1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
| {
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"vite_angular19_todo_project": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:application",
"options": {
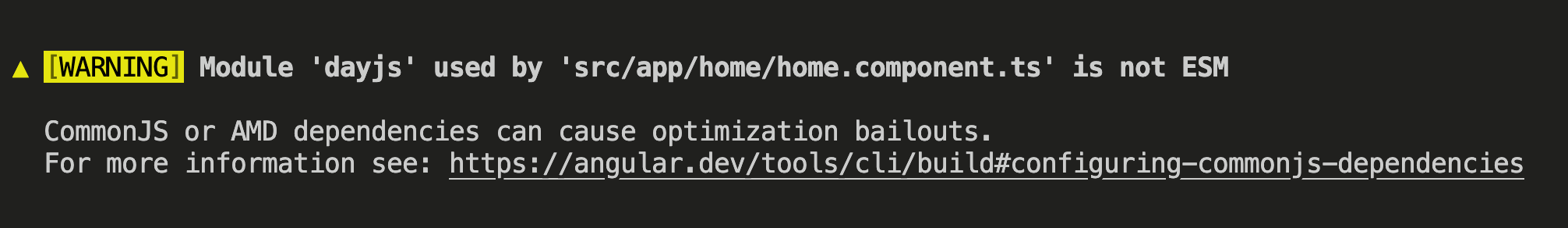
+ "allowedCommonJsDependencies": [
+ "dayjs"
+ ],
+ "outputPath": "dist",
"index": "src/index.html",
"browser": "src/main.ts",
"polyfills": [
"zone.js"
],
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"assets": [
{
"glob": "**/*",
"input": "public"
}
],
"styles": [
"@angular/material/prebuilt-themes/azure-blue.css",
+ "bootstrap/dist/css/bootstrap.min.css",
"src/styles.scss"
],
"scripts": [
+ "jquery/dist/jquery.min.js",
+ "popper.js/dist/umd/popper.min.js",
+ "bootstrap/dist/js/bootstrap.min.js"
],
"server": "src/main.server.ts",
"prerender": true,
"ssr": {
"entry": "src/server.ts"
}
},
"configurations": {
"production": {
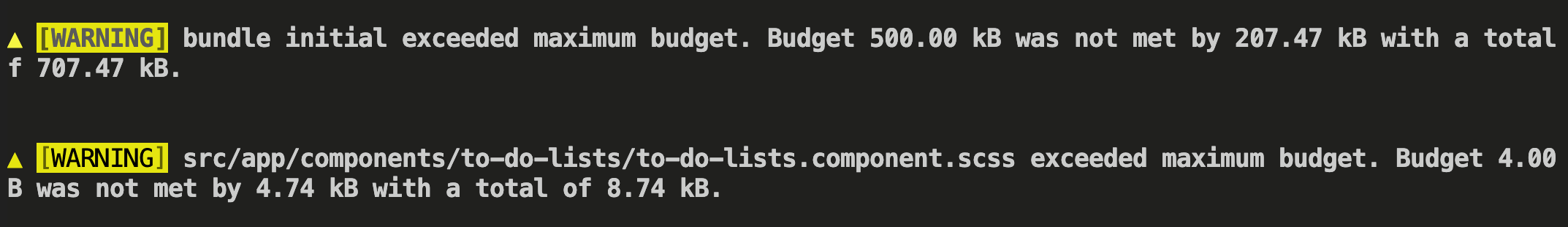
"budgets": [
{
"type": "initial",
"maximumWarning": "50MB",
"maximumError": "10MB"
},
{
"type": "anyComponentStyle",
"maximumWarning": "50MB",
"maximumError": "10MB"
}
],
"outputHashing": "all"
},
"development": {
"optimization": true,
"extractLicenses": false,
"sourceMap": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"buildTarget": "vite_angular19_todo_project:build:production"
},
"development": {
"buildTarget": "vite_angular19_todo_project:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n"
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"polyfills": [
"zone.js",
"zone.js/testing"
],
"tsConfig": "tsconfig.spec.json",
"inlineStyleLanguage": "scss",
"assets": [
{
"glob": "**/*",
"input": "public"
}
],
"styles": [
"@angular/material/prebuilt-themes/azure-blue.css",
"src/styles.scss"
],
"scripts": []
}
}
}
}
},
"cli": {
"analytics": "e07e021f-8e3d-4f1f-9cd5-d9911e112b15"
}
}
|
 處理方式
angular.json/
"projects": {
"vite_angular19_st_project": {
"architect": {
"build": {
"options": {
加在這裡
}
}
}
}
}
處理方式
angular.json/
"projects": {
"vite_angular19_st_project": {
"architect": {
"build": {
"options": {
加在這裡
}
}
}
}
}