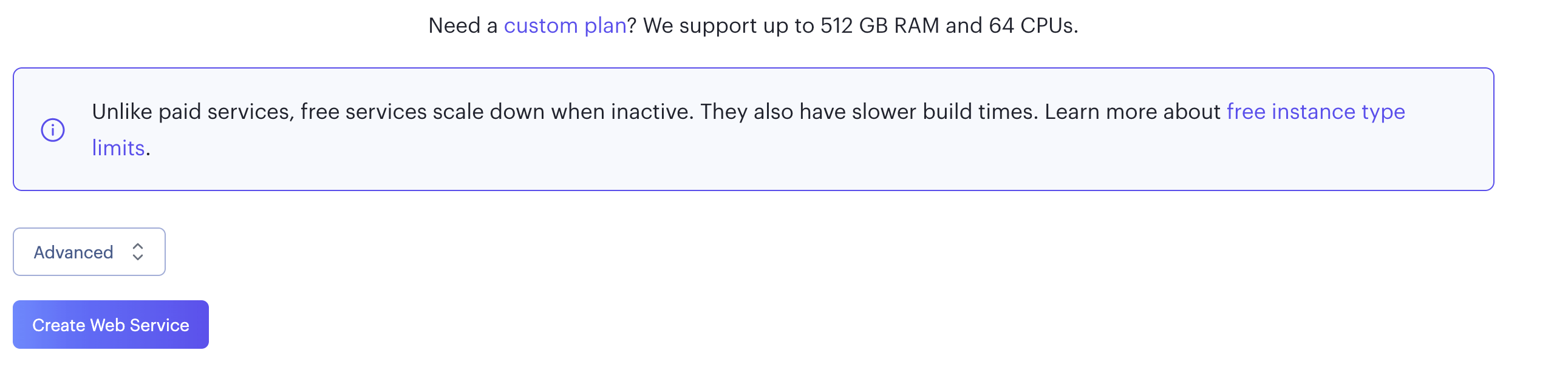
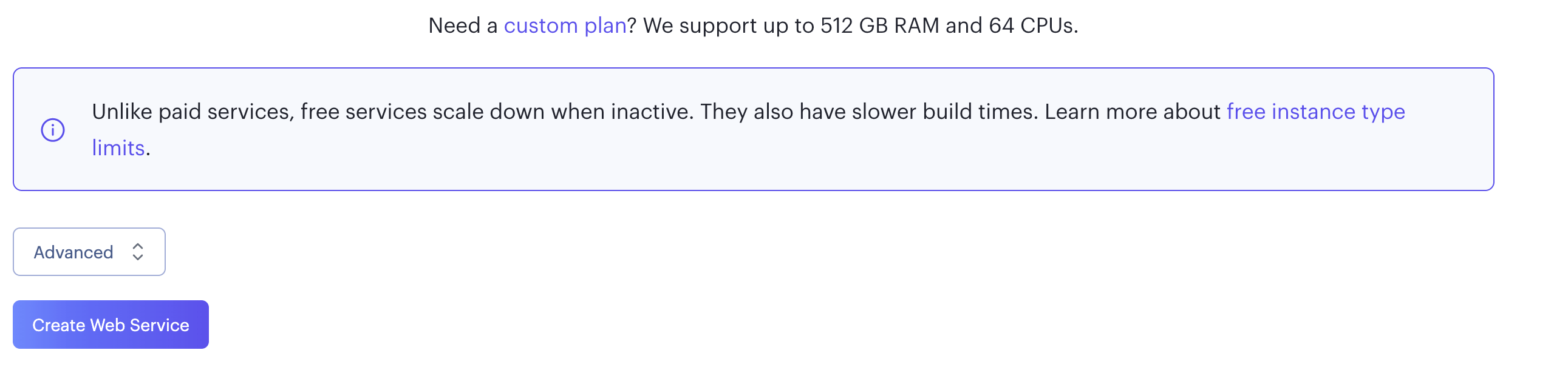
再向下滑動頁面會看到Advanced按鈕
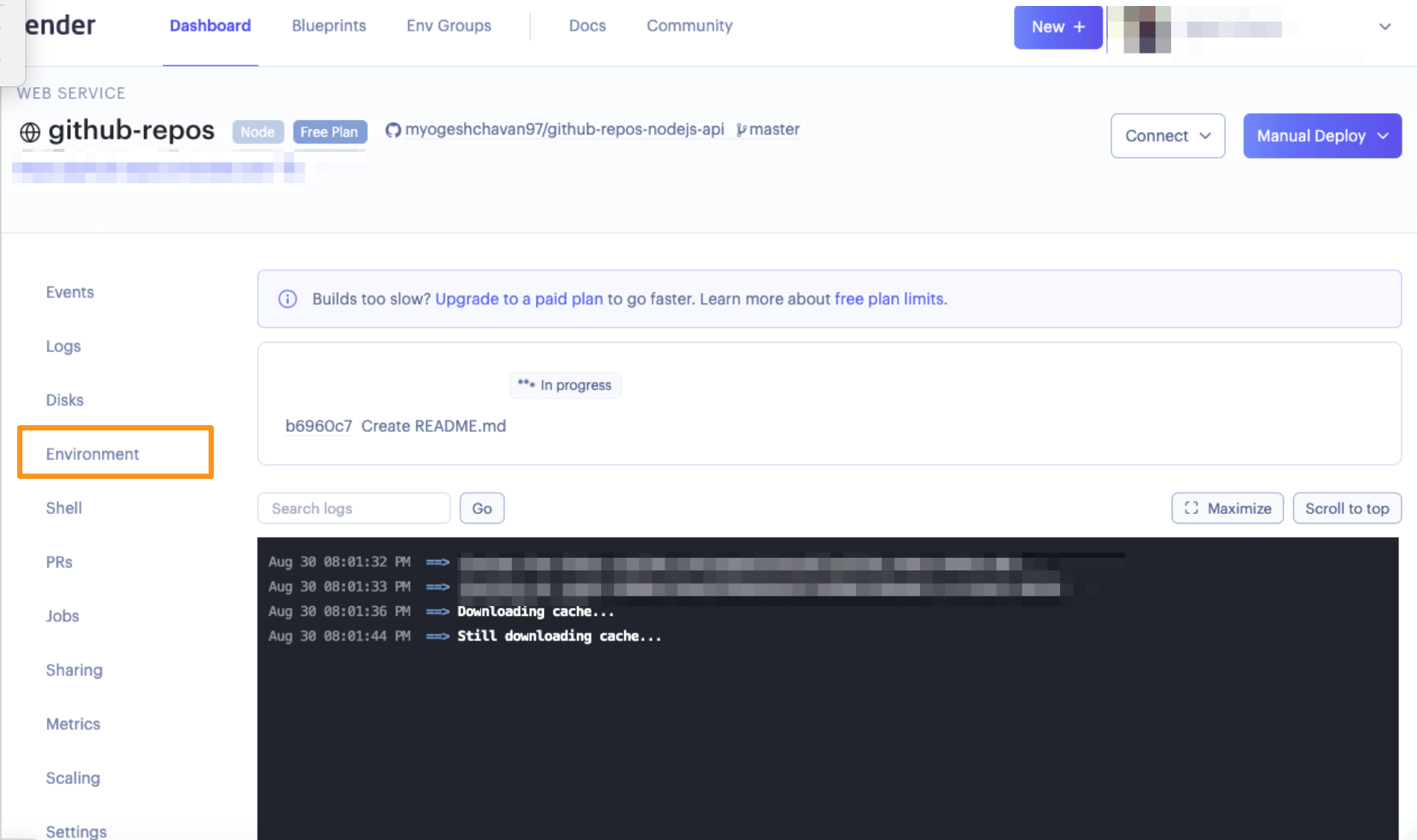
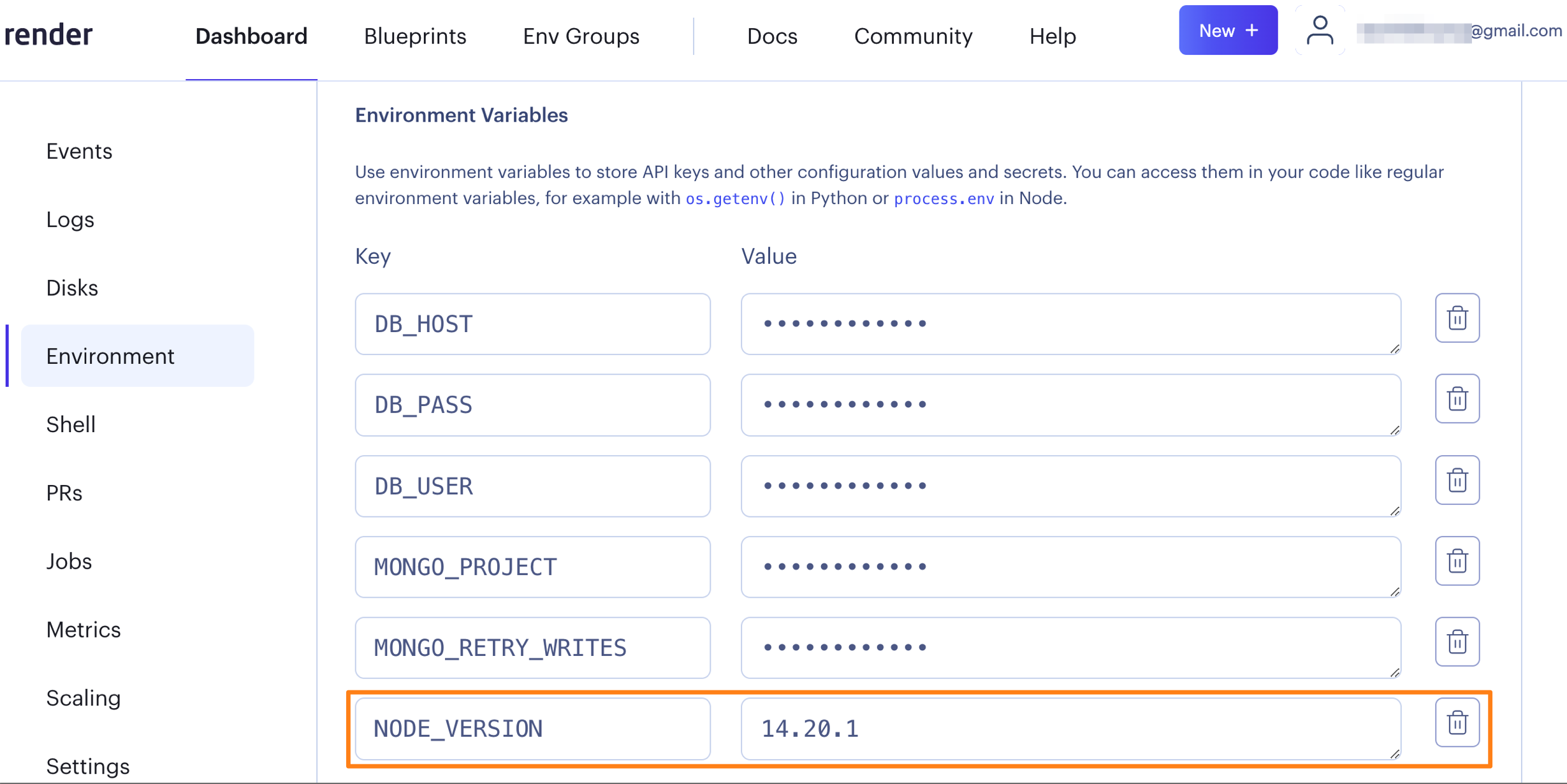
如果你的應用使用了環境變量,你可以在Advanced設置中輸入。也可以在這裡添加 .env文件,這樣就不用你手動一個一個地添加。
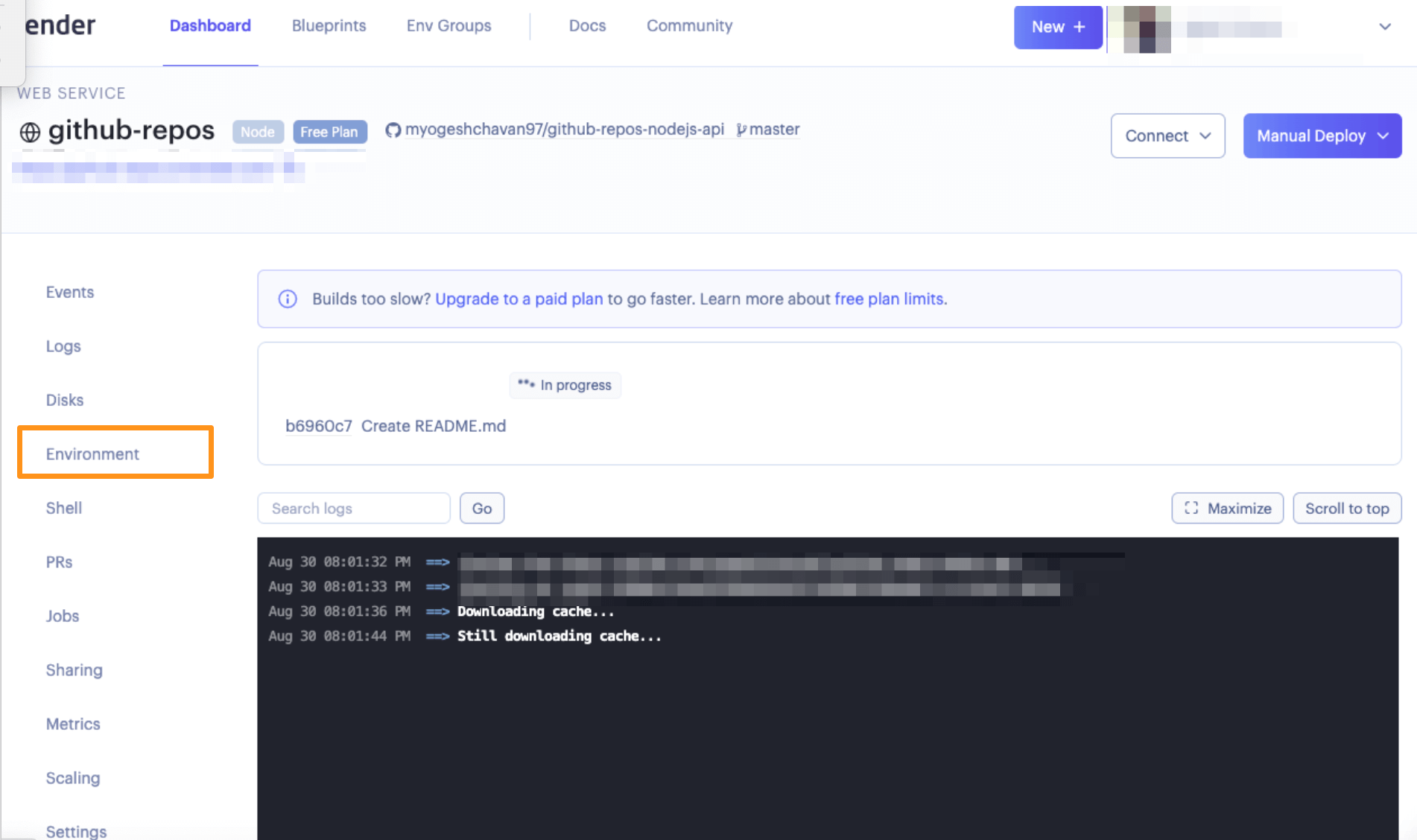
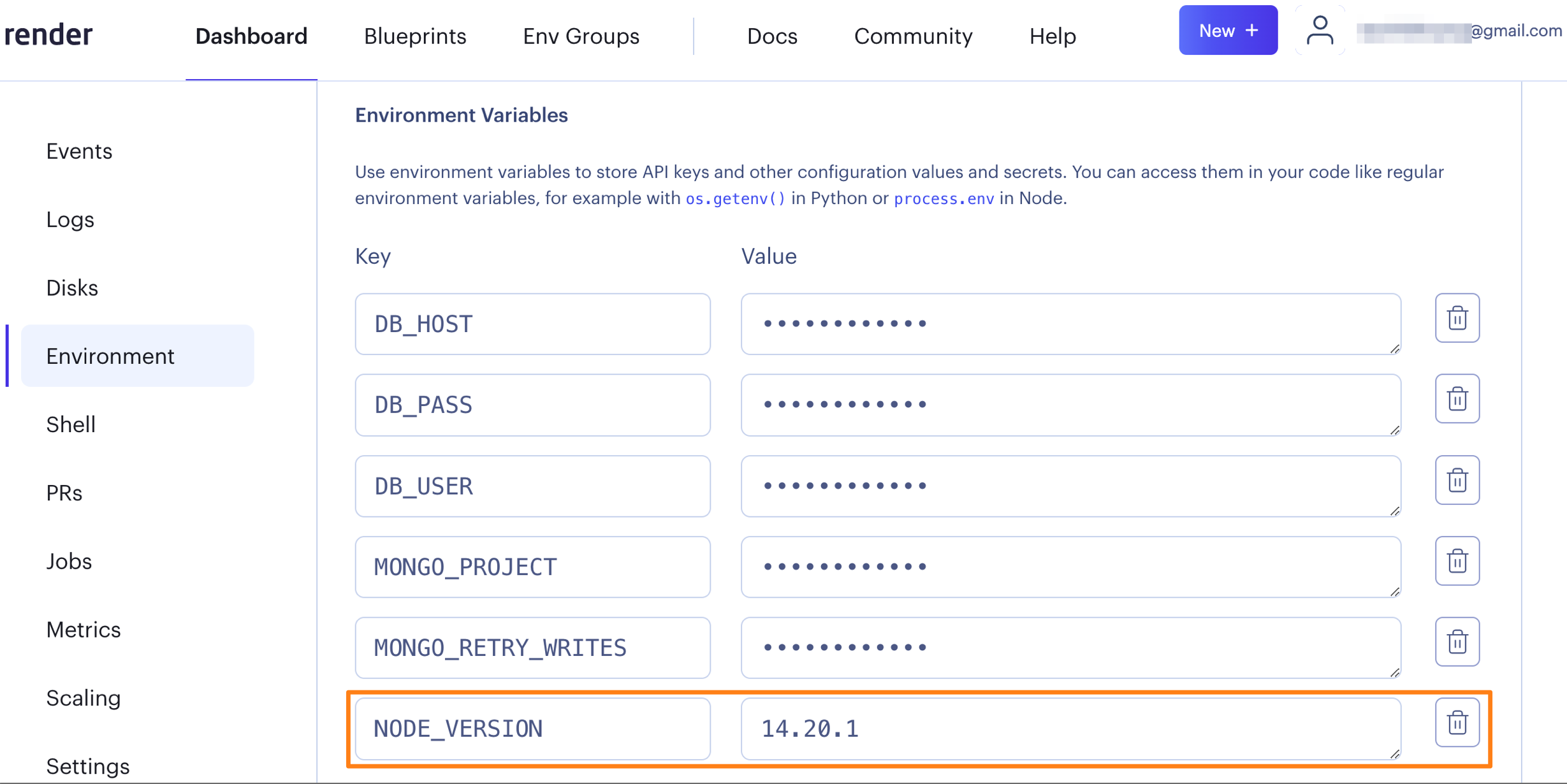
處理Bug
NODE_VERSION 14.20.1
參考epxress generator 安裝
node版本 14.20.1
全域方法安裝express-generator
1 | npm install express-generator -g |
项目初始化:專案名稱
1 | express -e 專案名稱 |
cd 專案名稱
1 | 到專案 |
//啟動
1 | npm start |
到此網址觀看
http://localhost:3000
將打包好的 dist 內的資料放到 public /
改完后,重新启动express项目
1 | { |
1 | //安裝 swagger-ui-express |
將https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/4.18.3/swagger-ui.css 另存到
public css資料夾內 新增swagger-ui.css
swagger-ui.css
swagger_style
在index.js載入swaggerUi,swaggerFile
1 | // const express = require('express')之後 |
1 | npm install swagger-autogen@2.23.1 --save |
新增檔案swagger.js載入swaggerAutogen
1 | const swaggerAutogen = require('swagger-autogen')(); |
啟動swaggerAutogen 的方法
package.json 增加一行指令
1 | "swagger-autogen": "node swagger.js" |
終端機啟動
1 | npm run swagger-autogen |
Swagger-autogen: Success ✔
router/api.js
Post
/* swagger 內容*/
//schema => AddProduct
//schema => AddNew
1 | router.post('/product', async(req, res) => { |
//註冊
//schema => AddUser
1 | router.post('/register', async(req, res) => |
安裝multer,imgur
載入multer,imgur
設定 Multer
1 | const multer = require('multer') |
從發出請求(Request)之後,到接收回應(Response)這段來回的途徑上,用來處理特定用途的程式
比較常見的Middleware有身份驗證(Identity)、路由(Routing)或回應壓縮(Response Compression)等
middleware function 傳入三個參數,然後輸出想要的資料:
app.js
1 | const express = require("express"); |
Token 例子
middleware新增token.js
1 | const verifyToken = (req, res, next) => |
到要使用Tokn 的router 使用 middleware
1 | const express = require('express') |
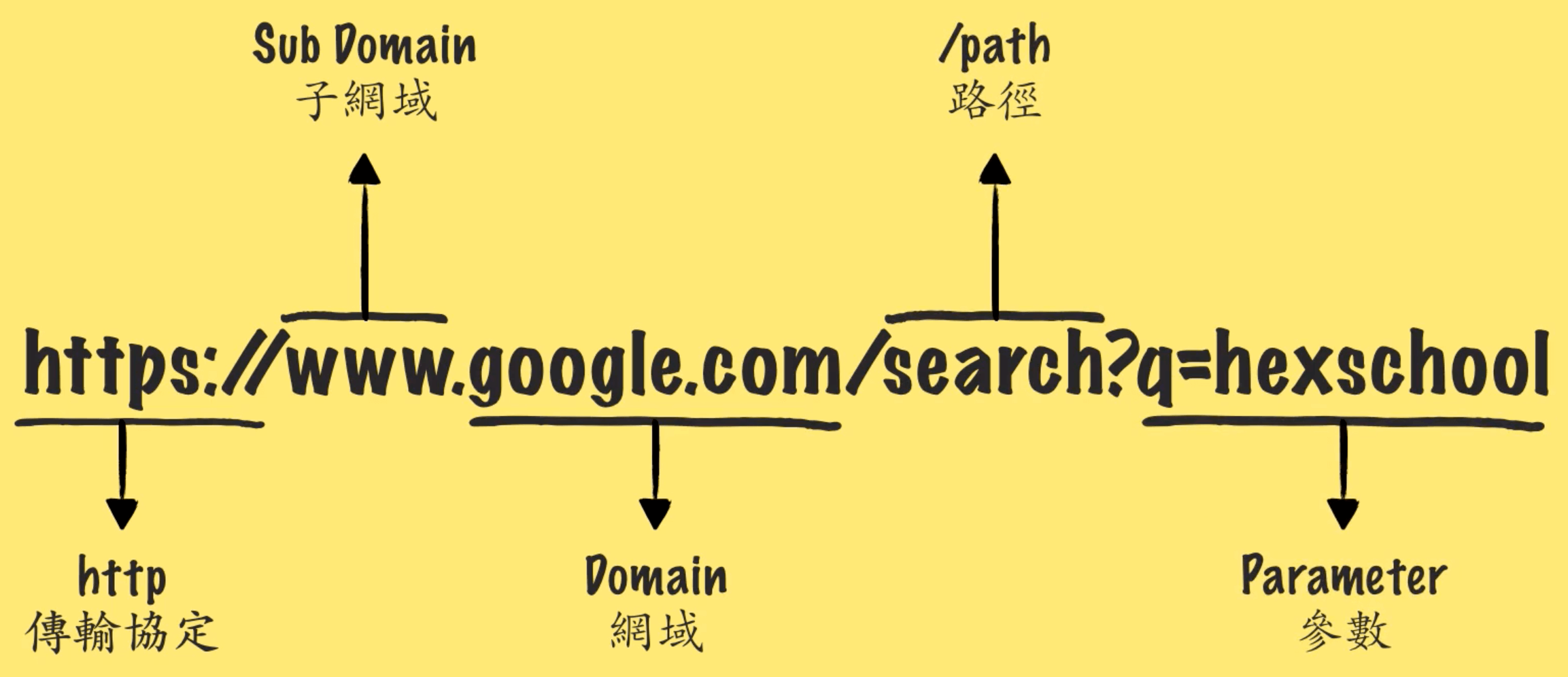
1 | https//www.google.com.tw/search?q=hexschool |


透過 request 的參數 params 取得路由的參數
1 | app.get('/news/:id', async(req, res) =>{ |
127.0.0.1:3000/page/tom?limit=10&q=ddd
app.get("/page/:name", (req, res) => {
let params = request.params.name;
let limit = request.query.limit;
console.log(limit); // 網址帶入的參數
let query = request.query.q;
console.log(query); // 網址帶入的參數
response.send(
`<h1>${params} 的播放清單</h1>` +
`<p>關鍵字為 ${query} 的資料中找出 ${limit} 資料 </p>`
);
});
Express 是最小又靈活的Node.js Web 應用程式架構,為Web 與行動式應用程式提供一組健全的特性。
可以接的資料庫
新增資料夾 project
1 | cd project |
新增app.js
1 | const express =require('express') |
//啟動
node app.js
1 | & nvm ls |
1 | nvm use 14.20.1 |
目前node版本,npm版本
Now using node v14.20.1 (npm v6.14.17)
以全域方法安裝express-generator工具。
在 Express 4.16 時,將 body-parser 改為 內建選項 ,所以不需要進行安裝,但如果是 4.16 之前的版本則需要透過 npm 來安裝。
1 | npm install express-generator -g |
项目初始化:專案名稱
1 | express -e 專案名稱 |
到專案
cd 專案名稱
1 | npm install |
啟動express
1 | npm start |
將打包好的 dist 內的資料放到 public /
改完后,重新启动express项目

JSON Web Tokens (JWT) 是一種開放式標準 (RFC 7519),用於以 JSON 物件的形式在各方之間安全地傳輸資訊。 JWT 通常用於身份驗證和授權目的。它們由三個部分組成:
跨來源資源共用(Cross-Origin Resource Sharing (CORS))是一種使用額外 HTTP 標頭令目前瀏覽網站的使用者代理 (en-US)取得存取其他來源(網域)伺服器特定資源權限的機制。當使用者代理請求一個不是目前文件來源——例如來自於不同網域(domain)、通訊協定(protocol)或通訊埠(port)的資源時,會建立一個跨來源 HTTP 請求(cross-origin HTTP request)
安裝cors
1 | npm install cors --save |
1 | var express = require('express') |
1 | var express = require('express') |
Configuring CORS=>配置 CORS
1 | var express = require('express') |
默認配置相當於:
1 | { |
安裝bcryptjs bcryptjs
密碼加密,此套件的加密是不可逆的,所以沒有辦法從加密後的結果回推原始密碼,相對安全性提高非常多
1 | npm install bcryptjs --save |
異步
1 | const bcrypt = require('bcrypt'); |
技術 1(在單獨的函數呼叫上產生鹽和雜湊值):
bcrypt.hash()
1 | bcrypt.genSalt(saltRounds, function(err, salt) { |
技術 2(自動產生鹽和雜湊值):
bcrypt.hash()
1 | bcrypt.hash(myPlaintextPassword, saltRounds, function(err, hash) { |
這兩種技術達到相同的最終結果。
要檢查密碼:
1 | // Load hash from your password DB. |
JWT 包含三個重要部分:Header、Payload、Signature。它們一起組合成一個標準結構:header.payload.signature.
客戶端通常在Authorization header 中附加 JWT 和 Bearer 前綴:
1 | Authorization: Bearer [header].[payload].[signature] |
或者僅在x-access-token標頭中:
1 | x-access-token: [header].[payload].[signature] |
安裝 jsonwebtoken
1 | npm install jsonwebtoken --save |
產生 JWT
透過模組上的sign()方法可以產生一組 JWT,產生時需要將存放在 Token 當中的資料帶入payload參數中、密鑰帶入secretOrPrivateKey參數中:
1 | jwt.sign(payload, secretOrPrivateKey, [options, callback]) |
options參數非必填,但透過帶入options物件能設定許多選項。例如:
callback 參數非必填,但若要以非同步方式產生 JWD,可以提供一個 Callback 函式,Token 將能在 Callback 函式中取得。
1 | // 設定密鑰 |
node 使用版本號16.14.0
dotenv
建立 .env 檔 (不要加入 git)
1 | npm install dotenv --save |
.env 檔,全大寫
1 | DB_USER=user |
1 | //express |
node 使用版本號16.14.0
1 | npm init |
基本上結束後,你可以看到這個資料夾底下,新增了一個 Package.json
內容如下:
package name: 你這個 Project 要叫什麼名字
version: 你決定這個 Project 現在該是第幾版
description: Project 基本介紹
entry point: 進入點,如果要跑你的 Project 應該要執行哪個檔案
author: 作者
license: 你這個 Project 是採用什麼授權的
test command:
新增server.js
console.log(‘Hello’)
1 | node server.js |
在package.json內scripts新增”server”: “node server.js”
1 | "scripts": { |
npm
搜尋 express
express.js 官網
Express 是最小又靈活的Node.js Web 應用程式架構,為Web 與行動式應用程式提供一組健全的特性。
安裝express
1 | npm install express --save |
在server.js內容下新增
1 | 載入express |
安裝於全域
1 | npm install nodemon -g //安裝於全域 |
nodemon 功能
自動重啟應用程式,持續偵測你的預設程式,默認支持 node&coffeescript,但是易於運行任何可執行文件(比如python,make等)可以忽略特定文件或目錄,觀察指定的目錄資料夾,與服務器應用程序或一次運行公用程序和 REPLs 一起使用,可在 node 中被存取使用
nodemon
修改自動重啟應用程式為npm run dev
在package.json內scripts新增”server”: “nodemon server.js”
1 | "dev": "nodemon server.js", |
Mongoose 是MongoDB 的前端,MongoDB 是一個使用面向文檔數據模型的開源NoSQL 數據庫。
npm 官網=>搜尋 mongoose
mongoose
安裝mongoose
1 | npm i mongoose |
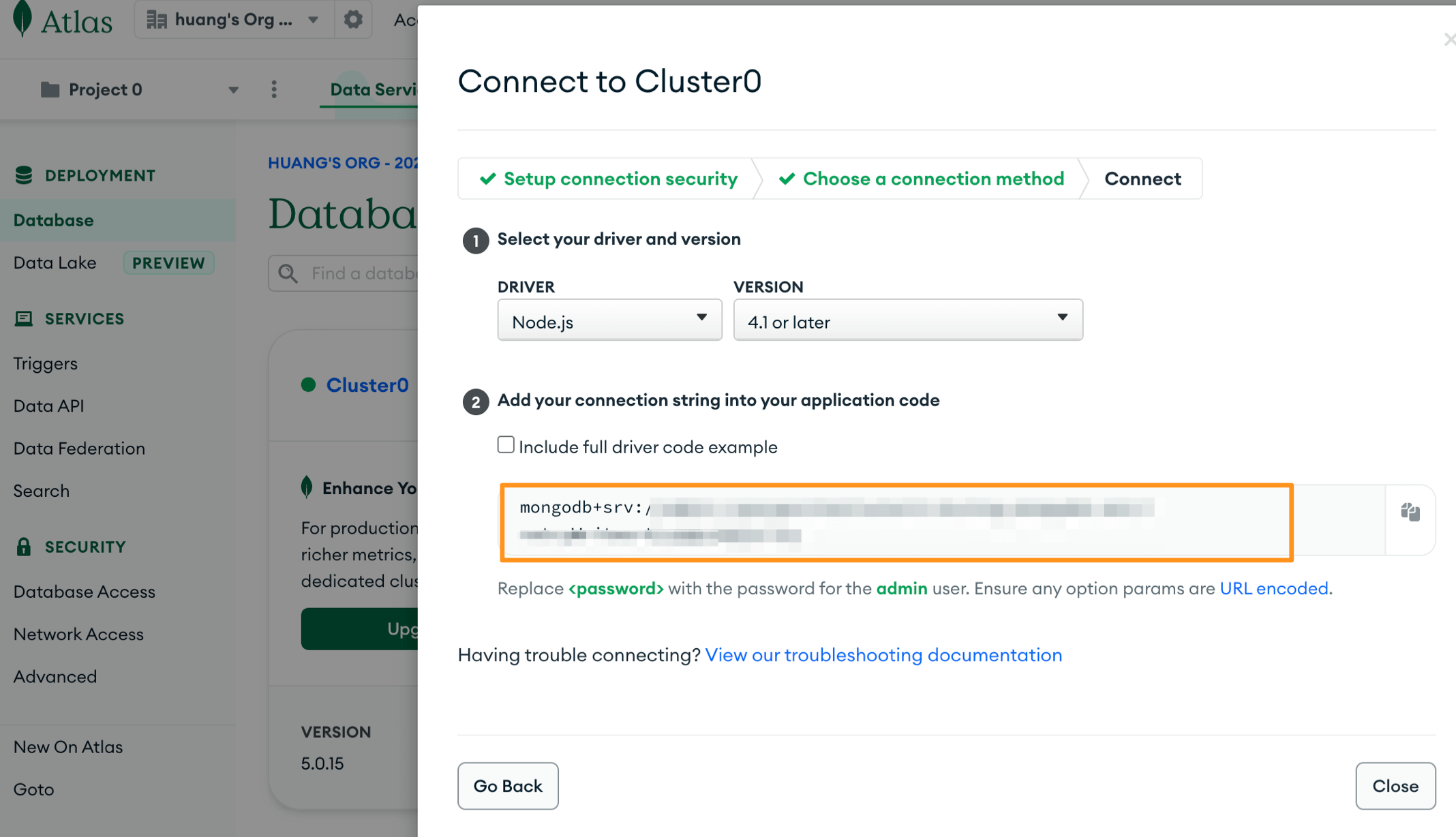
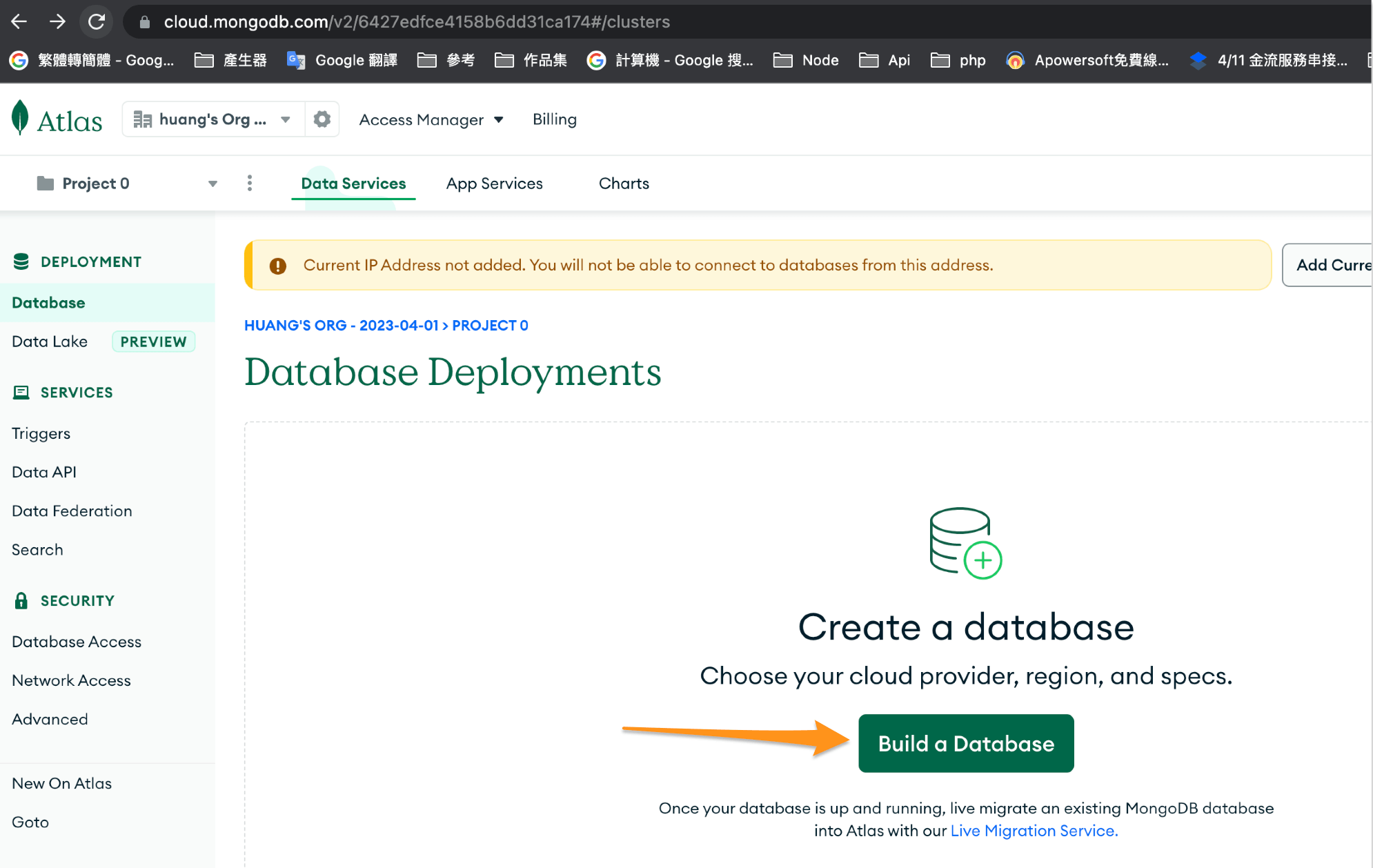
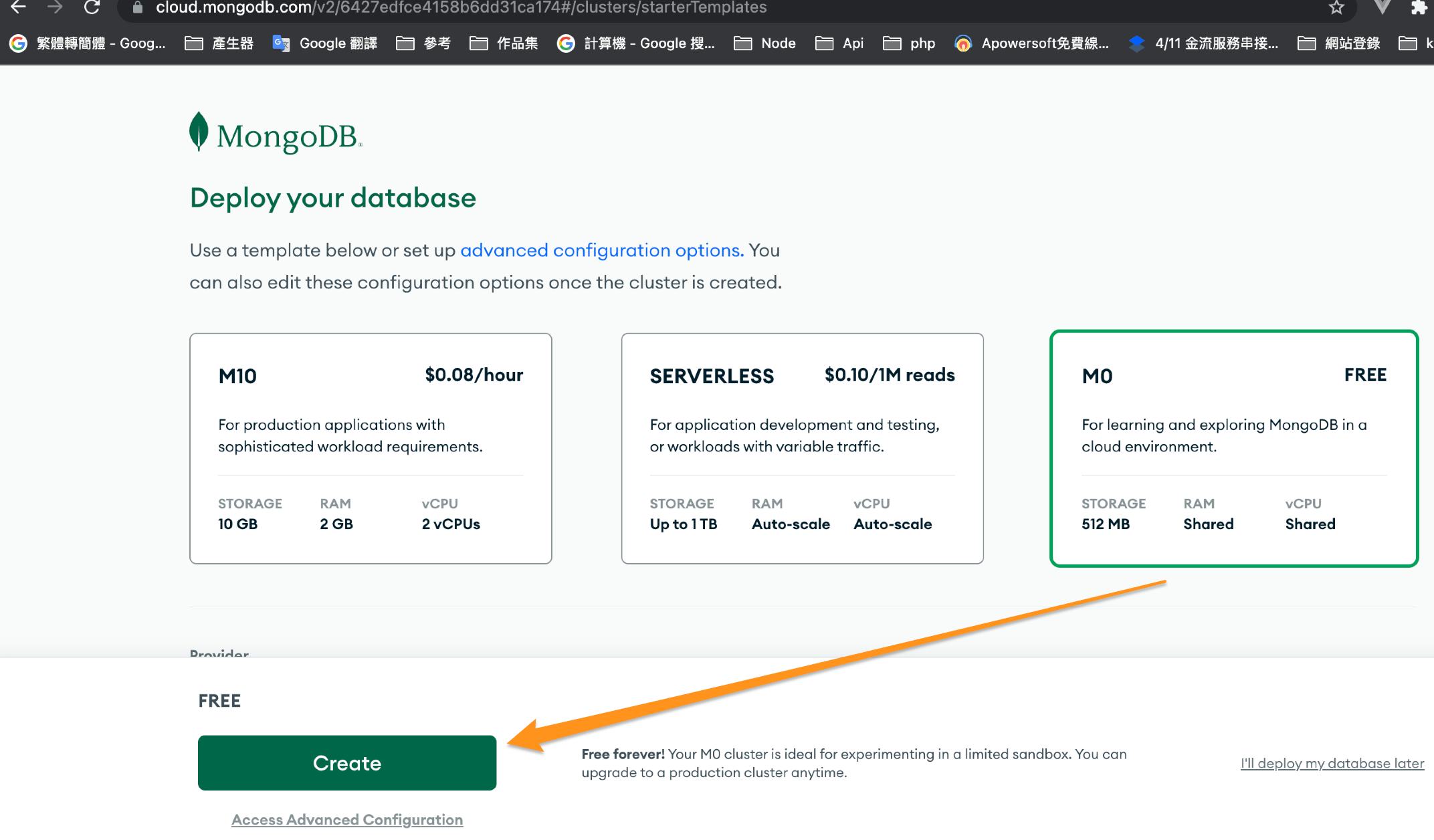
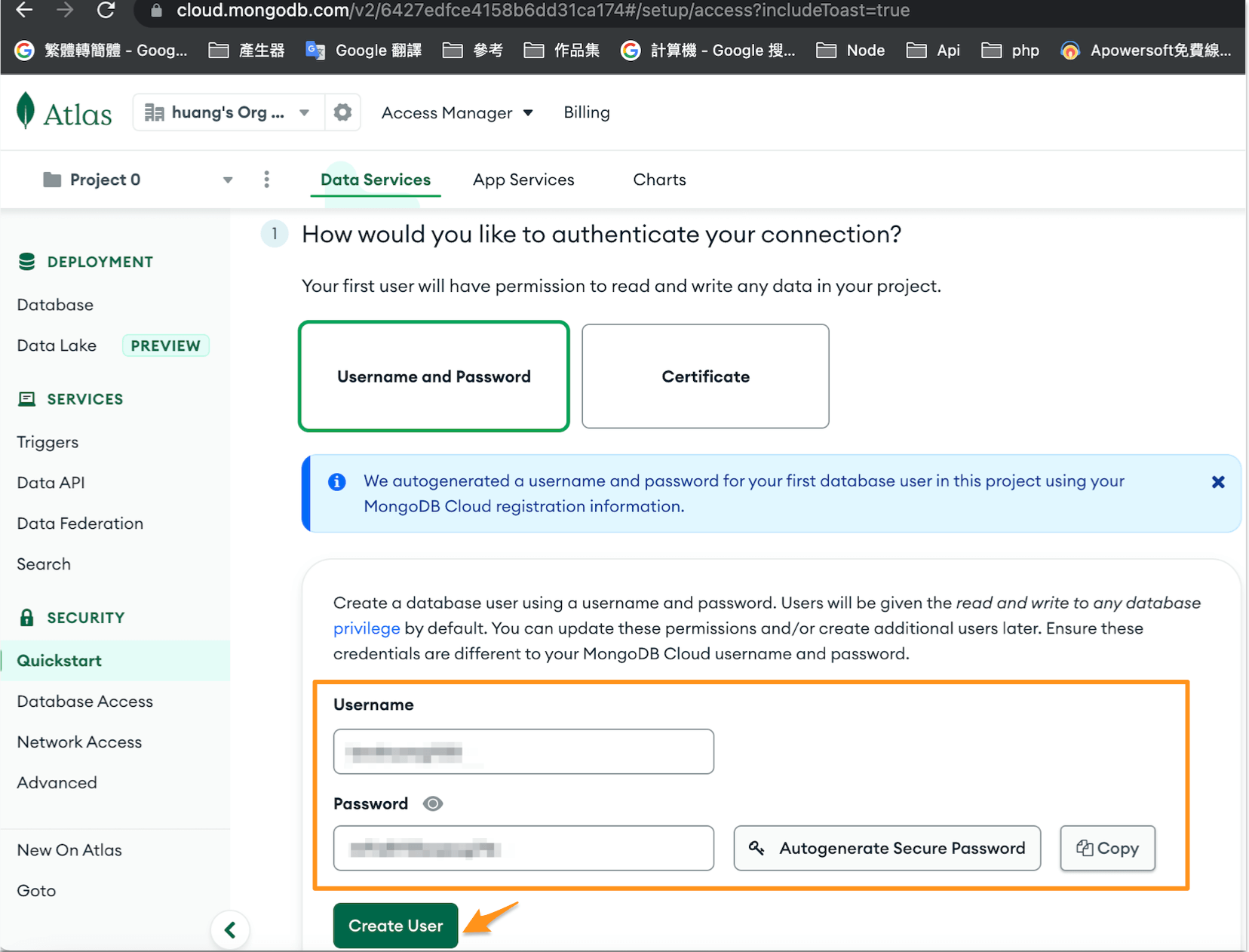
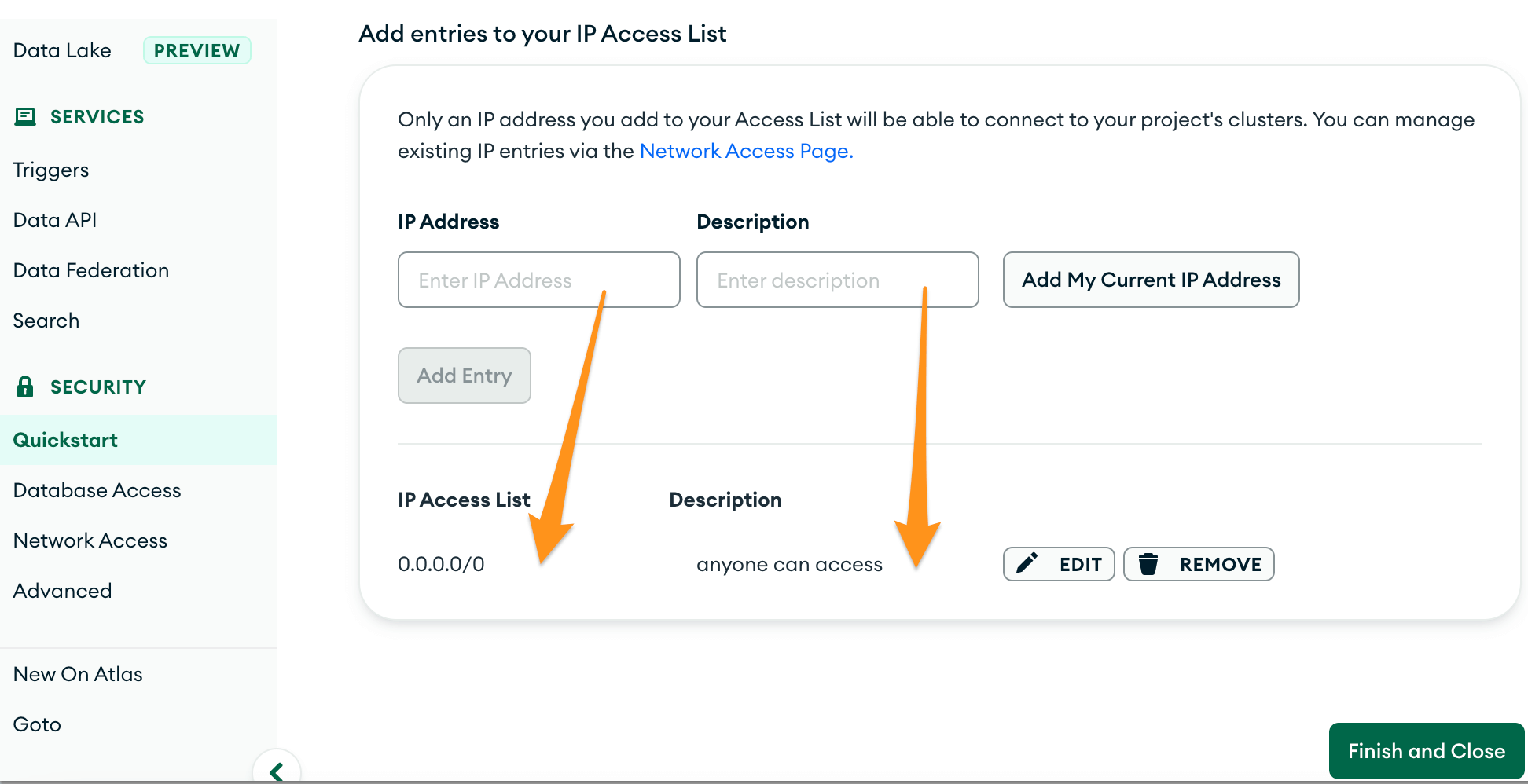
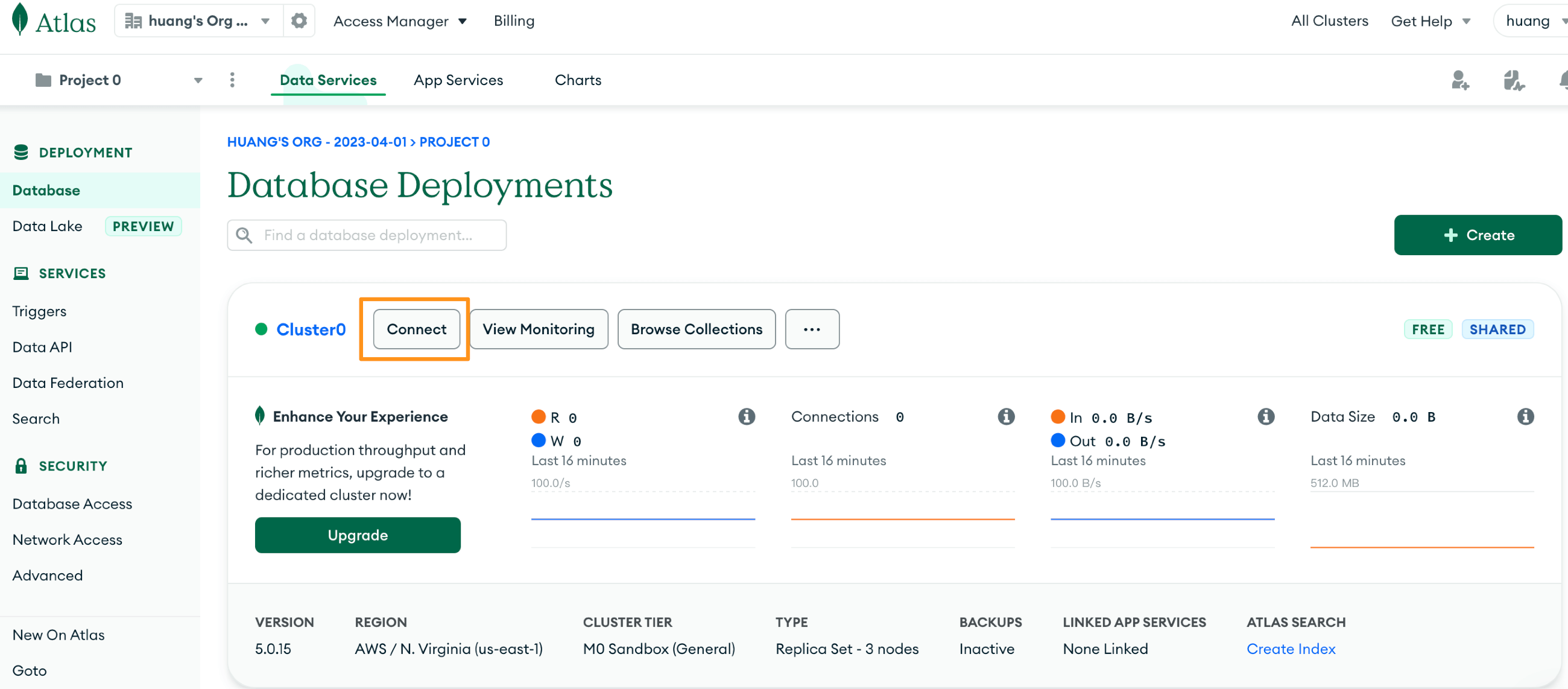
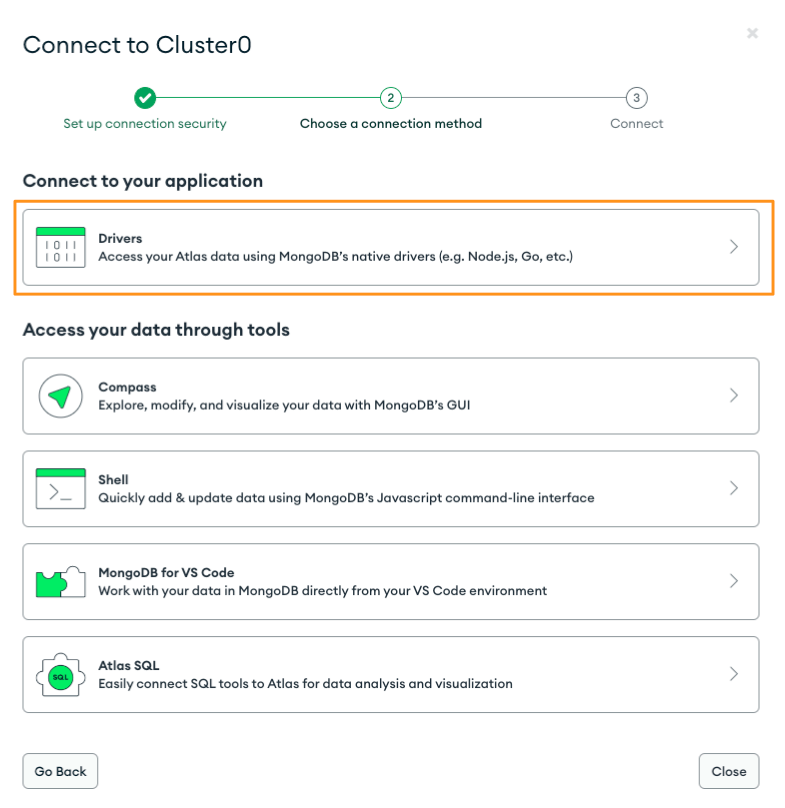
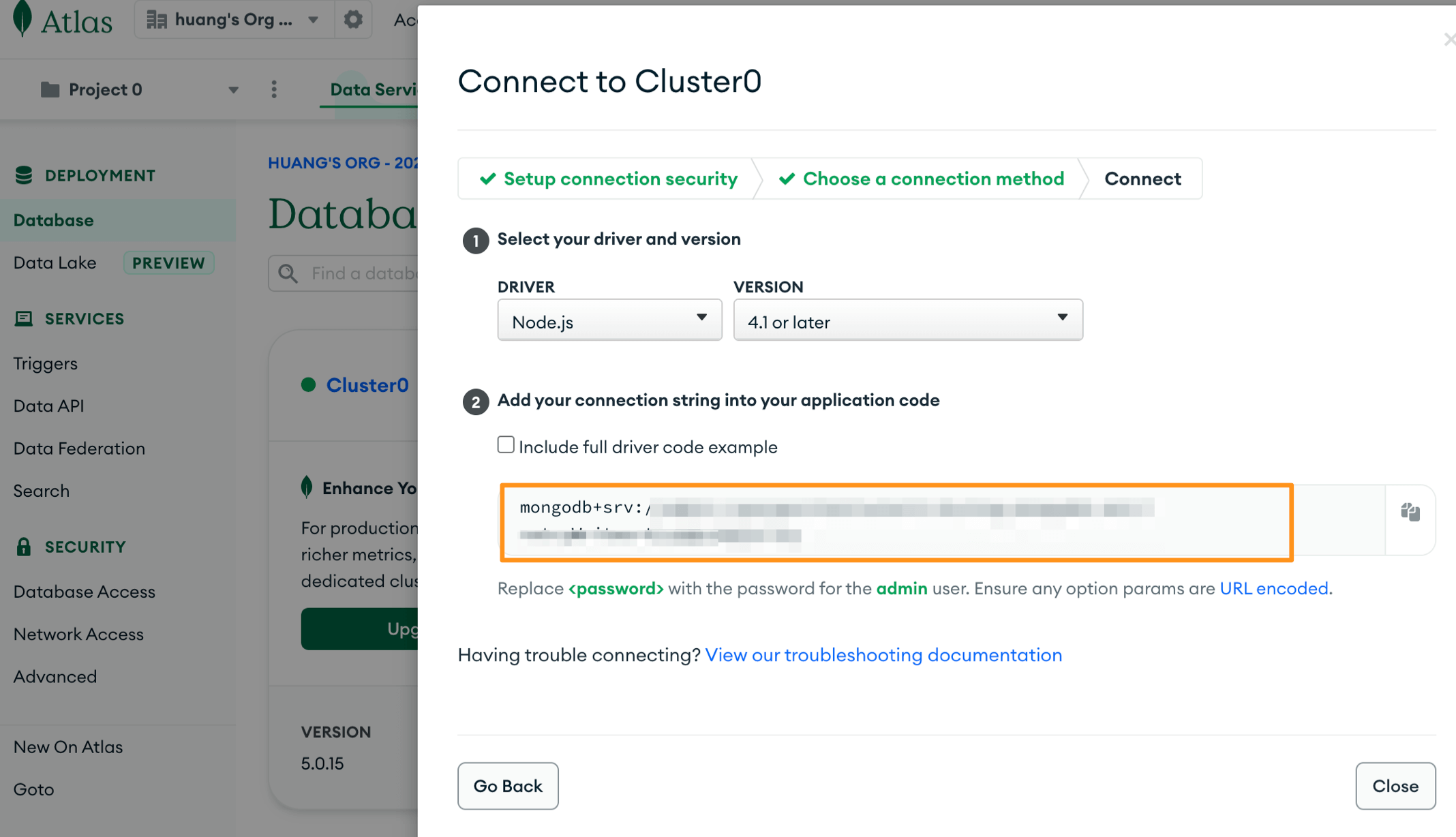
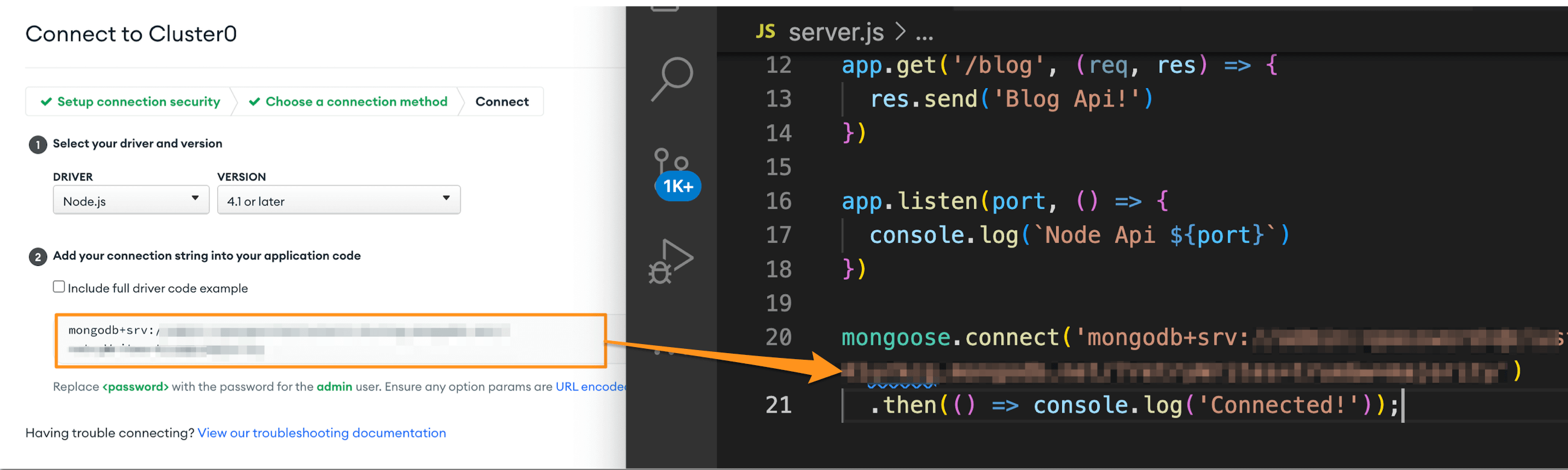
MongoDB官網
//如圖








dotenv
建立 .env 檔 (不要加入 git)
1 | npm install dotenv --save |
新增 .env 檔,全大寫
1 | DB_USER=user |
新增db/mongoDb.js
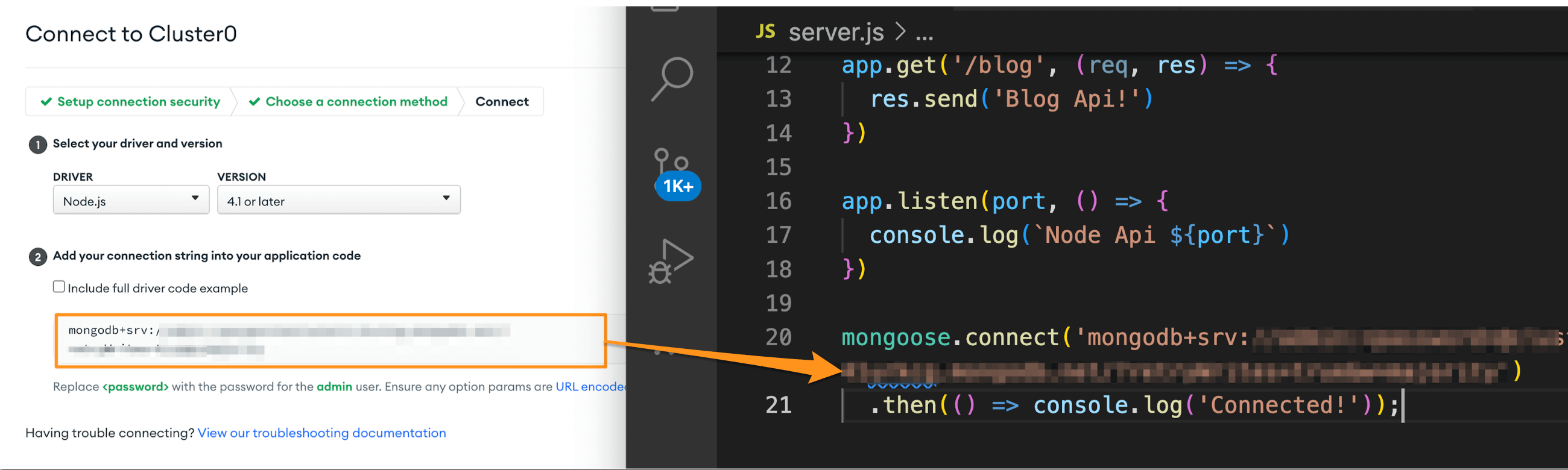
1 | const mongoose = require('mongoose') |
server.js
1 | //express |
一.新增models/newModel.js
Schema是資料文件的骨架,本身不影響資料庫,用來產生Model
Schema主要用於定義MongoDB中集合Collection里文檔document的結構,可以理解為mongoose對錶結構的定義(不僅僅可以定義文檔的結構和屬性,還可以定義文檔的實例方法、靜態模型方法、複合索引等 ),每個schema會對應到mongodb中的一個collection,schema不具備操作資料庫的能力
| Schema 類型 | |
|---|---|
| 類型 | 解釋名詞 |
| String | 字符串 |
| Number | 數字 |
| Date | 日期 |
| Buffer | 二進位 |
| Boolean | 布林值 |
| Mixed | 混合型 |
| ObjectId | 對象id |
| Array | 數組 |
<<注意>> 建立Schema物件時,聲明欄位類型有兩種方法,一種是首字母大寫的欄位類型,另一種是引號包含的小寫欄位類型
//Model是用Schema產生的模型。
//Entity是用Model創建的實作。
//Model與Entity的操作會影響資料庫。
1 | const mongoose = require('mongoose') |
二.index.js,載入newModel
1 | const express = require('express') |



Render
選取WebServer
箭頭內貼入Git庫網址
在Name框中,輸入一個簡短的名字來標識你的網站。


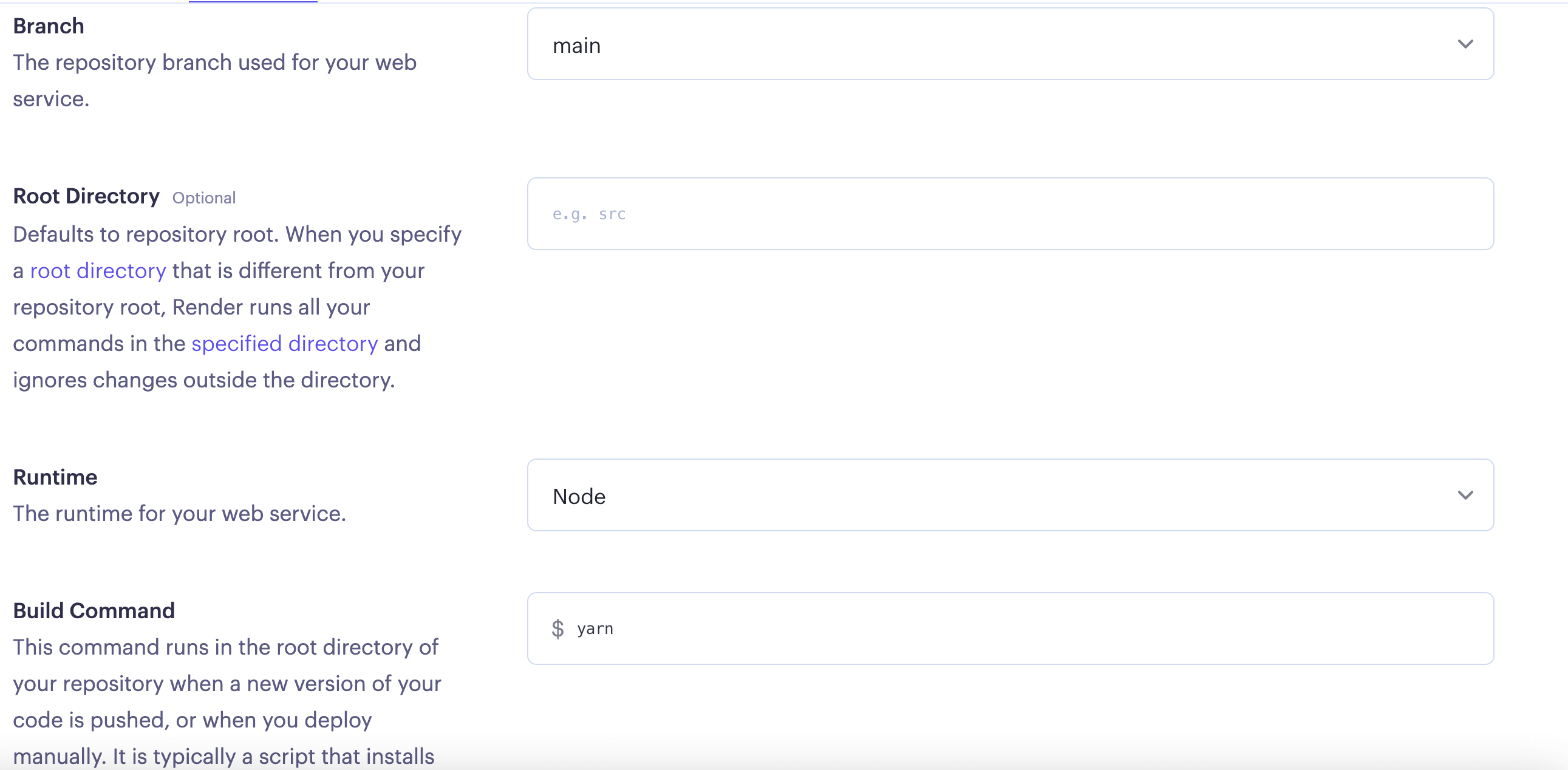
如果你的入口文件是 index.js,在Start Command中填寫node index.js。
如果你的入口是 server.js,在Start Command中填寫node server.js
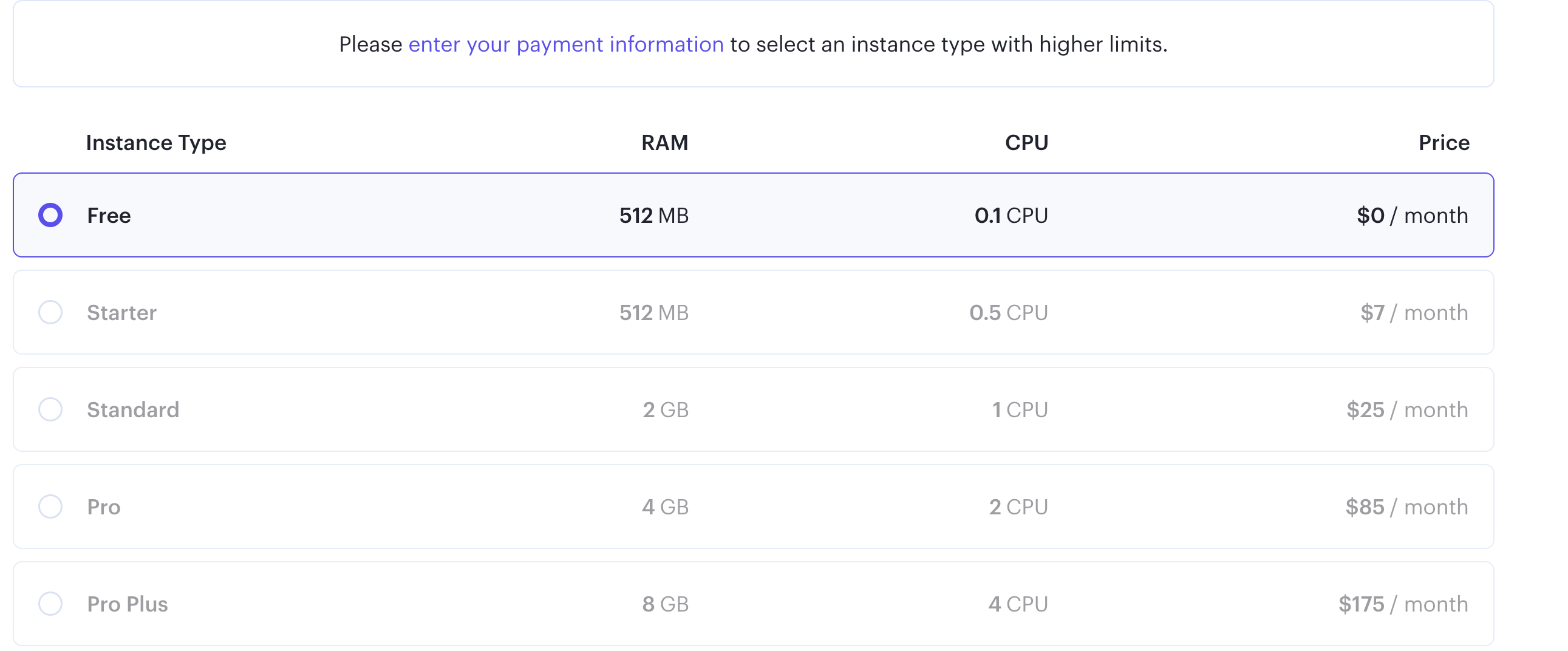
再向下滑動頁面會看到Advanced按鈕
如果你的應用使用了環境變量,你可以在Advanced設置中輸入。也可以在這裡添加 .env文件,這樣就不用你手動一個一個地添加。
處理Bug
NODE_VERSION 14.20.1
Node express mongeoseDb crud 參考資料
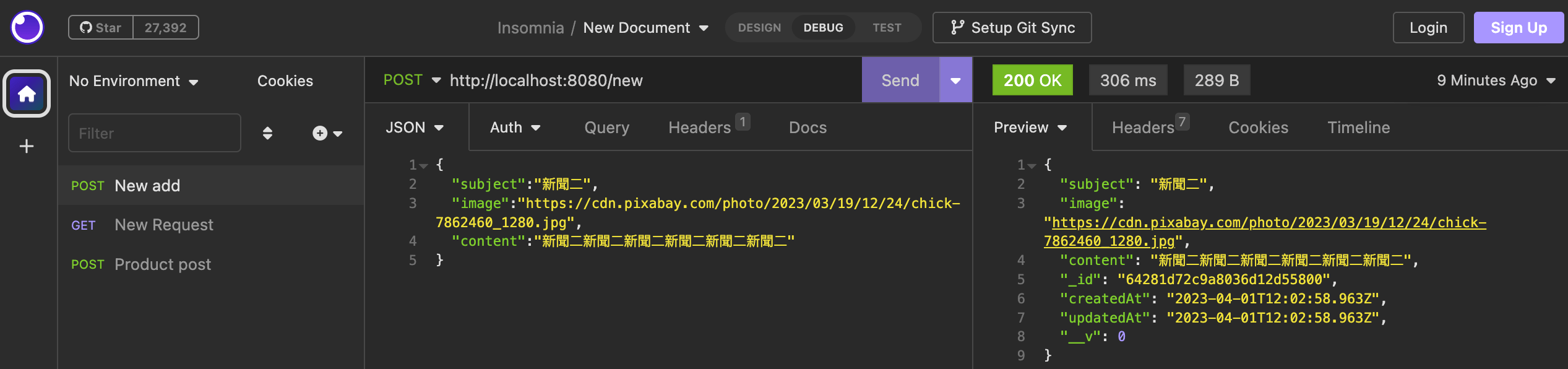
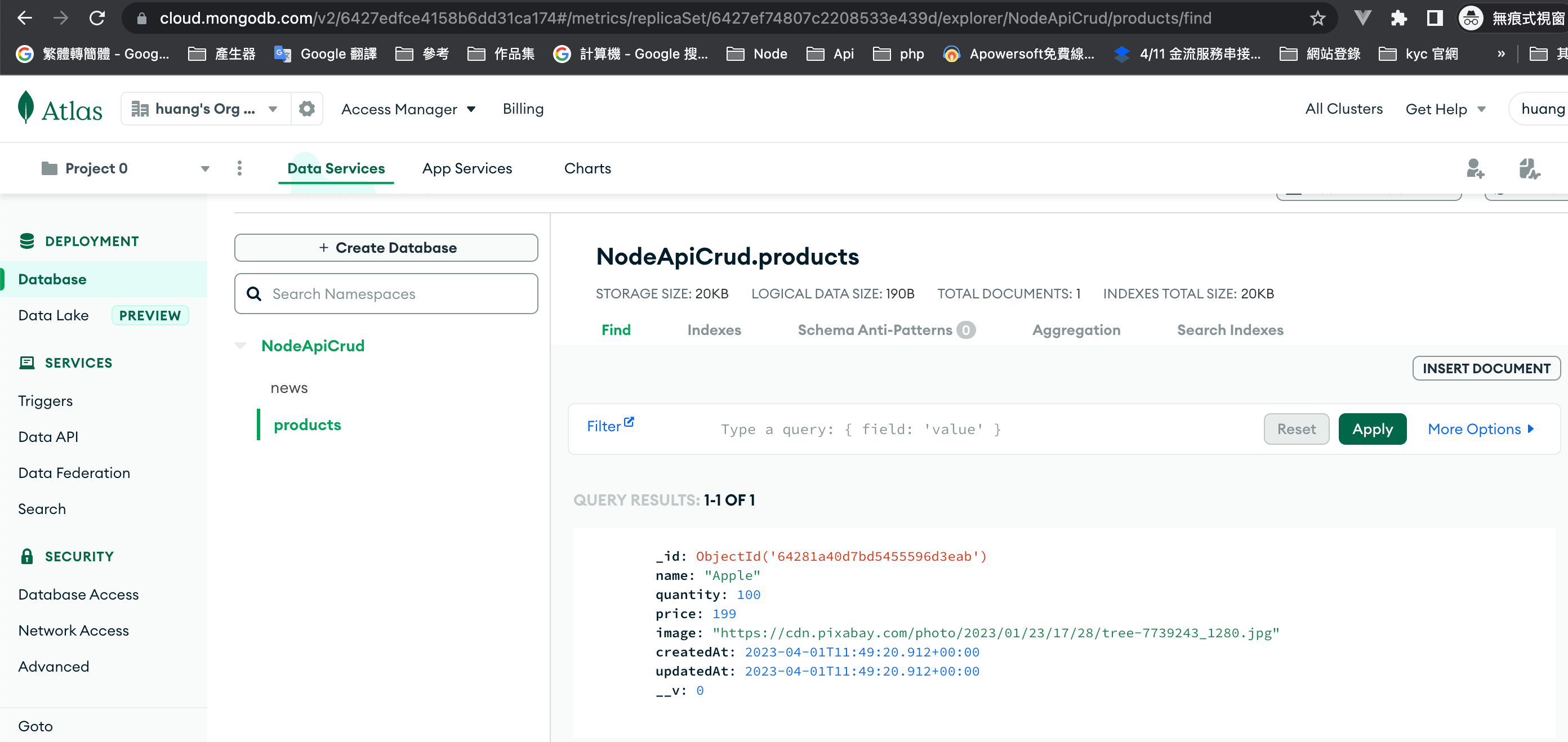
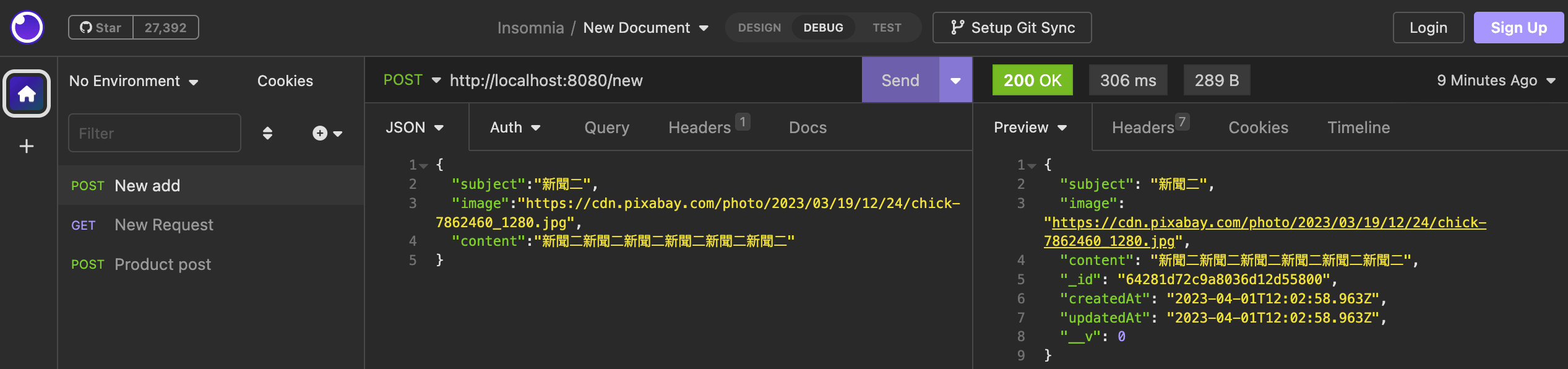
Node express mongeoseDb Content & Create save()
Node express mongeoseDb Create create() & insertMany()
使用 create() 和 insertMany() 儲存文件 - NodeJS、Express、Mongoose 和 MongoDB
Node express mongeoseDb Create
Node express mongeoseDb crud